前端单页面系统
前言
单页面应用(SPA :single-page application)只有一张WEB页面的应用,所有操作都在这张页面上完成,页面跳转到一个新页面的实质上就是删除本页面 DOM 节点,新增新页面 DOM 节点。其本质就是通过 JS来操作 dom 节点来动态实现,按需加载对应的HTML、CSS 和 JS。随着前后端分离技术的成熟,单页面应用已经成为目前前端开发的主流技术,单页面系统的出现使得前端开发成为一个独立的职业——前端开发工程师。
在单页面应用中,后端系统仅提供数据的操作接口,原来主要由服务端的后端渲染、后端路由转换为前端渲染和前端路由。
后端渲染与前端渲染:所谓的后端渲染是指服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。所谓的前端渲染浏览器中显示的网页中的大部分内容,都是由前端写的 js 代码在浏览器中执行,最终渲染出来的网页。后端返回JSON数据,前端利用预先写的html模板,循环读取JSON数据,拼接字符串,并插入页面。
后端路由与前端路由:后端路由是指在浏览器在地址栏中切换不同的 url 时,每次都向后台服务器发出请求,服务器响应请求,服务器渲染好整个页面, 并且将页面返回给客户端。前端路由改变URL,但是页面不进行整体的刷新,每此跳转到不同的URL都是使用前端的锚点路由。
MVVM设计模式
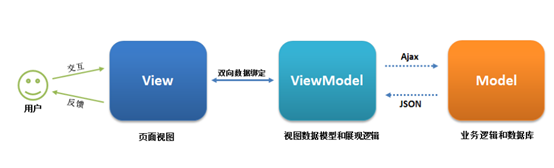
在单页面应用中前端多采用MVVM设计模式是软件分层思想在前端开发中的应用,它将每个前端页面纵向切割为数据(Model)、页面(view)和VM(viewModel)三部分。其中,
【模型】即M,指的是后端传递的数据或操作,Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。
【视图】即V,指的是用户所看到的页面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Marko、Pug、Jinja2等等,各大 MVVM 框架如 KnockoutJS,Vue,Angular 等也都有自己用来构建用户界面的内置模板语言
【视图模型】VM,是 mvvm模式的核心,它是连接view和model的桥梁,相当于中间枢纽,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用,其工作过程如下图所示。

在上图中可以看出,View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互, View 层和 Model 层这就完全解耦了,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
ajax和axios
在前后端分离项目中,ajax扮演了至关重要的角色。但是ajax不符合现在前端MVVM的浪潮。axios是通过promise实现对ajax技术的一种封装,是一个基于promise 的 http 库,可以用于浏览器和 nodejs 中,更加便于单页面系统的使用。
前端技术生态
当前前端技术已经形成了一个大的技术生态系统,包括以Github为代表的代码管理仓库;NPM和Yarn为代表的包管理工具;ES6、Babel和TypeScript构成的脚本体系;HTML5和CSS3构成的视图处理技术;React、Vue、Anjular为代表的框架;Webpack为代表的打包工具;Node.js为基础的Express和KOA后端框架。
前端框架
开发效率和质量是软件项目开发中永恒的话题,利用已有的技术生态,快速地完成项目是不二选择。WEB前端开发技术发展至今,演变出了无数的库和框架,选择一套好的开发框架,能够加快应用软件的开发速度,统一WEB应用的UI层,节约时间成本,提高开发质量。当前WEB前端开发,前端开发框架包括UI框架和技术框架,前者是由纯前端控件和CSS样式集组成,后者由封装底层的JavaScript框架API库组成。根据项目的特征和用户的需求,前端开发中往往分别选择二者集成度较好的框架作为前端开发的技术路线。
UI框架:为了提供一致的装饰风格,市场提供了一批优秀的UI框架,如:bootstrap、Layui、ElementUI、Mint UI、EasyUI等,或者一些公司拥有自身专门的样式框架,前端工程师必须需熟悉其中一个,能够熟练的使用和对其进行更改或调整
技术框架:最著名的当属Jquery,大大简化了前端工程师开发难度。随着多种类型终端的兴起,前后端完全分离成为web开发中坚技术栈,以angularjs、reactjs、vuejs等以双向绑定的MVVM设计模式的应用逐步成为主流技术框架,他们抛弃jQuery那种传统的直接操作DOM元素等复杂部分,将其封装在底层,开发者操作的是虚拟的DOM,这是一个很大的技术跨越,进一步简化了前端的开发。
标签:
相关文章
-
无相关信息
