vue之组件传值,父子组件双向绑定。
程序开发
2023-09-04 20:48:57
vue之组件传值
当你写个公共组件的时候,需要用到。
一、 父传子
页面向自定义的组件,或者父组件向子组件传递时。
1. 父组件给子组件绑定事件
在父组件上绑定属性,传递给子组件, 例如:

【Adv】: 子组件标签
【:isShow】:父组件绑定的属性
【isShow1】:父组件想向子组件传递的值。
2. 子组件,props接收
用props接收父组件绑定事件,传来的值,例如:

【isShow】:就是父组件绑定的属性。它在子组件用props接收后,用this.isShow就可获取使用。
二、子传父
子组件定义的值,想向父组件传递。
1.子组件,this.$emit

【show】:子组件定义的事件名,val传递给父组件的值
2.父组件,v-on接收

【@show】:@,v-on的简写。show是子组件定义的。
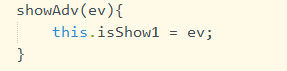
【showAdv】:父组件用来接收子组件传值得函数方法。

三、父子组件双向绑定。单向数据流【重要】
因为vue是单向数据流的,父组件修改数据传递给子组件可以,但子组件不能修改父组件传递过来的数据。
要想实现双向数据流,父组件不用做修改。主要修改子组件
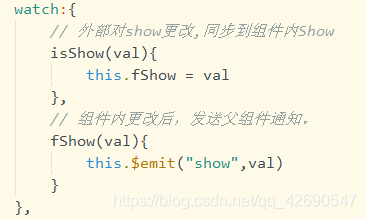
1.用watch监听。
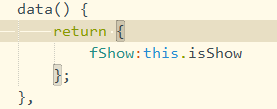
子组件data中定义一个新的副本,用来保存父组件传递过来的值。

用watch监听数据变化。

2.computed计算属性【优化】
不用在data中定义新副本保存父组件传递来的数据

有兴趣可以了解下,watch和computed的区别。
另外非父子组件,可以用vuex等,技术实现。
这是我另一个vuex使用范本
标签:
上一篇:
angular4生成一个路由项目
下一篇:
相关文章
-
无相关信息
