Angular的第一个组件
程序开发
2023-09-03 21:43:44
创建组件
在vscode的命令窗口输入:
ng generate component login --inline-template --inline-style
或者简写
ng g c login -it -is
这参数generate用来生成文件,参数component说明是组件,login是组件名称,自己定义,后面的参数告诉angular-cli生成组件时,把组件的html模板和css样式放在同一个文件中,第二种写法是第一种写法的简写。

这里生成的ts文件应该就是TypeScript文件,就像js文件就是JavaScript文件
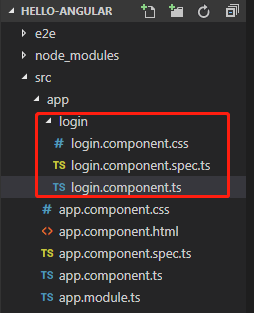
创建的组件会在src/app的路径,单独有一个文件夹
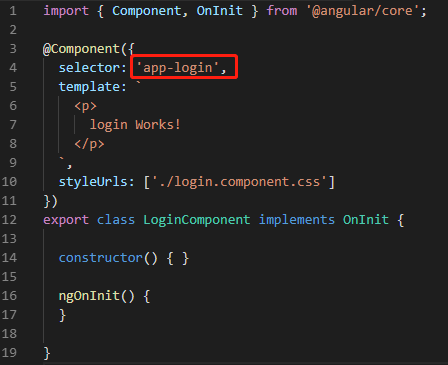
这里login.component.ts就是新建的组件,打开这个文件

selector标签就是我们的组件在html模板中的名称

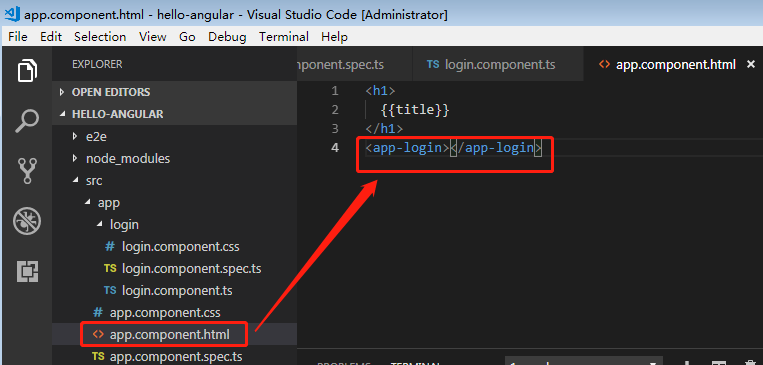
使用组件
打开app.component.html添加app-login标签

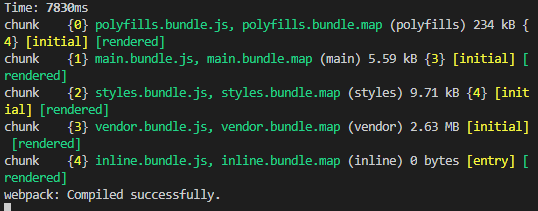
运行应用
输入:ng server

浏览器打开:http://localhost:4200/

ok!我们的第一个组件搭建完成。
转载于:https://www.cnblogs.com/1906859953Lucas/p/9769465.html
标签:
上一篇:
Spring6和SpringBoot3的新特性-你不得不了解的AOT原来这么简单
下一篇:
相关文章
-
无相关信息
