原生JS实现页面滚动到底部时自动加载数据效果
程序开发
2023-09-03 17:17:59
在我们日常开发中为了避免一次性数据加载量过大,而导致页面加载缓慢,运行卡顿。通常会使用懒加载进行按需加载,在提高项目运行流畅度的同时也可以增加用户体验。懒加载有很多场景很多方式,那么今天就教大家如何一个原生js实现页面懒加载的方式,也就是当滚动到页面最底部时会触发回调去请求数据。
当原生的理解后,对于我们后续使用框架开发的遇到类似情况也会更加容易变通和实现。
看代码
引入Axios
CSS部分
HTML+Javascript部分
王者英雄列表
暂无更多数据
看效果

总结以下知识重点
getBoundingClientRect() 获取当前元素在页面中的所有距离信息
- bottom:对象底部距离浏览器当前可视顶部的距离
- height: 该对象的高度
- left: 对象距离浏览器可视最左侧的距离
- right: 对象距离浏览器可视最右侧的距离
- Top: 对象顶部距离当前浏览器可视顶部的距离
- width: 当前对象宽度
- x: 对象左侧距离浏览器可视左侧距离
- y: 对象顶部距离浏览器可视顶部水平
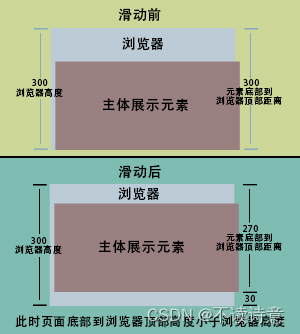
General.getBoundingClientRect().bottom // 获取元素底部到浏览器顶部的距离
< document.documentElement.clientHeight // 获取浏览器高度
// 当页面主元素底部到浏览器顶部高度位置小于浏览器总高度,则触发回调去加载数据看图更能理解滚动距离监听

如果没有接口的也阔以看我上一篇json-serve的介绍,可以自己写一个小的数据库接口供测试使用,以上的数据便是使用json-serve写的,非常方便且利于理解。
希望能够有所帮助!
标签:
上一篇:
Html5中canvas的一些使用
下一篇:
React 表格设置固定列后 出现空白列
相关文章
-
无相关信息
