ThingsBoard前端项目的安装与启动
前言
ThingsBoard是目前Github上最流行的开源物联网平台(12.8k Star),可以实现物联网项目的快速开发、管理和扩展, 是中小微企业物联网平台的不二之选。

本文介绍在Windows环境,ThingsBoard前端项目的安装部署与如何配置后台服务启动。
安装部署
首先我们需要准备所需的项目与环境。
开源项目
开源项目ThingsBoard我使用的是较新的3.4.1版本:https://github.com/thingsboard/thingsboard,直接下载code,Down ZIP即可。
本地环境
本地需要安装Node.js、yarn、Git环境。Git直接官网:https://gitforwindows.org/,下载安装即可,主要是Node.js和yarn的版本有要求需要注意。
查看TB项目文件thingsboardui-ngxpom.xml我们可以看到已经指定了具体的版本。
v16.15.1 v1.22.17
所以我们安装指定的Node.js、yarn版本:
Node.js安装访问https://nodejs.org/dist/v16.15.1/,推荐选择下载一键安装的node-v16.15.1-x64.msi文件进行安装。
安装完Node.js后,打开cmd窗口,全局安装指定版本的yarn命令:npm install -g yarn@1.22.17。
通过node -v,yarn -v确认安装成功且版本正确。

安装依赖
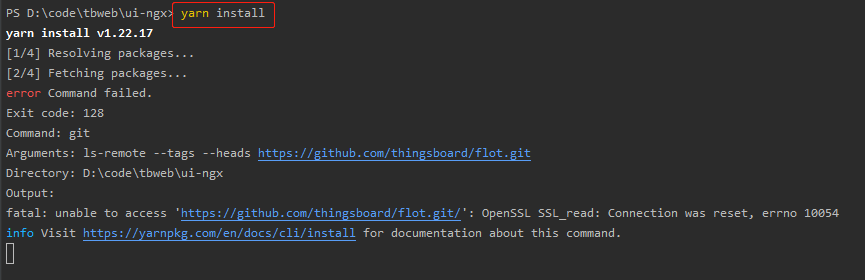
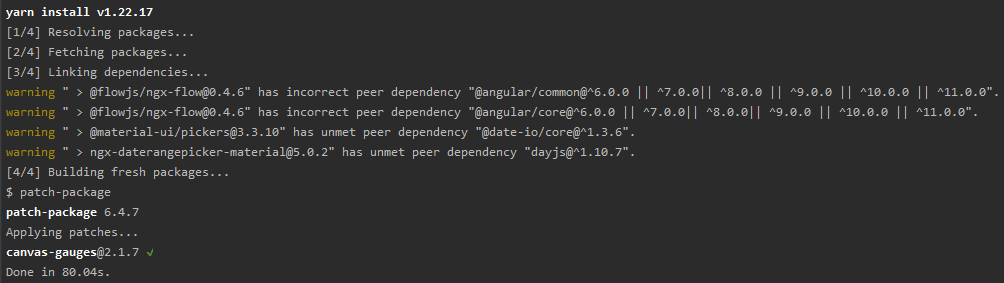
解压项目ThingsBoard,找到前端项目目录ui-ngx,在该目录下执行安装依赖命令:yarn install 或直接输入 yarn。
如果有提示OpenSSL SSL_read: Connection was reset, errno 10054的报错。

那么需要修改下Git认证配置,再次执行安装依赖命令。
git config --global http.sslVerify "false"
git config --global https.sslVerify "false"
如果安装失败,大概率是由于网络问题,原因你懂得,需要多次尝试,是的我在这儿卡了好久,就是由于万恶网络原因…试了大半天才成功。

为什么不使用cnpm命令安装,实际上我也试过,一样会产生其他报错,而且官方文件中提及使用yarn,咱们就使用yarn的方式就好。
编译构建
安装好依赖后,我们继续执行编译命令:yarn start。

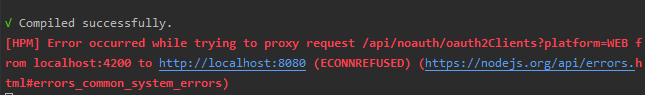
我们会发现虽然编译成功了,但是会报一个错,这是由于我们的后台服务没有启动。我们需要在proxy.conf.js文件中配置我们的后台服务路径,一般会由后台人员搭建好,直接使用搭建好的路径,再次执行编译命令即可。
const forwardUrl = "http://localhost:8080";
const wsForwardUrl = "ws://localhost:8080";
当然自己搭建也可以,但是如果作为前端人员没有太大意义,可能折腾一天也不见得能折腾好。
编译好后,浏览器会自动打开登录页http://localhost:4200/。

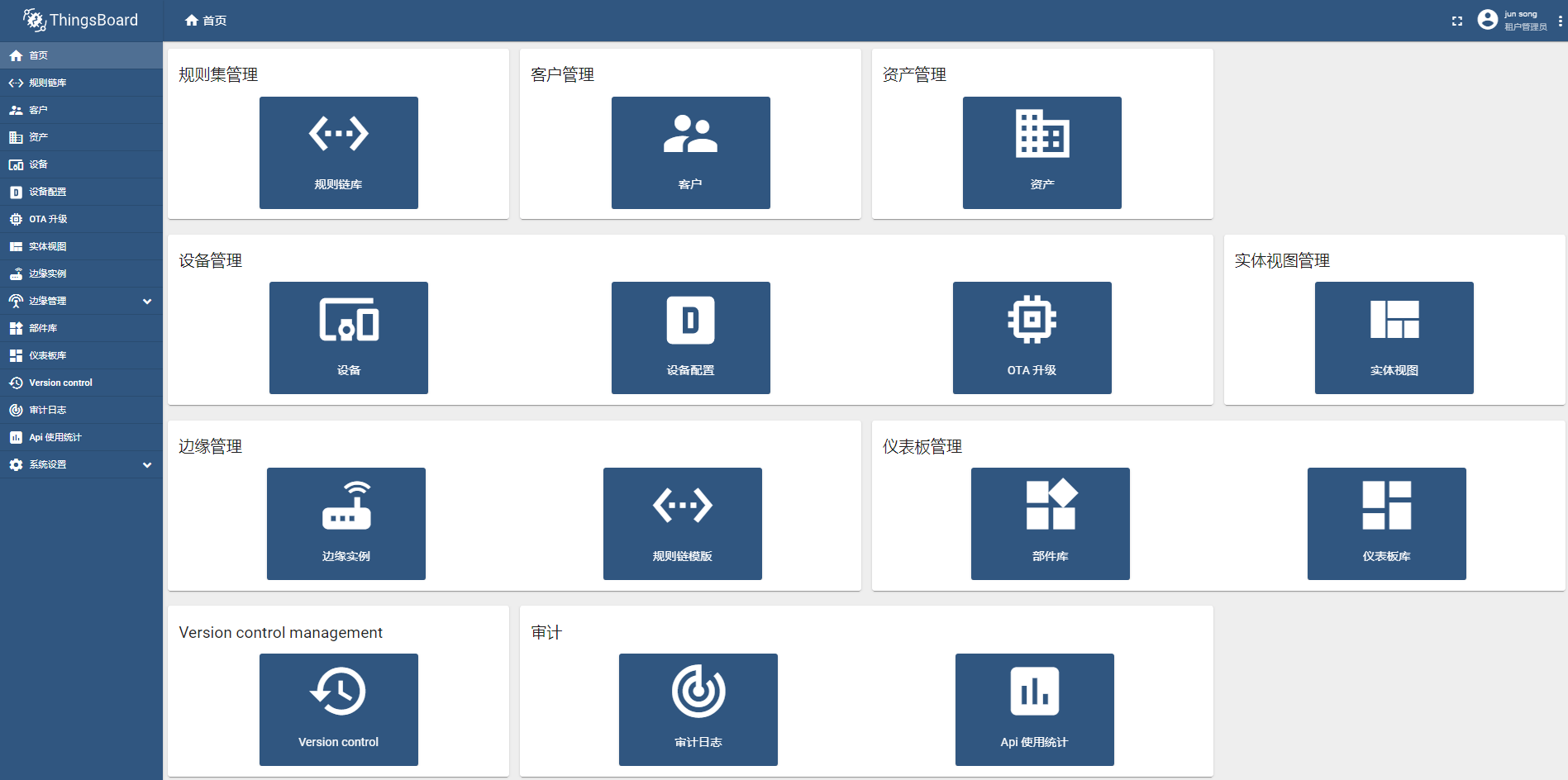
登录后我们就可以看到TB首页的庐山真面目啦。

后续
为什么我会突然写ThingsBoard相关文章呢,哈哈,是有点突然。
因为工作变动换了工作,现在做物联网方面的工作,所以接触到了ThingsBoard这个开源项目,前端使用的是Angular12版本,这是一个很优秀的开源项目,可以学到很多东西,所以想把这个学习的过程记录下来,作为一个系列,一点点分享出来。嗯,就这样吧。
好啦,以上就是ThingsBoard前端项目的安装与启动的全部内容,希望对你有所帮助,如有问题可通过我的博客https://echeverra.cn或微信公众号echeverra联系我。
你学“废”了么?
(完)
文章首发于我的博客 https://echeverra.cn/tb1,原创文章,转载请注明出处。
欢迎关注我的微信公众号 echeverra,一起学习进步!不定时会有资源和福利相送哦!
标签:
相关文章
-
无相关信息
