使用angularjs1.x构建前台开发框架(四)——模拟后台响应(打桩模块)
为什么要模拟后台响应(打桩模块):在web应用开发中,往往会有前台需要调用后台接口获取数据进行页面调试但后台接口未开发完成的情况,因为架构师在分解需求的时候前后台需求是一起给出的,开发也是并行的,那么在后台没有ready的时候,前台只能干等吗?当然不是。架构师在完成需求分解的时候通常需要交付一个非常重要的文档——接口文档,而本章介绍的模拟后台响应(打桩模块)正是基于后台未开发完成但已经有完备接口文档的情况下帮助前台开发人员完成独立调试的一个功能模块(当然,这个功能模块也属于开发框架的一部分)。
在介绍模拟后台响应(打桩模块)之前,先来看一下如何在开发框架中发起http请求(通常请求在业务模块中会比较多,所以这个请求笔者放在c2这个自路由对应的业务模块中)。
首先在c2.html中构造发起请求的按钮(第3行):
点击按钮时会调用控制器中定义的getData()方法,接下来我们看一下在c2.js中对getData()方法的定义(第10行~第22行):
/*** Created by 李庆 on 2016/10/6.*/
define(["jquery"],function($){var c2Controller = function($scope){$scope.test = function(){console.log("enter controller");};$scope.getData = function(){$.ajax({"type":"GET","contentType":"application/json;charset=UTF-8","url":"mock/test.json","success":function(data){console.log(JSON.stringify(data));},"error":function(data){console.log("error");}});}};return c2Controller;
});getData()会发起一个http请求,请求本地的一个资源(mock下的test.json),当请求成功时,会在控制台打印响应的信息(即返回的json字符串)。
然后我们来看一下这个test.json包含的信息:
{"name":"liqing"
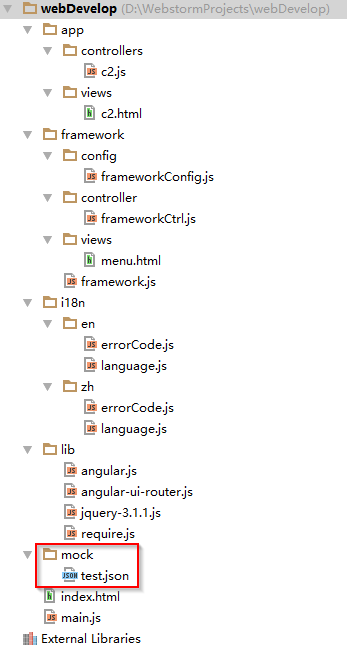
}再看一下资源在整个工程中的位置以及现在的工程目录结构:
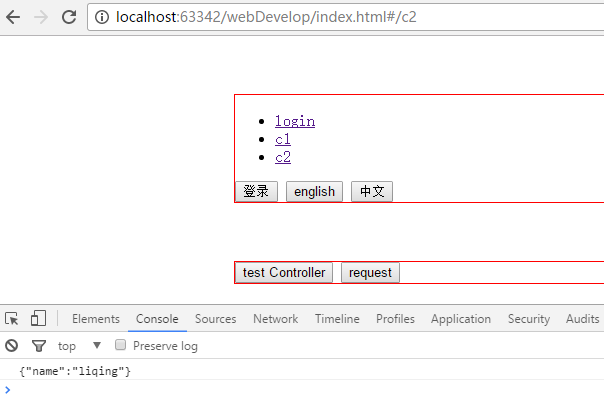
最后我们来看一下运行效果:
可以看到当我们点击request按钮时,控制台打印了我们请求的资源,也就是对应test.json的内容。至此,一个完整的http请求过程就完成了。
下面先简单介绍一下打桩模块的功能:打桩通常用于写测试用例的时候,依赖的接口或资源无法直接直接调用获取(比如在规模较大的应用中,为了验证一个函数,就得把整个应用都跑起来,不仅资源浪费严重,效率也非常低),在不影响测试的基础上,测试人员会模拟依赖的外部接口或资源,当调用依赖的接口或资源时,不会真的调用依赖的接口或资源,而是获取之前模拟的数据,这个模拟数据的行为称为打桩,而在笔者的开发框架中,打桩模块的功能也是类似的,也是由于后台接口未开发完成导致无法联调,因此发起http请求时不直接向后台接口请求,而是由打桩模块代答,当然,我们必须在打桩模块中事前构造号好代答数据。
在框架中的打桩过程:所有需要打桩的请求url都需要由过滤模块过滤,过滤模块决定请求是否需要打桩,如需要,则返回桩数据url,如不需要,则反正真实的后台接口url。
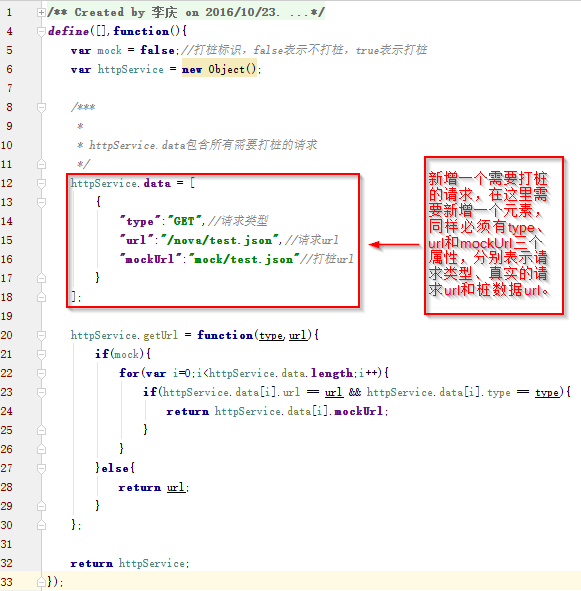
下面来看一下代码,首先是新增的http请求过滤模块httpService.js,这个模块定义了所有桩数据的路径以及决定请求是向后台请求还是桩数据请求:
/*** Created by 李庆 on 2016/10/23.*/
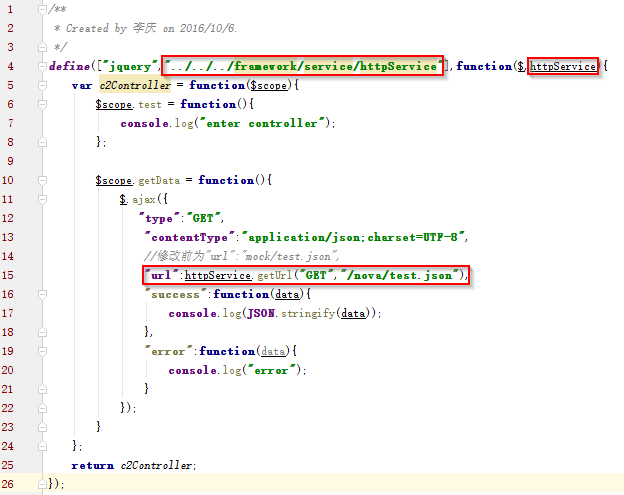
define([],function(){var mock = true;//打桩标识,false表示不打桩,true表示打桩var httpService = new Object();/***** httpService.data包含所有需要打桩的请求*/httpService.data = [{"type":"GET",//请求类型"url":"/nova/test.json",//请求url"mockUrl":"mock/test.json"//打桩url}];httpService.getUrl = function(type,url){if(mock){for(var i=0;ic2.js的变更,增加了对过滤模块httpService的依赖,且请求url由过滤模块进行过滤(第4行和第15行):
/*** Created by 李庆 on 2016/10/6.*/
define(["jquery","../../../framework/service/httpService"],function($,httpService){var c2Controller = function($scope){$scope.test = function(){console.log("enter controller");};$scope.getData = function(){$.ajax({"type":"GET","contentType":"application/json;charset=UTF-8",//修改前为"url":"mock/test.json","url":httpService.getUrl("GET","/nova/test.json"),"success":function(data){console.log(JSON.stringify(data));},"error":function(data){console.log("error");}});}};return c2Controller;
});最终呈现的结果和前面发起http请求的结果是一样的,在这里就不重复贴了。
为什么这里的桩数据路径和前面发起http请求例子里面的资源路径是一样的?其实前面发起http请求例子里面的资源也可以视为一个桩数据,整个请求过程同样可以视为一个原始的打桩,我们可以通过修改请求url来实现请求资源路径的切换,但是这样做代价是巨大的,当我们页面中有多个请求都需要打桩时,就必须手动一个一个去修改,费时费力不说,还容易出错,而框架的打桩模块只需要设置一下mock的值就可以完成打桩和不打桩的切换,非常方便,这也正是打桩模块存在的意义。而反过来说,如果请求的资源真的是服务端的一个静态数据,那整个过程和打桩其实没有分别:真正的请求和桩数据有的时候界限并不是那么清晰。
下面来说一下怎么使用打桩模块:
1.打桩与不打桩的切换:
httpService.js中的mock变量决定整个应用的请求(有需要打桩的请求)是否需要打桩,true表示需要打桩,false表示不需要打桩;
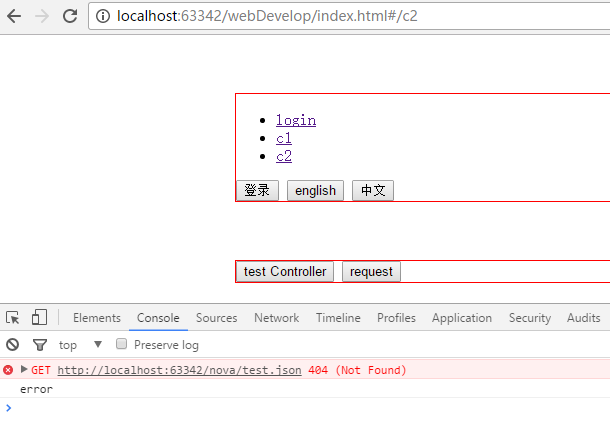
当我们关闭打桩开关而后台服务又没有准备时,尝试发起请求:
可以看到请求的路径是真实的url,而由于后台未准备,响应结果是404资源不存在。
2.怎么为一个请求构造打桩模块:
首先,声明对httpService的依赖,并让httpService过滤希望打桩请求的url(传递的参数是请求类型和真实的请求url):
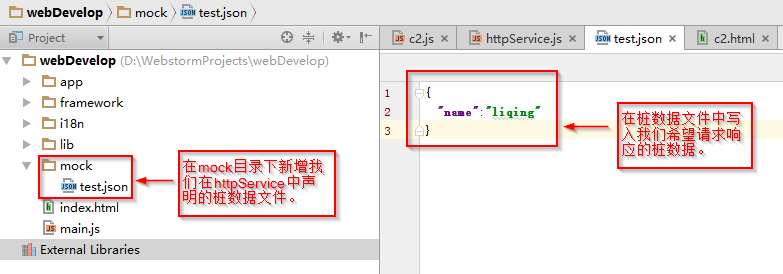
然后在httpService中声明请求的桩数据路径:
最后为请求构造桩数据,所有桩数据建议放在同一个目录下(即mock目录):
3.使用打桩模块的注意事项:
绝对绝对不能把打桩开关设置为true以后提交到代码库中,因为最终做出来的包必然是不包含桩数据的,那么这个时候所有的请求都会无法请求到资源。
为请求构造了打桩模块以后一定要及时合入,否则很容易导致重复打桩或者代码冲突。
最后说一下打桩模块的扩展:
如果我们希望post请求的桩数据可以根据post数据的不同而有所变化,该怎么处理?
httpService并没有处理post过来的数据,即上面给出的代码如果应用在post请求上是不care post过来的数据的,如果需要处理,则要扩展httpService的getUrl方法,接收post数据,并在内部处理(当post数据不同时,根据新增的处理逻辑,指向不同的桩数据)。
请求url包含参数时,该怎么处理?
httpService的getUrl方法中的url比较不能直接使用==,在httpService中定义url时应定义为一个正则表达式,比较url是否相同的时候使用正则匹配。
标签:
相关文章
-
无相关信息