Angular4初学
【1】.在学习Angular4之前,首先要了解一些typescript的知识。
以下是我的总结:https://gitee.com/FangXiaoQi123/angularJSCeShi/blob/master/typescript/typescript%E5%AE%89%E8%A3%85%E4%BB%A5%E5%8F%8A%E4%BD%BF%E7%94%A8.txt
【2】.正式开始了解Angular。
【搭建Angular开发环境】
1.安装node.js,Angular CLI,Webstorm
2.使用Angular CLI创建新项目
npm install -g @angular/cli安装CLI
ng -v 测试是否CLI安装成功
ng new app 创建一个为app的新项目
组件(Component):
装饰器:@Component() 模版Template 《--数据绑定--》 控制器Controller
1.安装jQuery、bootstrap
npm install jquery --save npm install bootstrap --save
【安装任何路径都要先转到当前项目下,当安装错了地方,可以进行如下操作:】
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
a.通过config命令
npm config set registry http://registry.cnpmjs.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
b.命令行指定
npm --registry http://registry.cnpmjs.org info underscore
c.编辑 ~/.npmrc 加入下面内容
registry = http://registry.cnpmjs.org
2.安装jQuery.d.ts bootstrap.d.ts
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
3.划分组件,并且声称组件
ng g component navbar(navbar为组件的名字)
4.运行angular程序
ng serve
【3】.Angular实战中遇到的问题:
1.angular中如何引入jq,bootstrap???
此问题以上有答案。
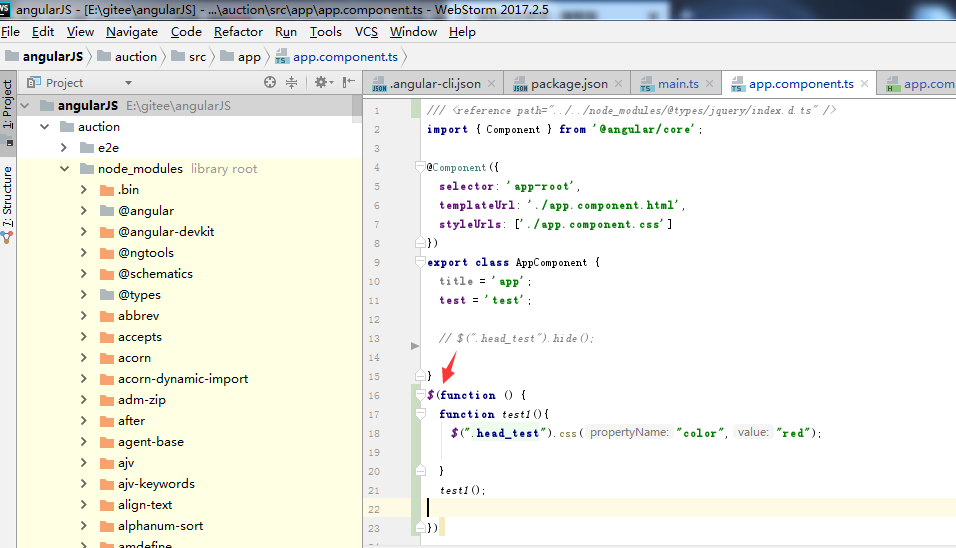
2.引用之后如何使用???
这个问题就直接贴图了。

就跟平常使用jQuery一样。
转载于:https://www.cnblogs.com/JonjoyFang/p/8064636.html
标签:
相关文章
-
无相关信息
