关于antd中的Form组件设置了initialValues属性后,如何在state或者props中的属性变化后,重新渲染修改Form中的数据显示的三种解决办法 React Typescript
关于antd中的Form组件设置了initialValues属性后,如何在state或者props中的属性变化后,重新渲染修改Form中的数据显示
在使用antd的Form组件的时候,遇到这样一个问题:
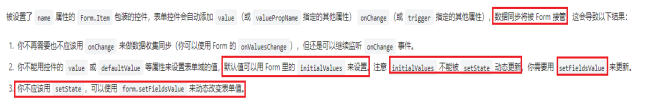
描述:给Form组件设置的initialValues={Object} 只能在初始的时候生效,也就是说,我们如果只改变了state中的值,是无法导致Form中的数据发生变化的。因为使用Form组件后,数据就会同步给Form接管,所以我们得使用form对象里的方法来改变数据的变化。
在开始之前我们得了解一下问题:经过输出打印,我们可以很清楚的看到,props.user的值是可以发生变化的,但是因为initialValues属性只能在初始情况赋值,后续props.user发生改变后,我们是无法导致数据重新渲染的。

这是一个简单的例子,问题简单的说就是点击修改后,每次都只显示第一次点击的数据信息,而我们需要的是每次点击修改时,获取到的是所在行的数据
所以有以下思路:每次数据发生变化后,resetField重置Form组件。或者使用setFieldValue控制属性值

经过摸索,找到了以下三种解决方案:
1、在Hook中
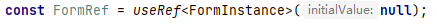
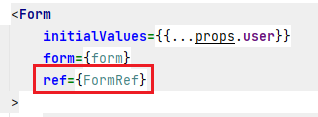
首先我们得创建一个FormInstance类型的Ref,并将他绑定到Form标签上


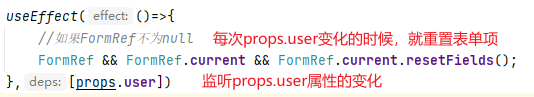
然后在useEffect中,通过监听props.user这个属性,然后调用ref身上的resetFields方法

2、在Hook中
首先在v3版本,我们一般的做法是通过Form.create()(xxx)这种把组件包裹成高阶组件的方式,来把form对象通过props传递给组件
而在v4版本中,使用Hook的话,可以使用 Form.useForm()方法来获取到form对象,既const [form] = Form.useForm() //数组的解构赋值 来获取到form

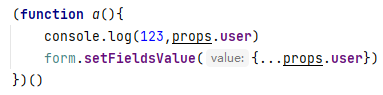
在内部定义一个立即执行函数,表示每次调用类的时候,可以在return之前先执行一次。在里面使用form对象上的setFieldsValue(Object)方法,重新将props中的user赋值给Form组件
注意:使用setFieldsValue时,如果Form组件是处于Modal下,Modal的属性必须加一个forceRender={true}的属性。因为有时候form是underfined,这是因为当你弹出弹窗时form还没有渲染造成的,即使你在setState回调中获取form实例也无法取到。所以加了这个forceRender就可以解决这个问题

3、在class组件中
在class组件中,主要是通过ref来获取数据域

然后绑定到Form组件上

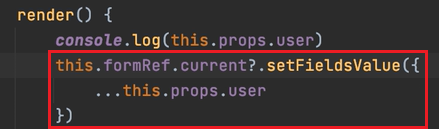
然后在render函数执行开始时,先使用ref.current身上的setFieldsValue(Object)方法重新赋值

标签:
相关文章
-
无相关信息
