VUE获取json里的数据
程序开发
2023-09-08 12:26:56
VUE获取json里的数据
就在任务即将完成之际,主管突然说要搞个配置,这样可以直接通过配置来控制页面组件显示,以后修改就不用去组件页面修改代码,好吧,这就去学习一下如何搞 ‘配置’。
配置呢其实就是就是一个json文件,在文件里面定义好你的数据,相当于预定义了,放在vue中data也行,不过json更为简洁。
第一步:在public下定义一个config.json,代码如下。
{
"userModle":{"show":"false"}
}
第二步:导入json文件
导入json文件有很多方法,可以直接在vue页面导,详见 -> 三种导入json方式
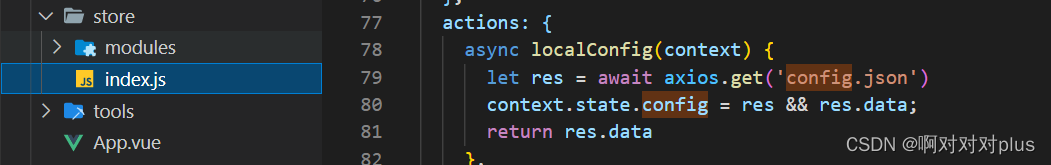
也可以写在vuex全局挂载。然后再调用
vuex里代码

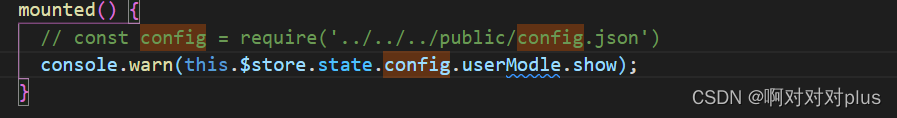
第三步:调用
通过 this.$store.state.config.userModle.show就能取到show的值

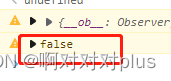
打印结果:

总结:
一开始不懂配置的意思,其实就是一个json文件里的值,通过引入,使得能在组件上使用。
一般是在vuex里将json文件注册到全局,方便使用.
标签:
上一篇:
UI位置与布局
下一篇:
相关文章
-
无相关信息
