js类的5种继承方法
程序开发
2023-09-03 20:14:59
js类的5种继承方法
本文章必须要对原型链有一定了解才可以看懂,如果对原型链不懂的,可以先去弄懂原型链再回来看这篇文章。
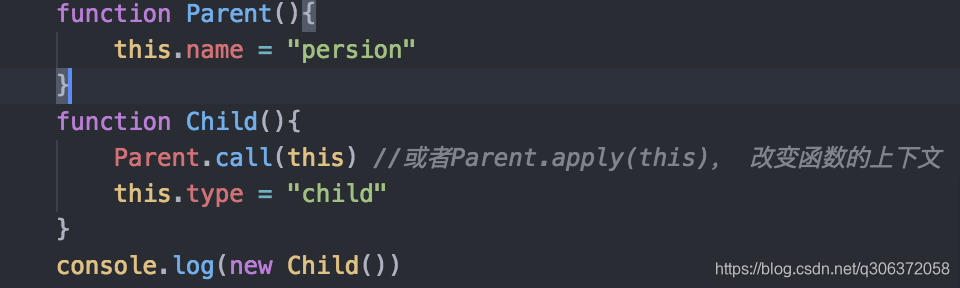
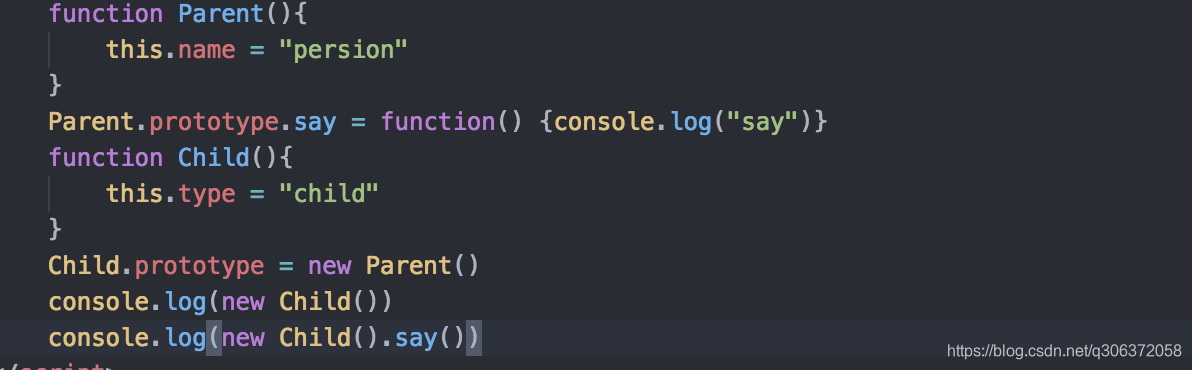
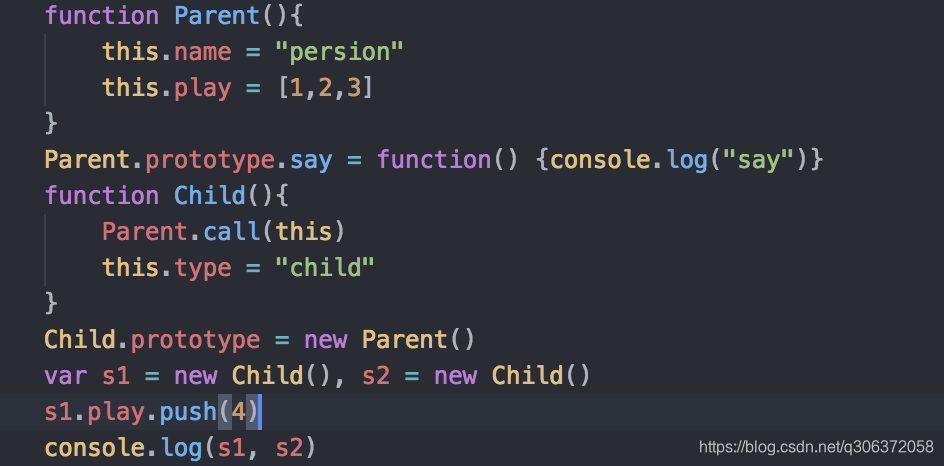
使用构造函数实现继承


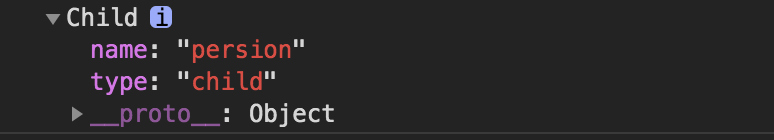
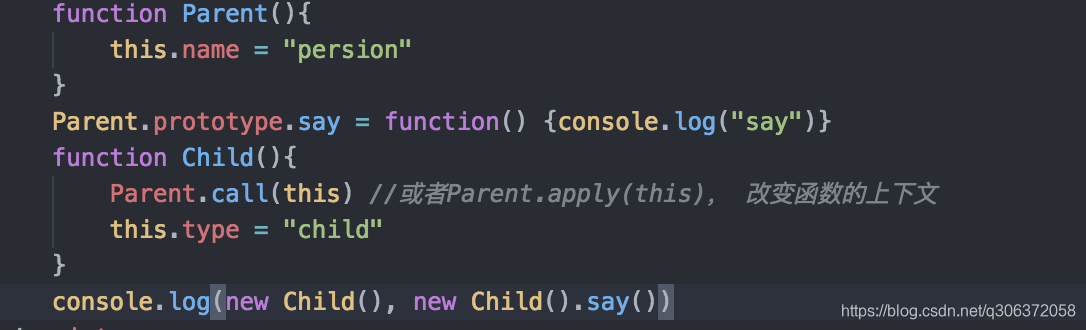
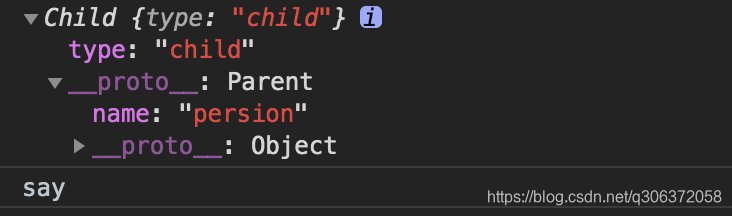
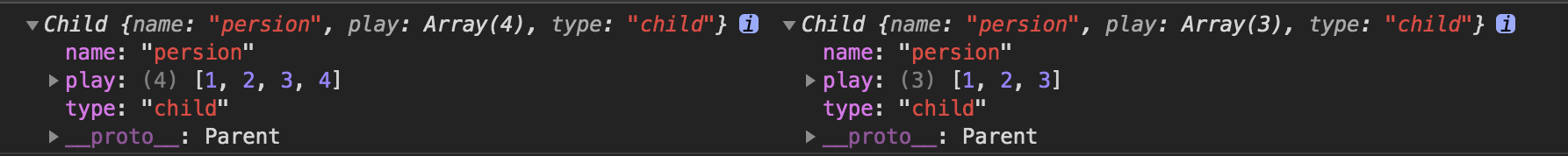
这是最简单的方法,但是当我们改变Parent的原型的时候,Child并不会跟着改变:


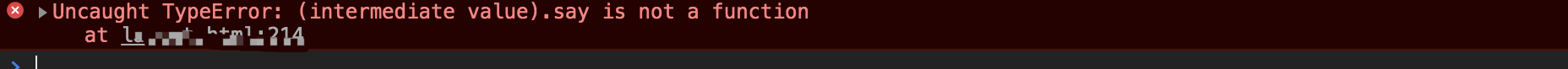
因为这种继承方式并不会改变Child函数的原型链,Child的原型链和Parent的原型链是完全没有关系的。如何解决这个问题呢?请看第二种方法
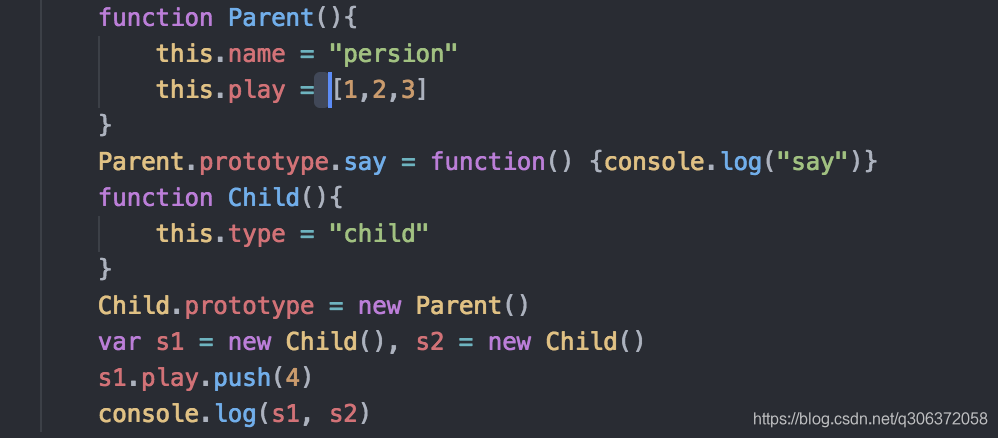
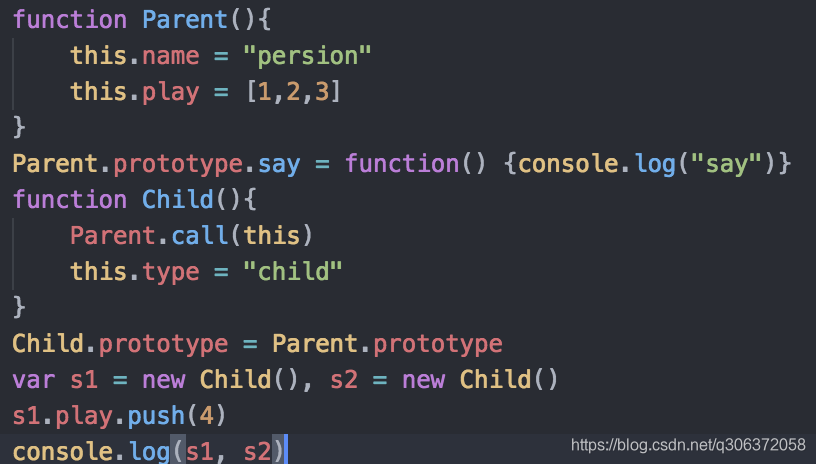
改变函数的原型实现继承


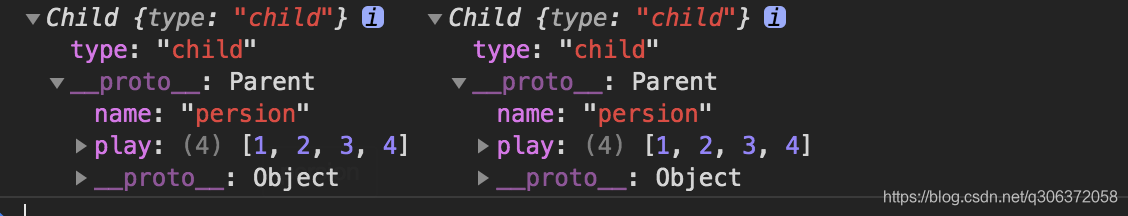
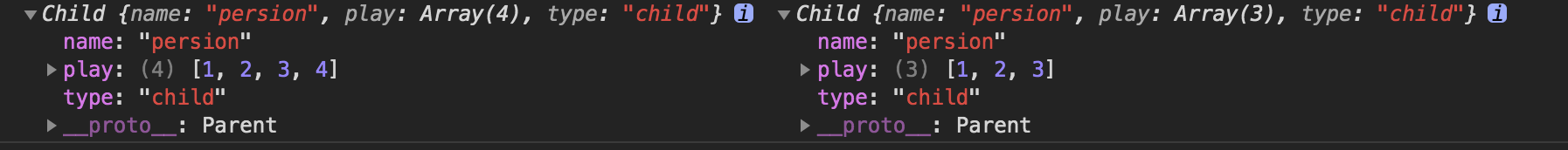
这种方法弥补了第一种方法的缺点,但是当我们其中的一个属性是对象或者是数组时,或发生什么呢:


我们只改变了s1的play数组,为什么s2的play数组也跟着改变了呢?原因是Child的原型是一个对象,play是这个对象的属性,当执行s1.play.push(4)时,其实修改的是Child的原型对象的play数组。那这种问题又要怎么解决呢?请看第三种方法
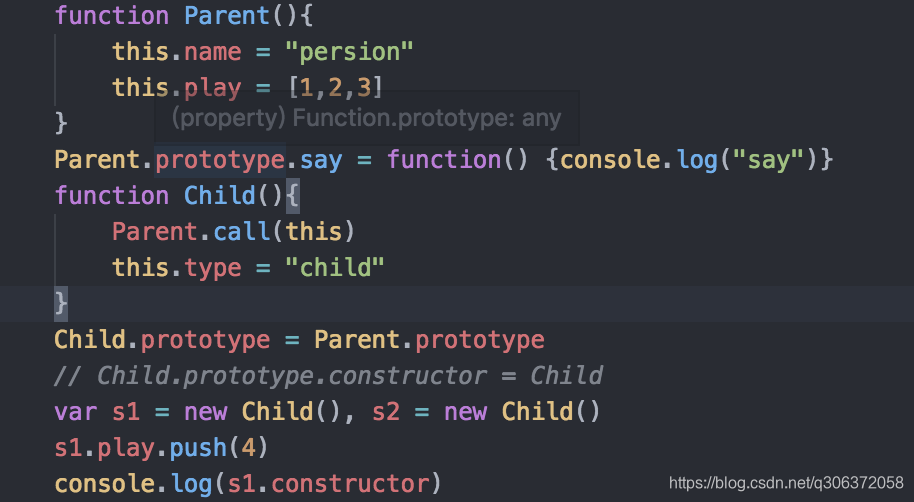
使用构造函数和改变函数的原型结合实现继承


这样就解决了第二种继承方法的问题了。但是这种方法每次创建一个Child实例,Parent构造函数就会执行两次。那要怎么优化呢?请看第四种方法
第三种方法的优化1


这种方法解决了构造函数会被执行两次的问题。但是当我们想知道一个实例是被Child实例化还是被Parent实例化的时候,这种方法就实现不了了:


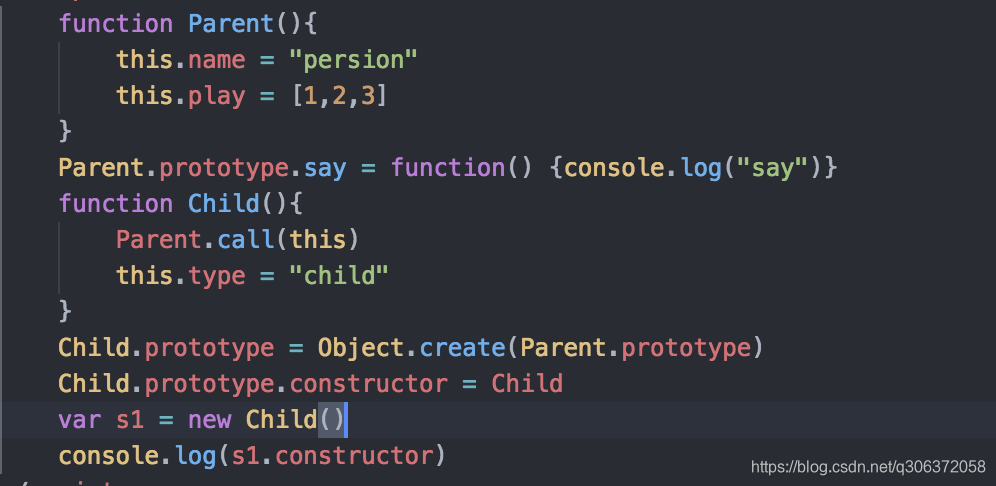
第三种方法的优化2


这种方法是比较完美的继承写法。
第一次写博客,如果大家觉得哪里写的不好可以指出,谢谢。
标签:
上一篇:
如何在vue2项目中使用Swiper5组件
下一篇:
相关文章
-
无相关信息
