前端谷歌浏览器调试
【浏览器调试工具精讲】Chrome Dev Tools精讲,前端必看!
文章目录

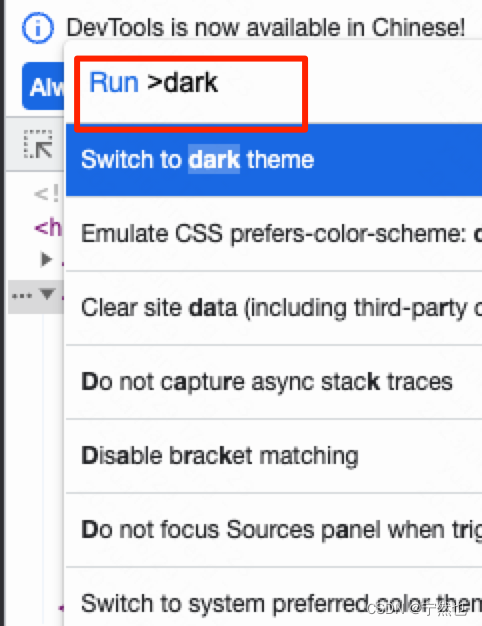
命令菜单
主题切换
Command shift P 输入主题关键字:可以切主题

截屏
screen shot 部分截屏
full size screenshot 全截屏(包含滚动条下的内容)
node screen shot截取node

node screen shot截取node: 1选择元素, 2node screen shot进行截取

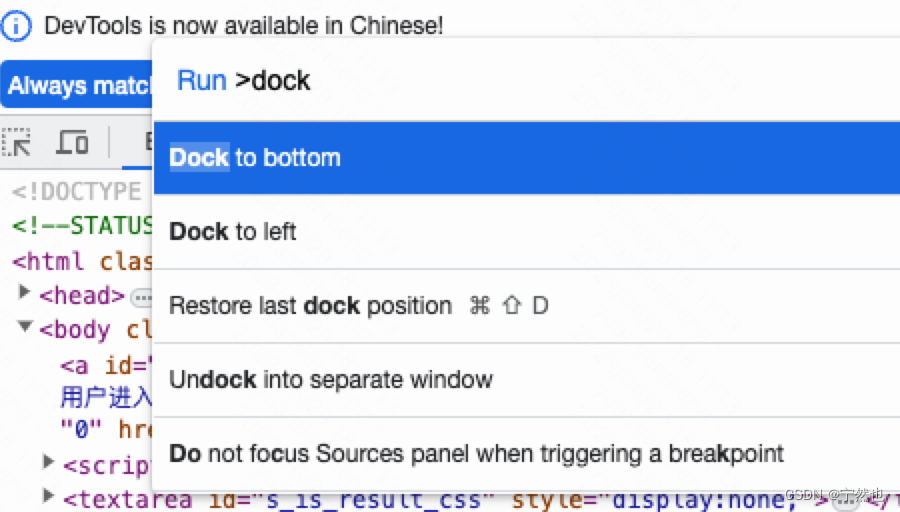
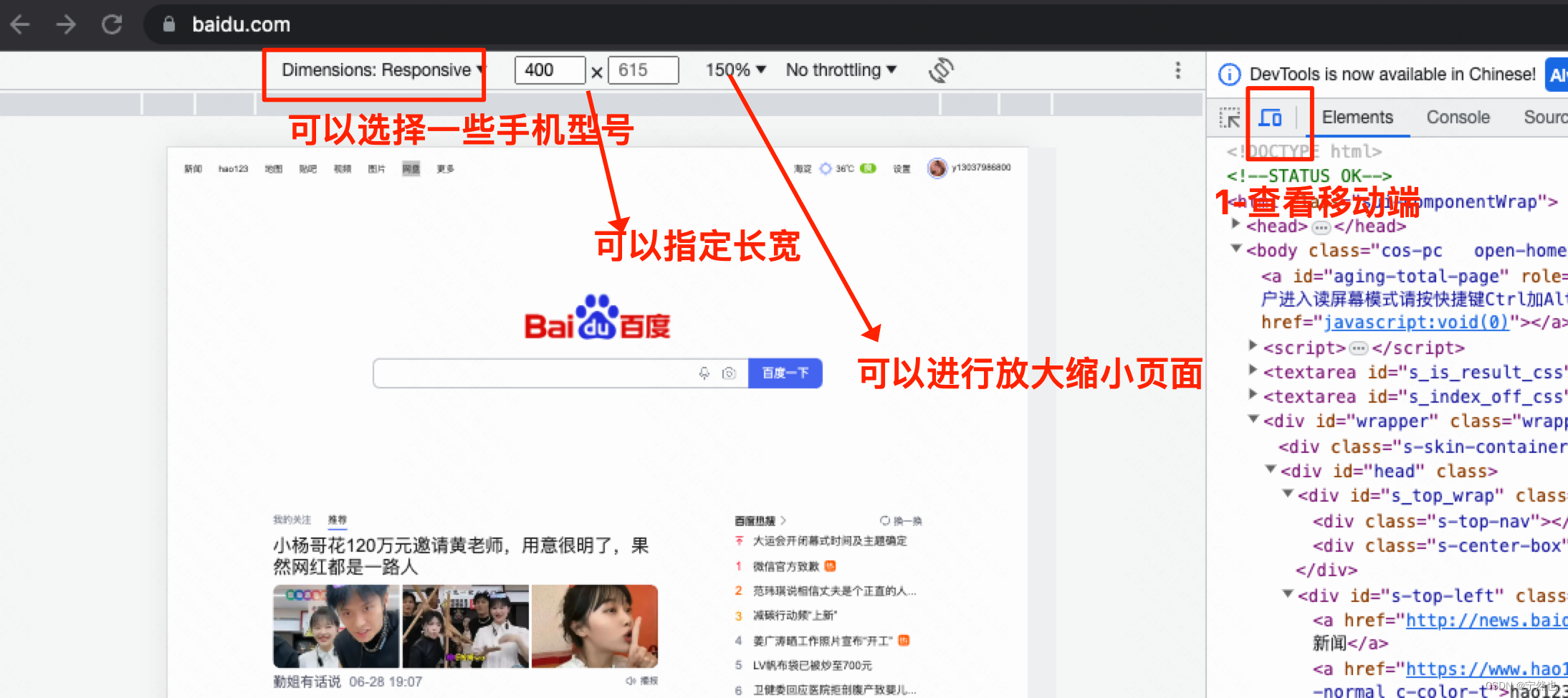
窗口停放位置
依次为:底部、左侧、独立窗口、

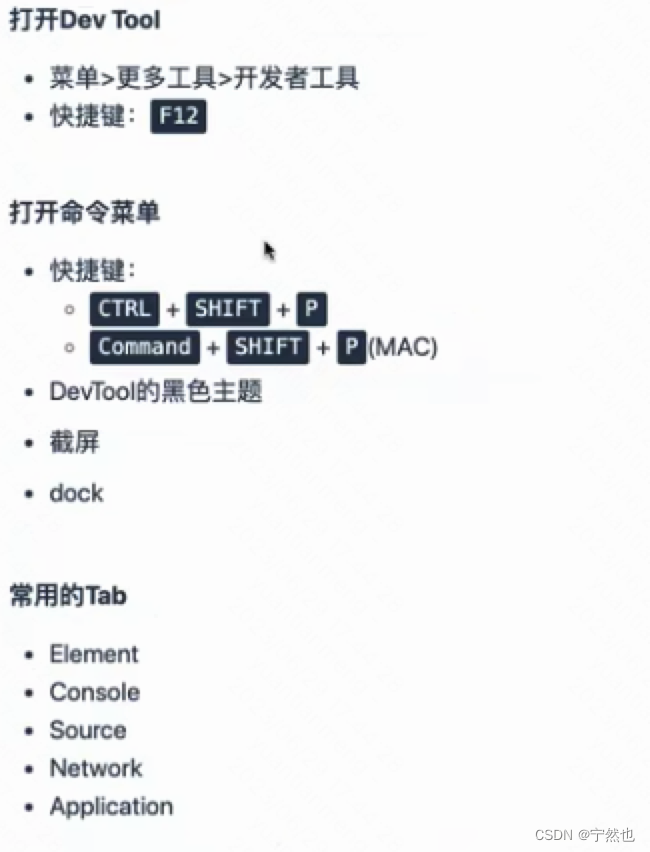
常用Tab
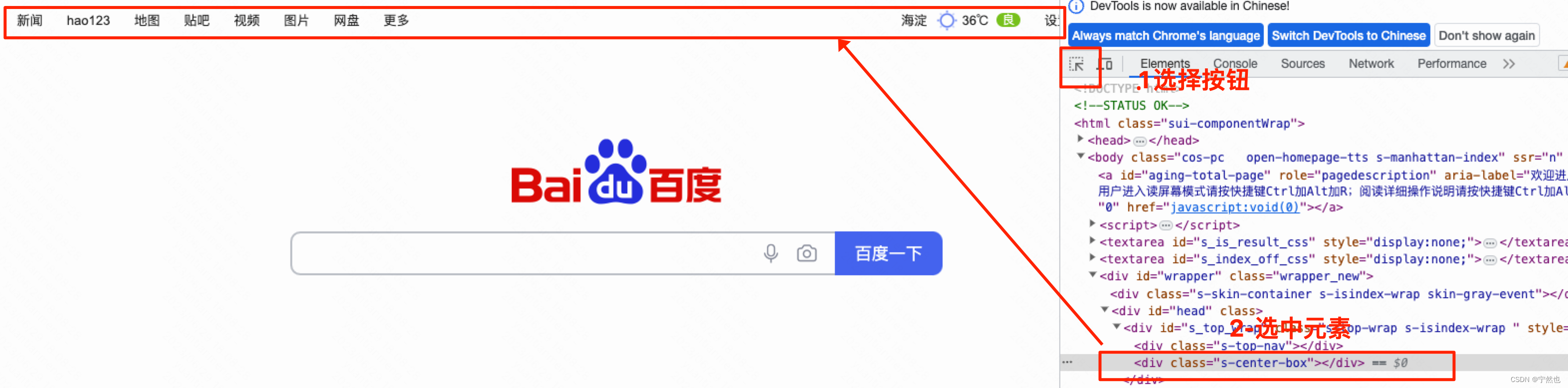
element
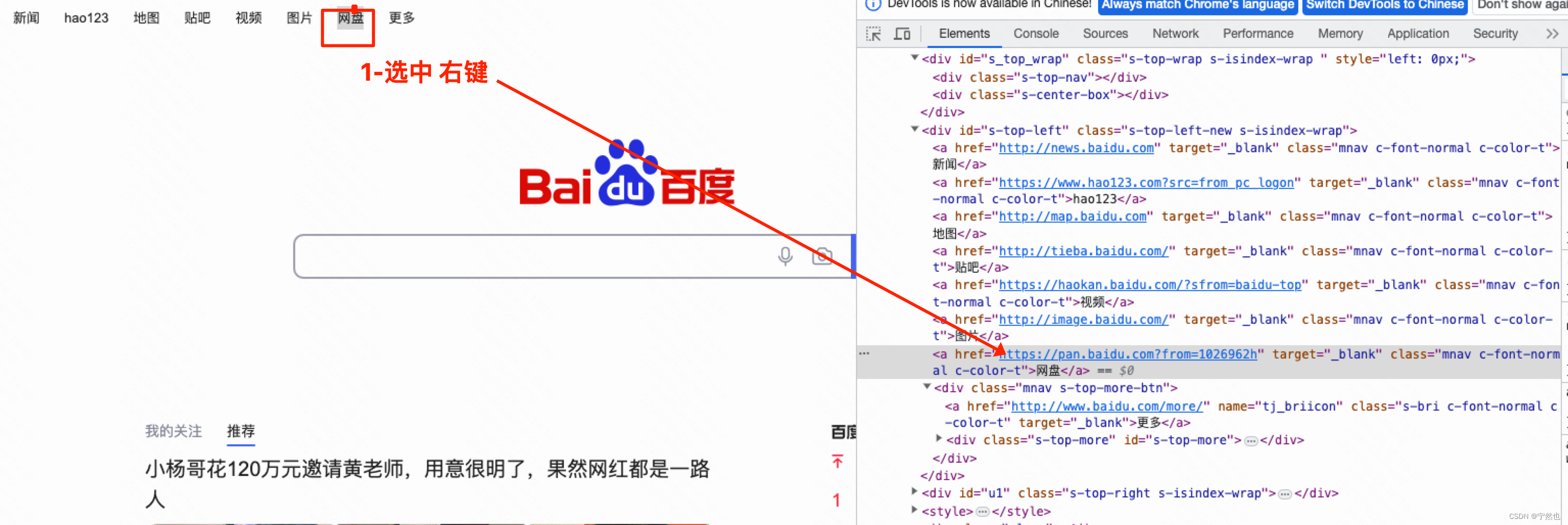
检查元素: 选中元素,右键检查

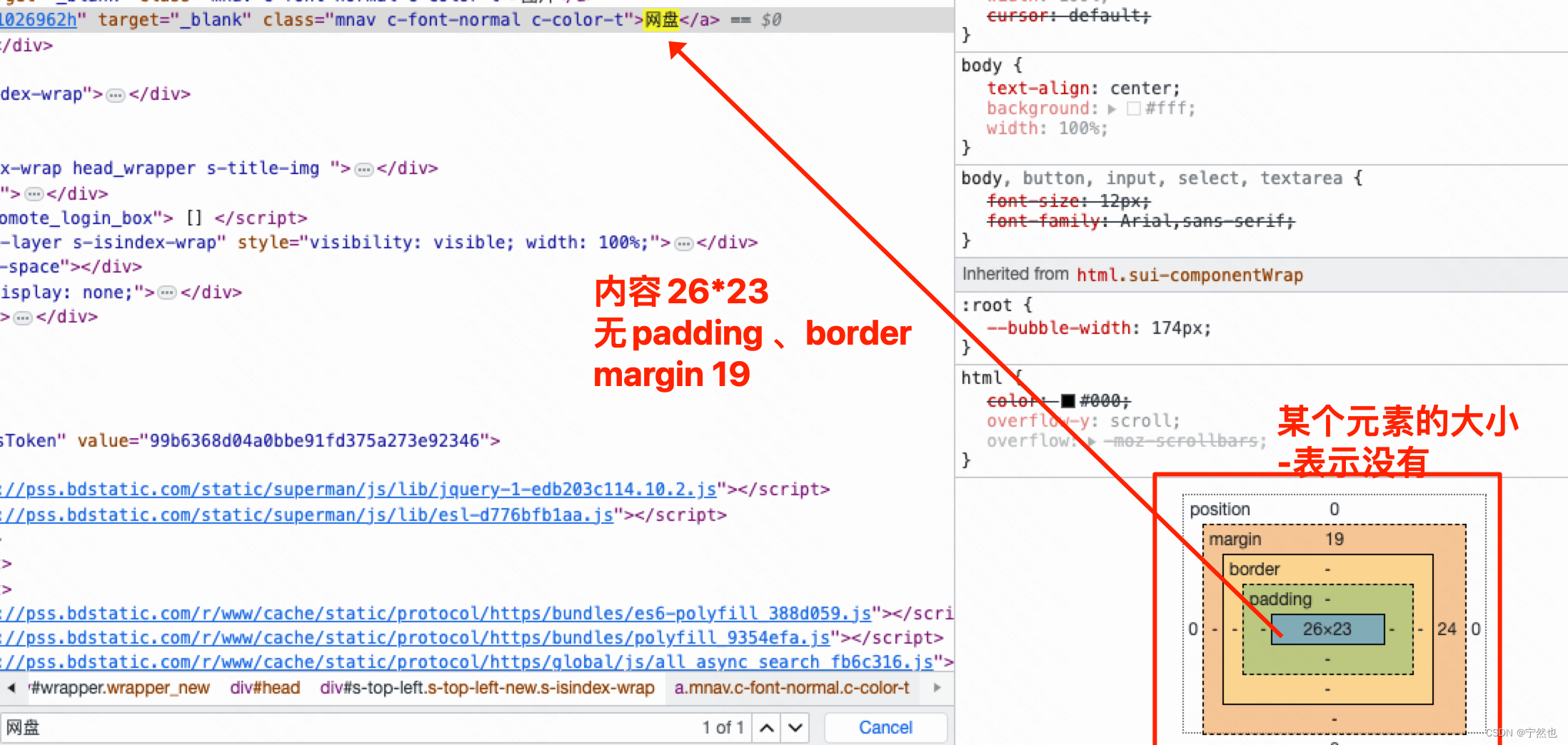
把鼠标放在element上的网盘元素上,左侧页面出现两种颜色:蓝色是本我的大小,橘色是magin。可以尝试element的其他元素,如更多会出现绿色padding

查找DOM元素,
快捷键:command + F
查询方式: 文本查询、css选择器、Xpath
文本查询
输入关键词即可
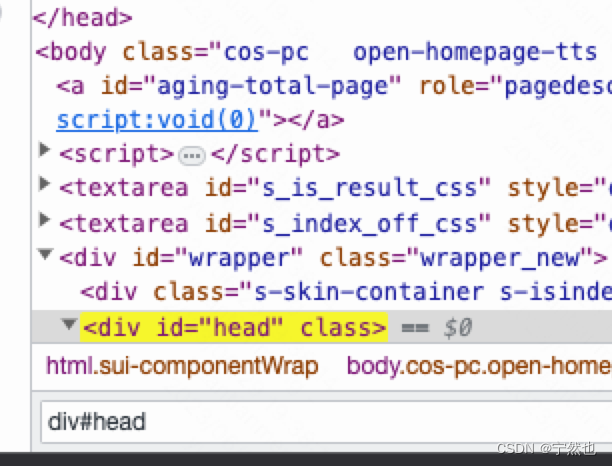
css选择器
查找session, : session
查找ID为head的div: div#head

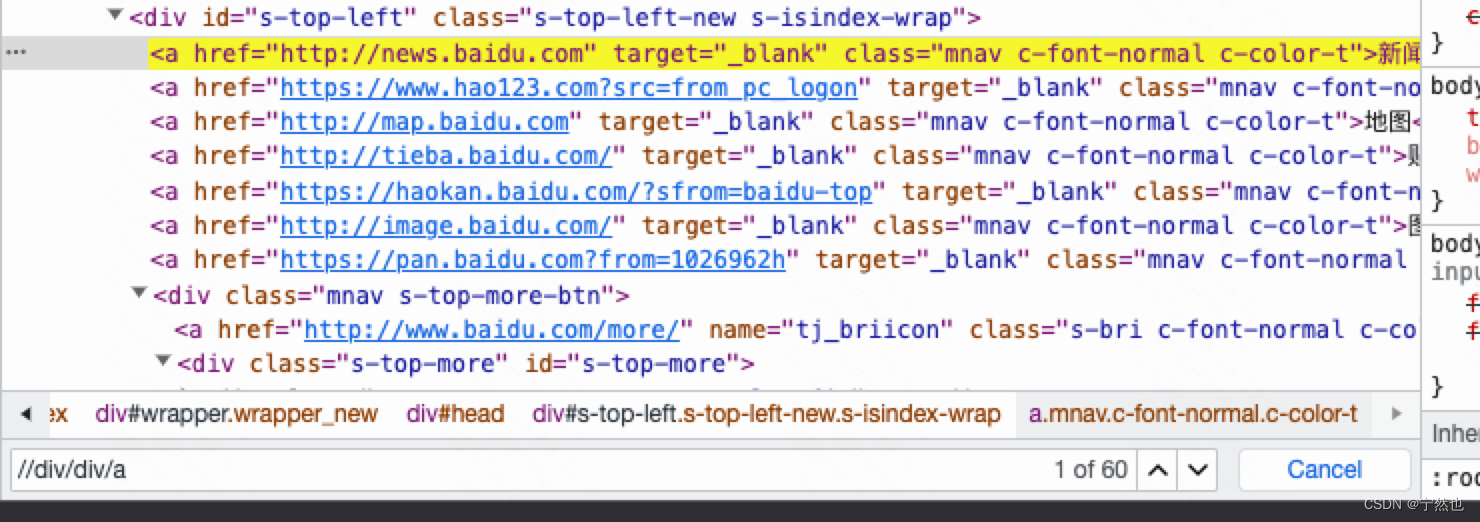
Xpath
//div/div/a 意思://不指定某个元素,即在全局内查找。A/B指定在元素A下查找元素B
整体意思:

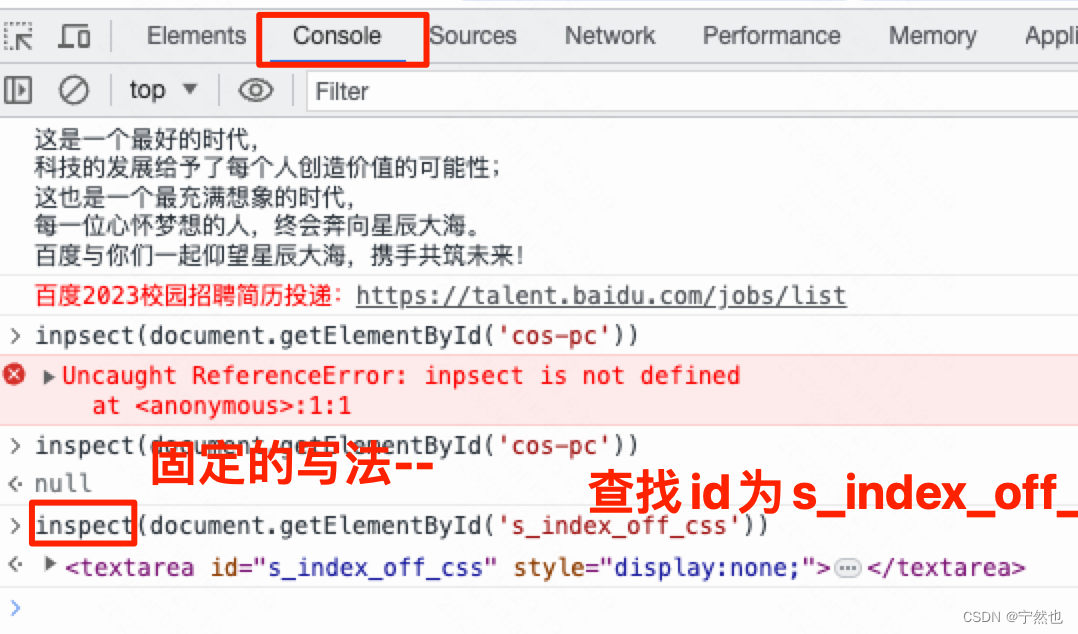
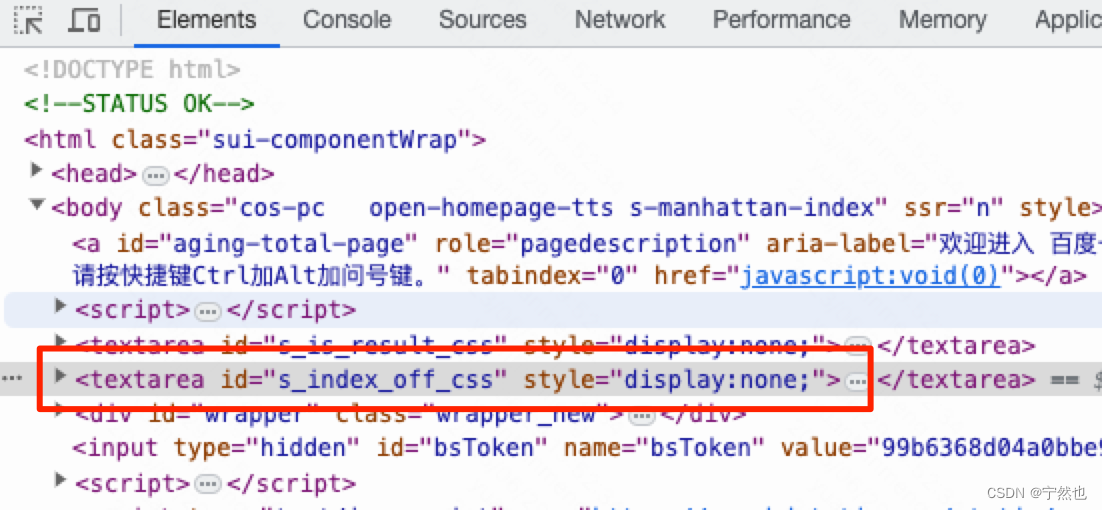
查找ID


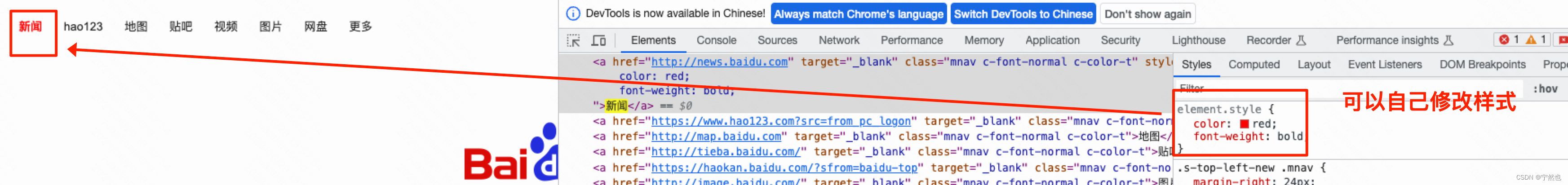
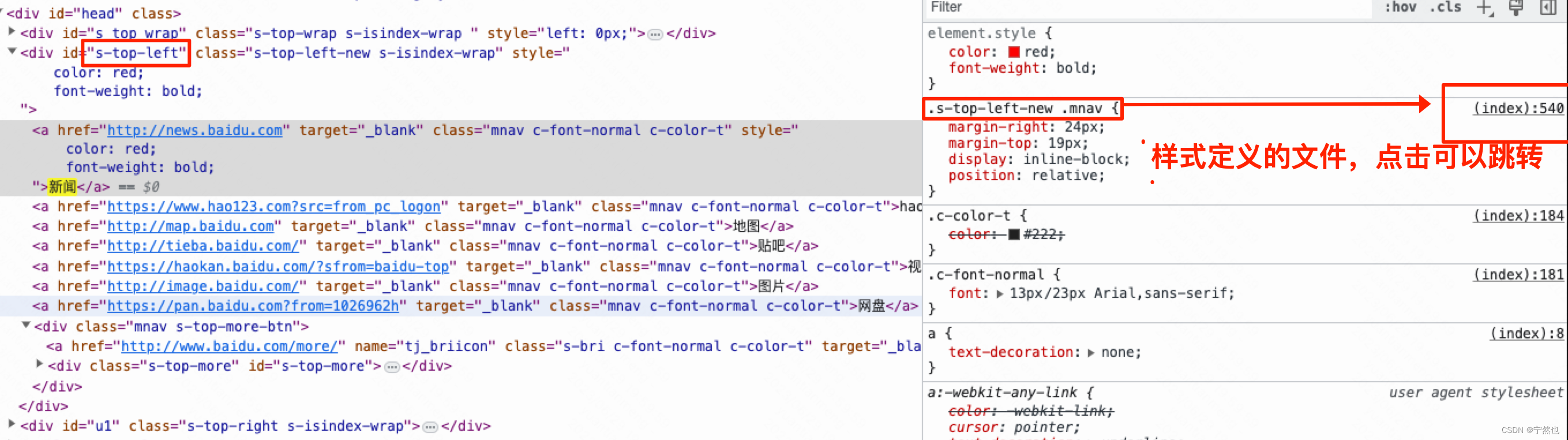
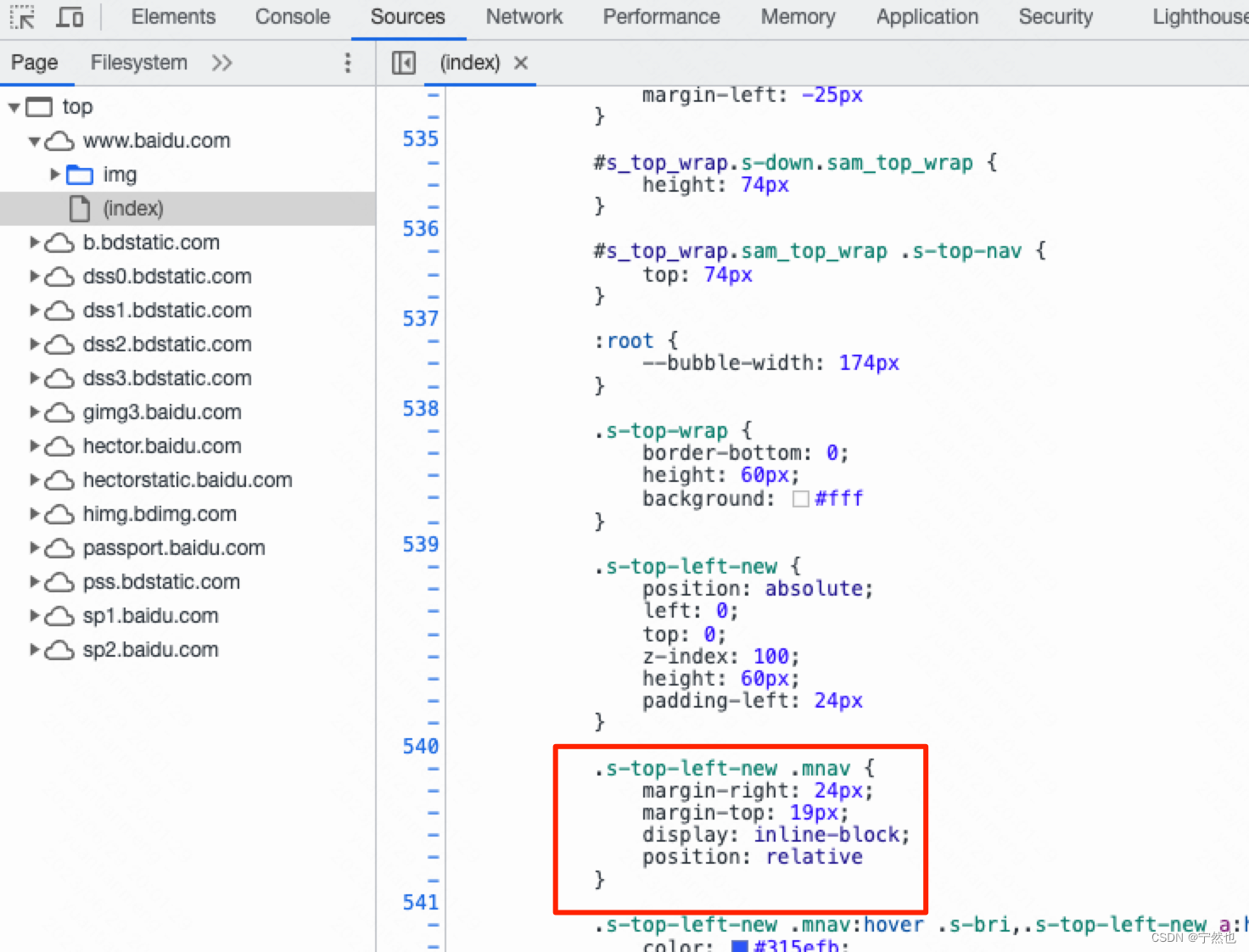
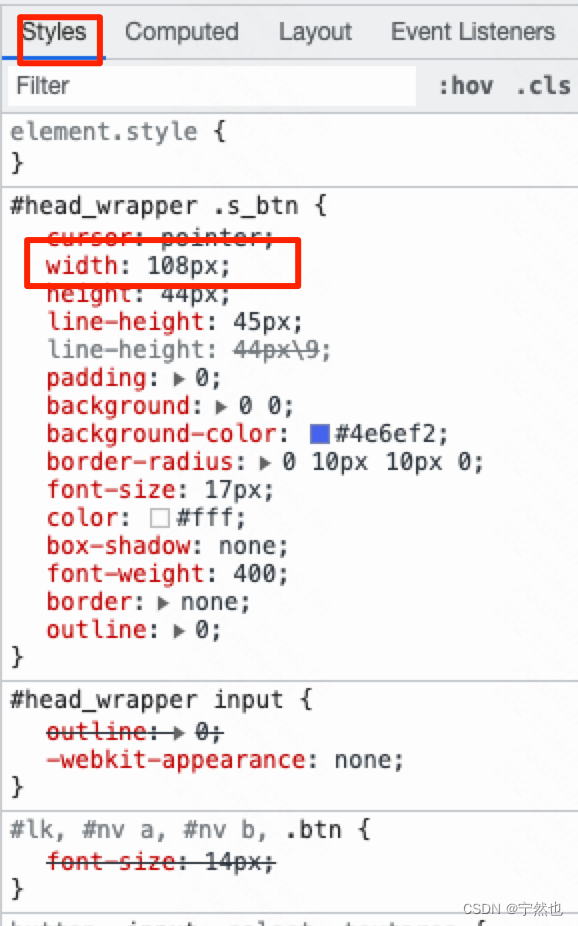
修改样式、样式文件定位



样式的来源如继承、自定义等
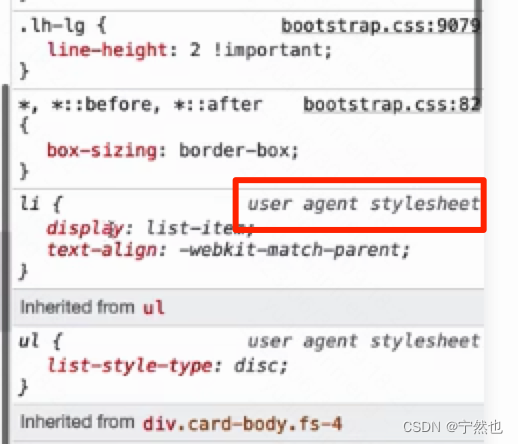
user agent 浏览器内置的



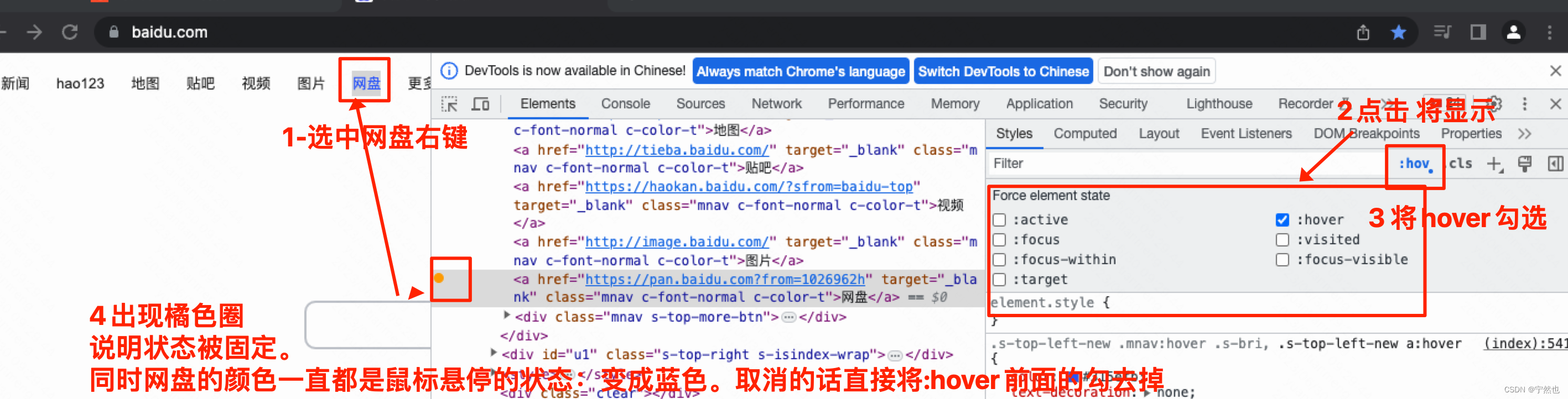
让某个状态常驻如鼠标悬停

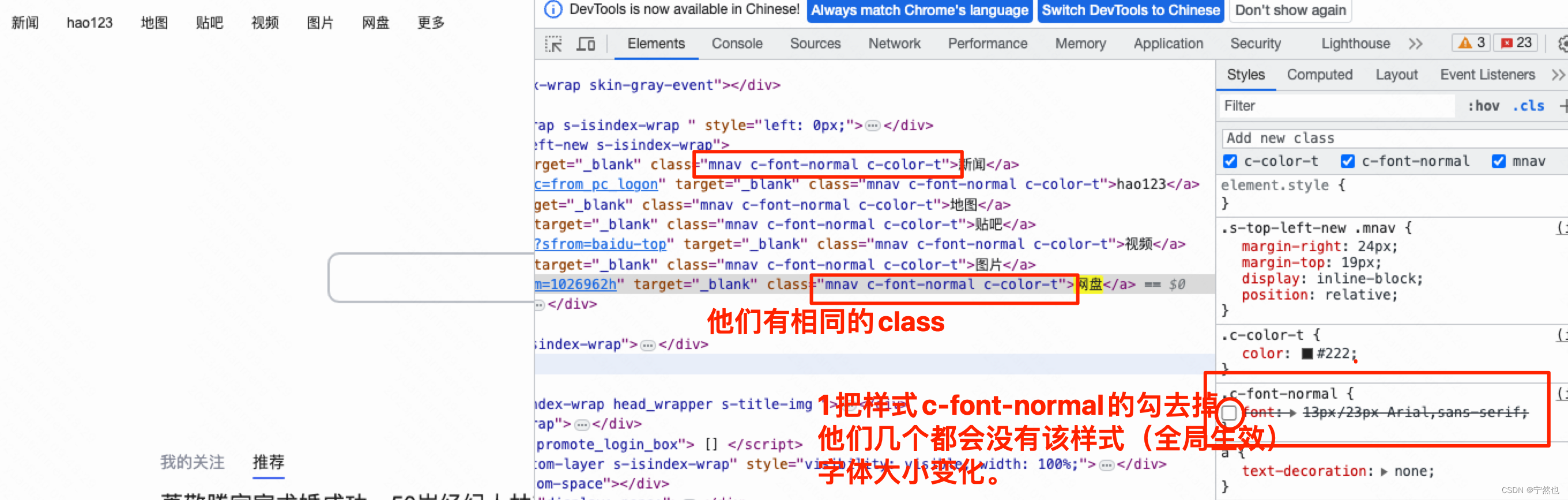
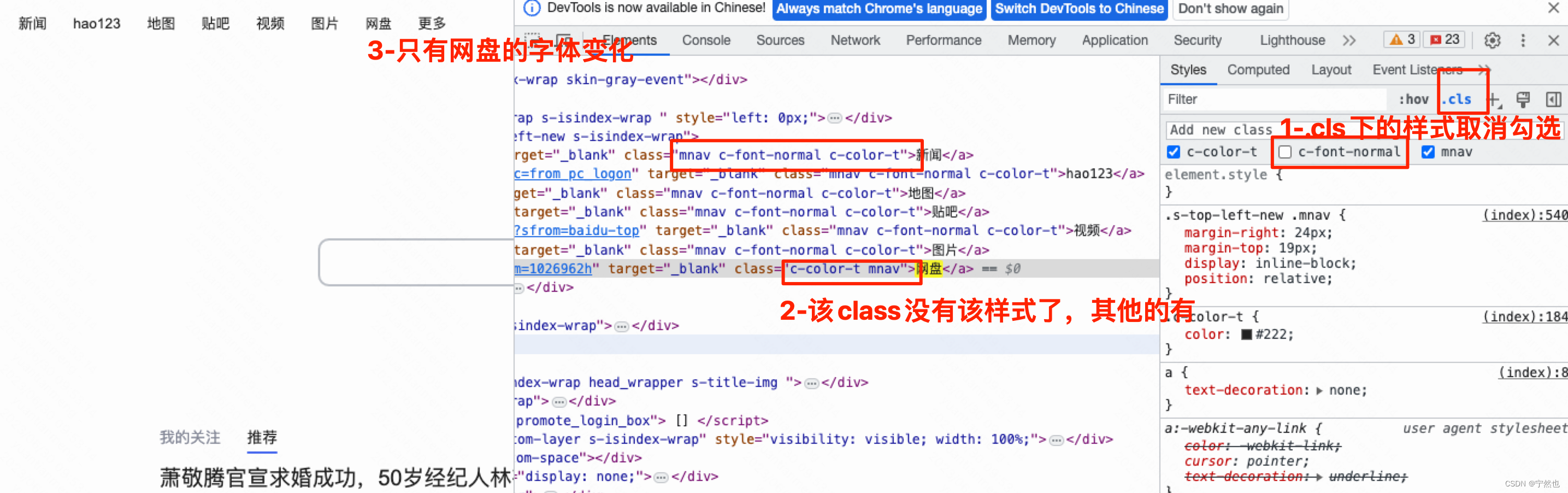
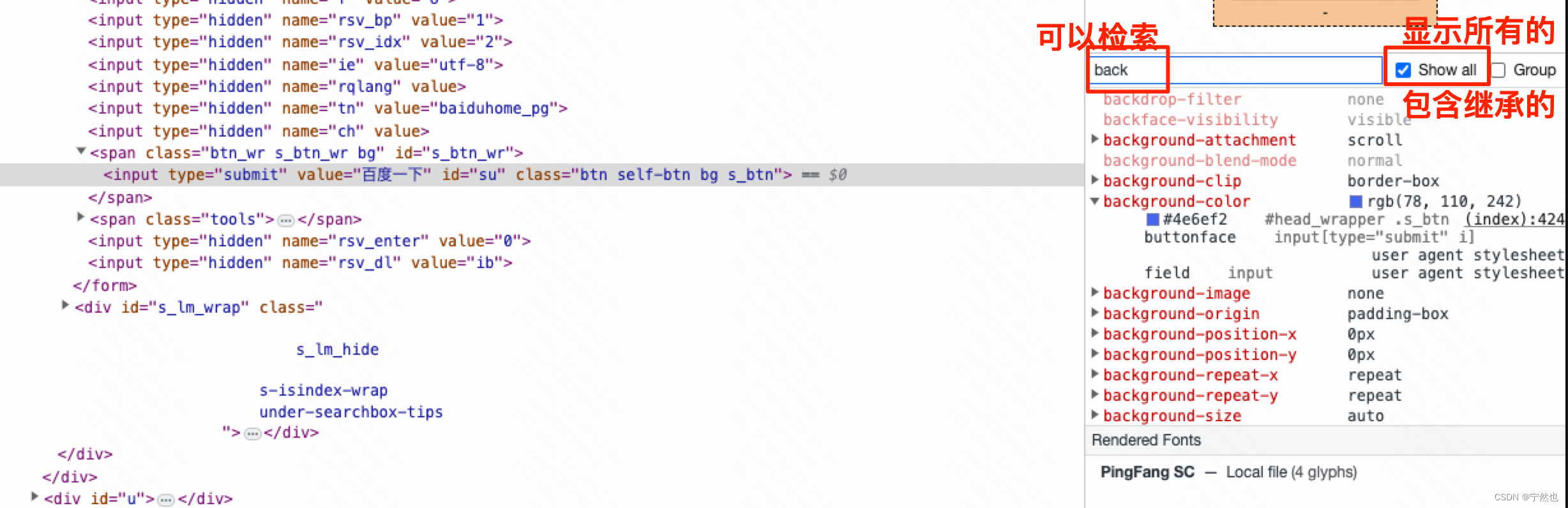
全局、部分样式的的选择与取消
全局样式的选择与取消

部分样式的选择与取消

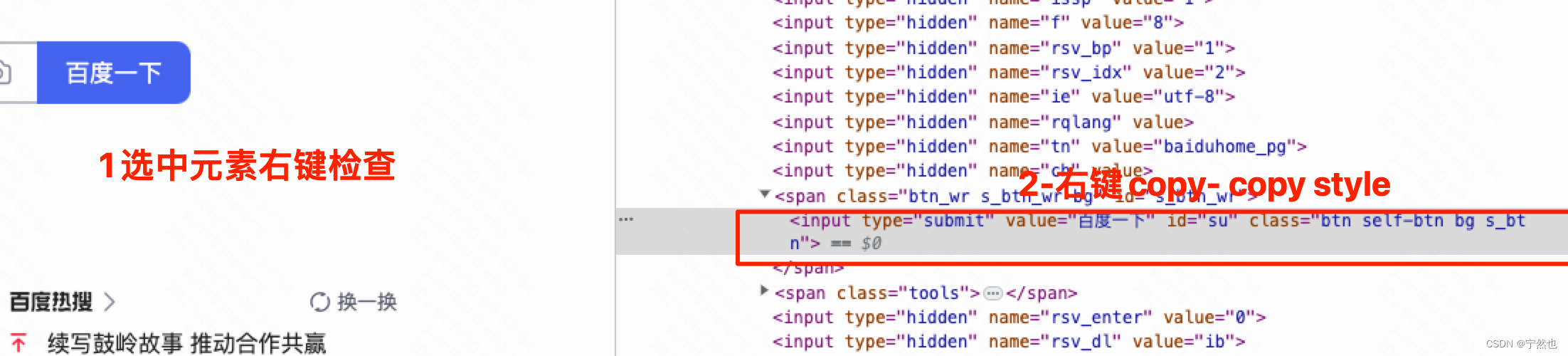
复制样式

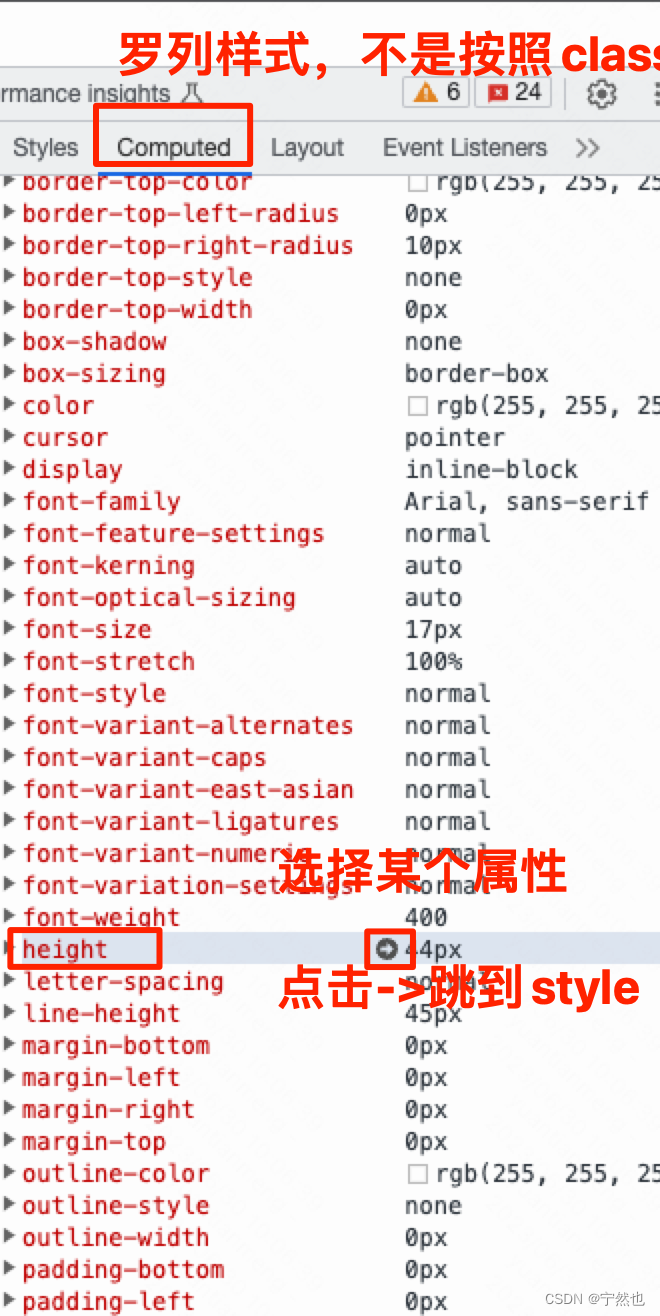
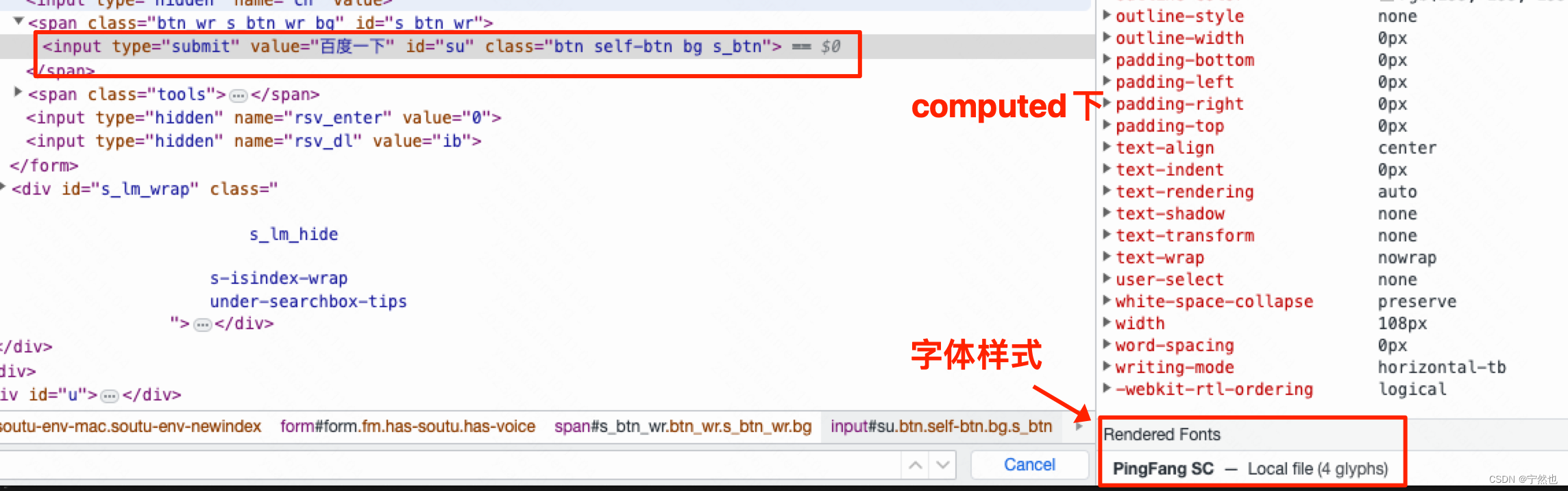
某个样式属性的选择 compted




console

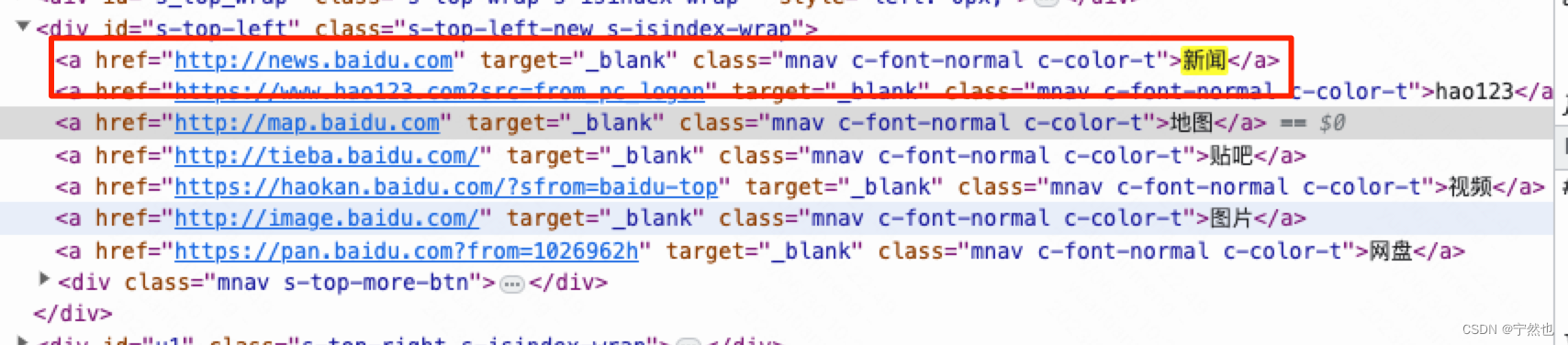
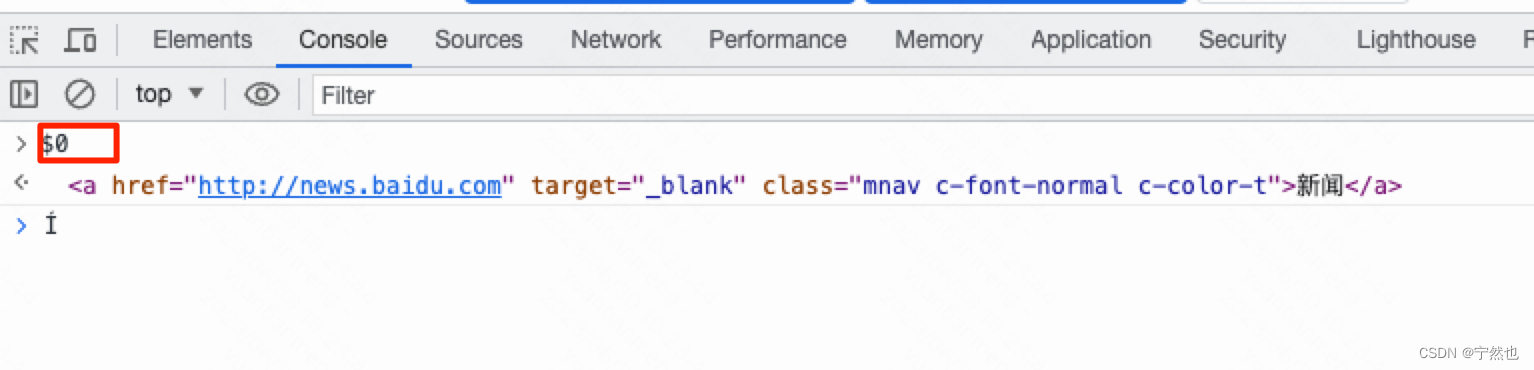
$_返回上一条语句执行结果

选中新闻


$0上一个 $1上上一个, $2上上上一个,以此类推
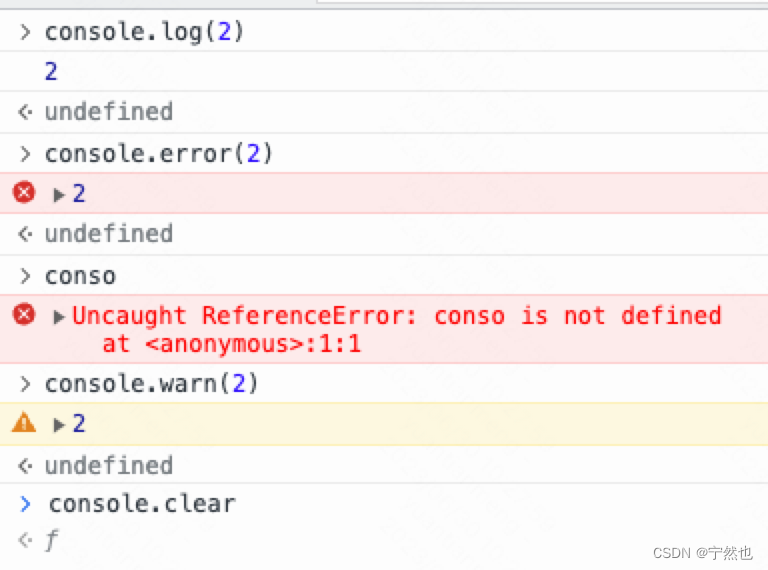
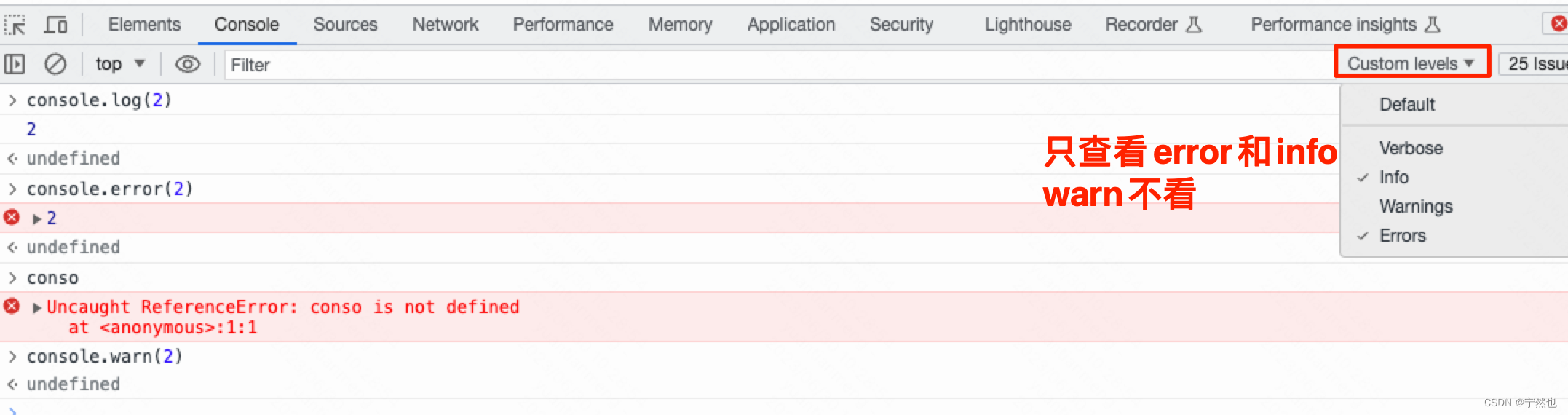
错误级别


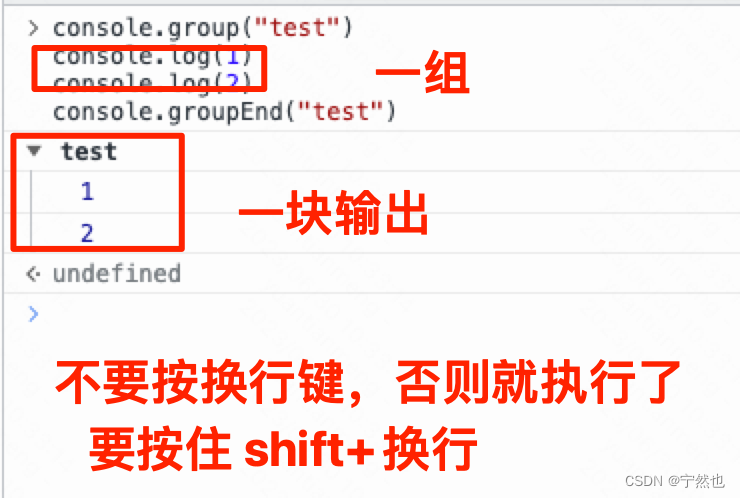
组group
shift + 回车

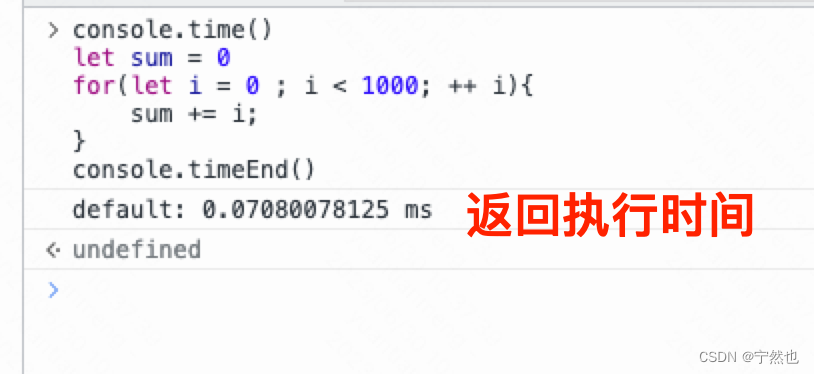
time计时


打开menu输入enable code folding可以折叠代码
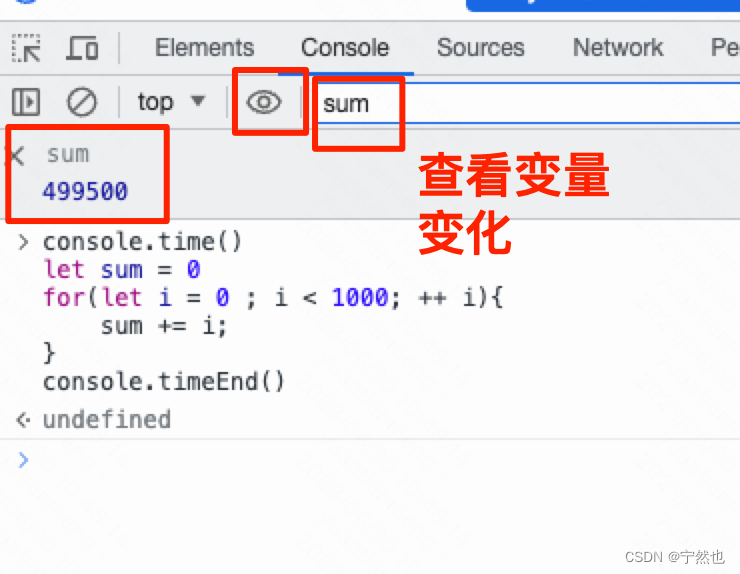
watch检测变量

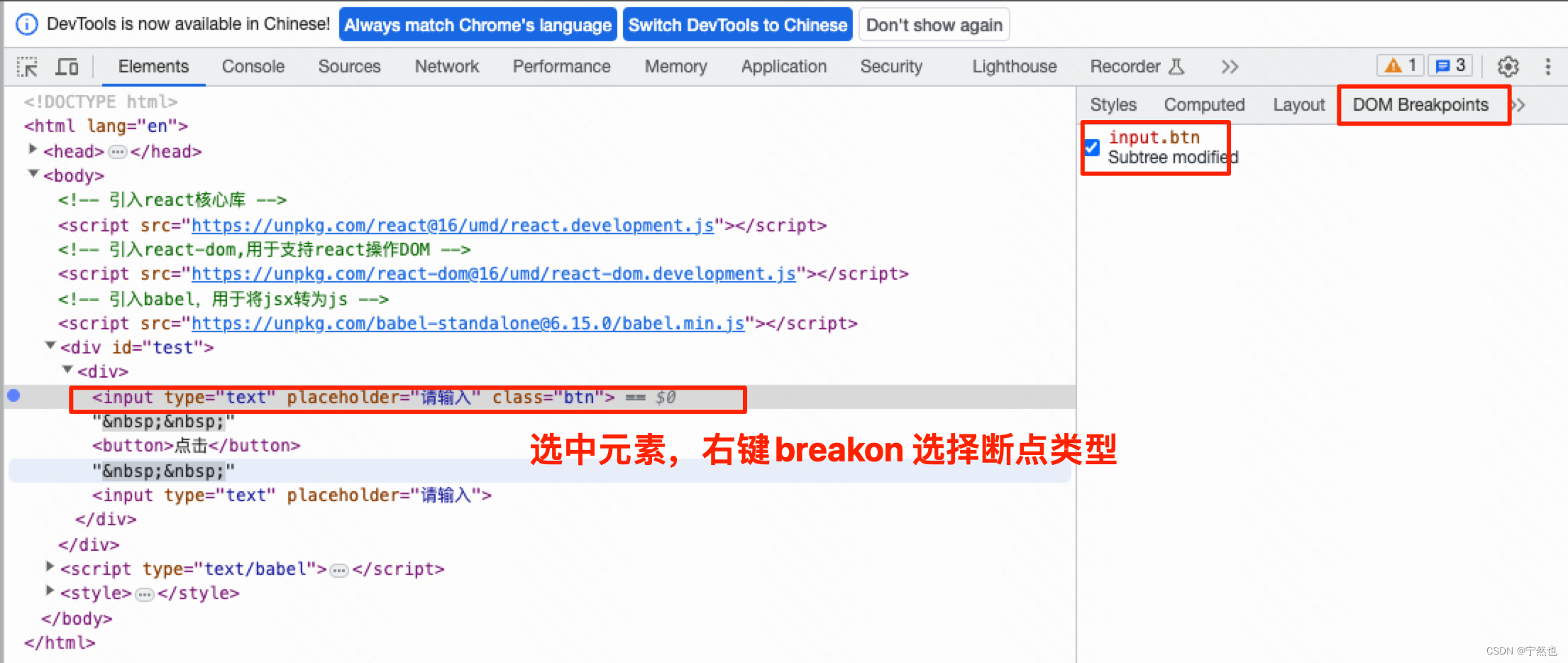
subtree modifactons 该节点为根结点,它下面的子节点被修改了,js会暂停
attribute modifications. 该节点的属性被修改 js被暂停
node remove 该节点被删除 js 会暂停


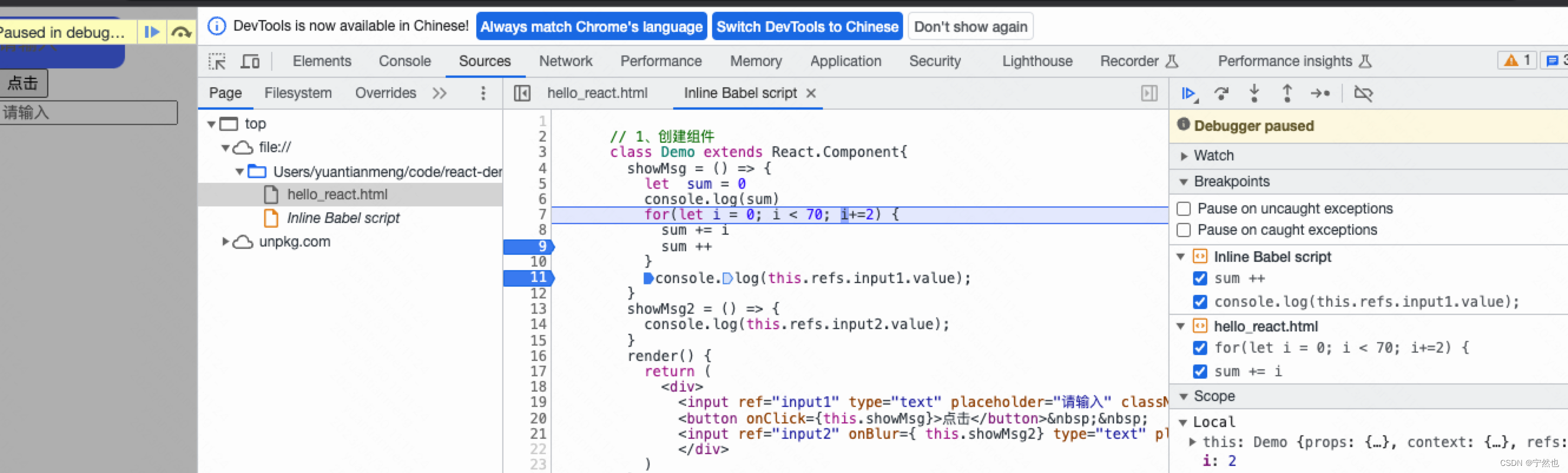
source
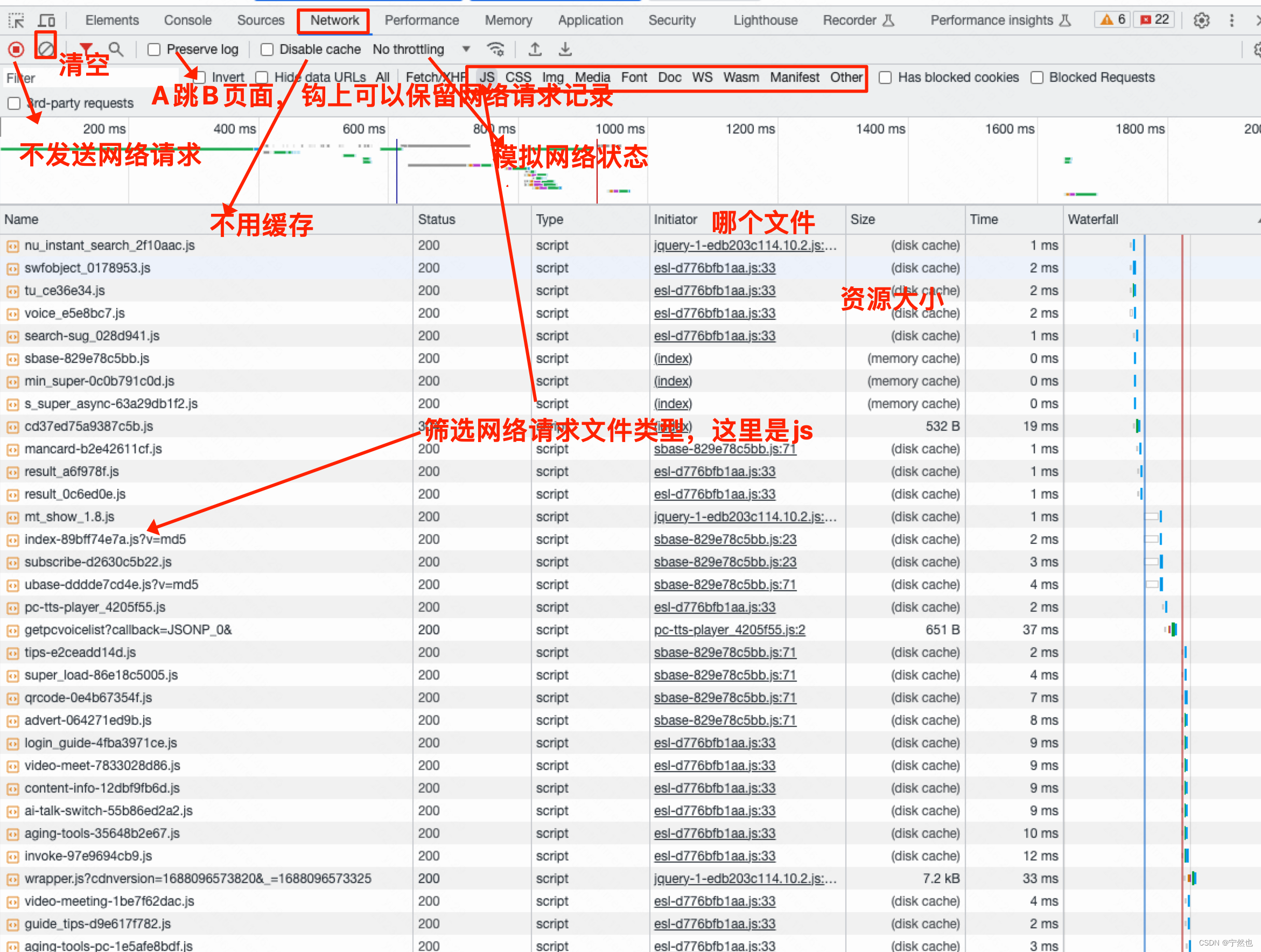
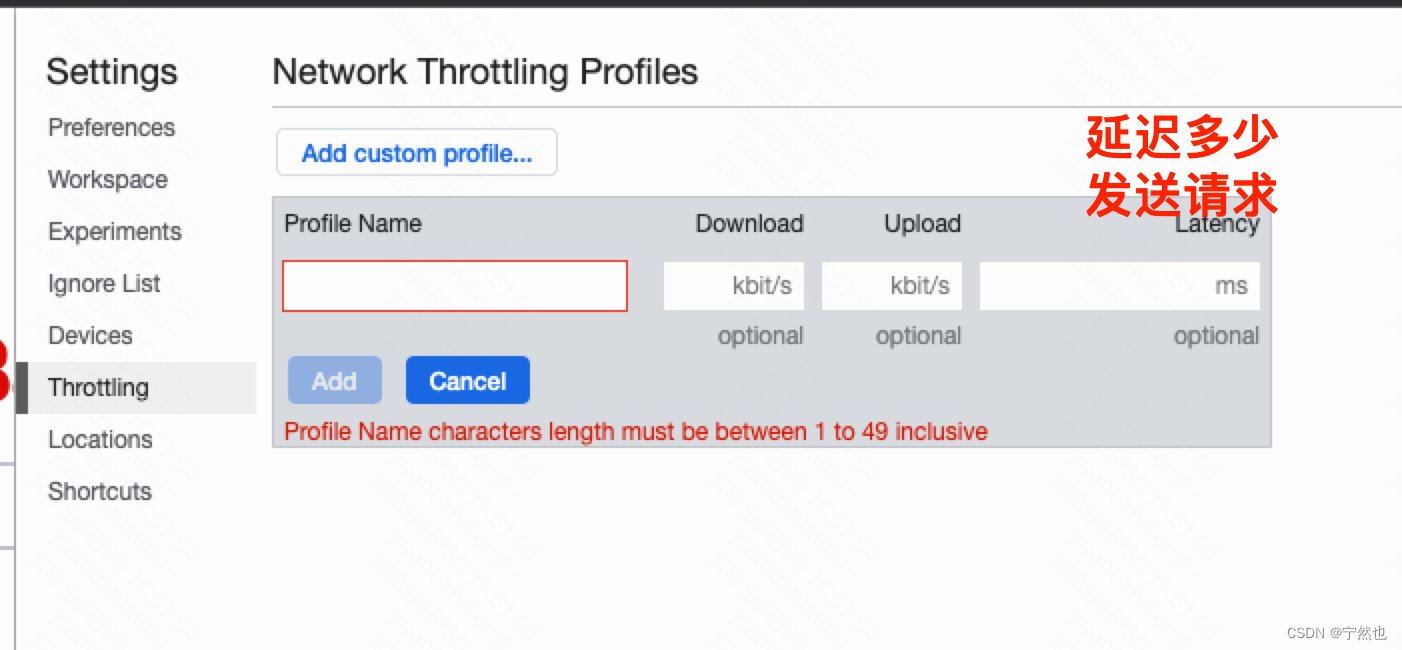
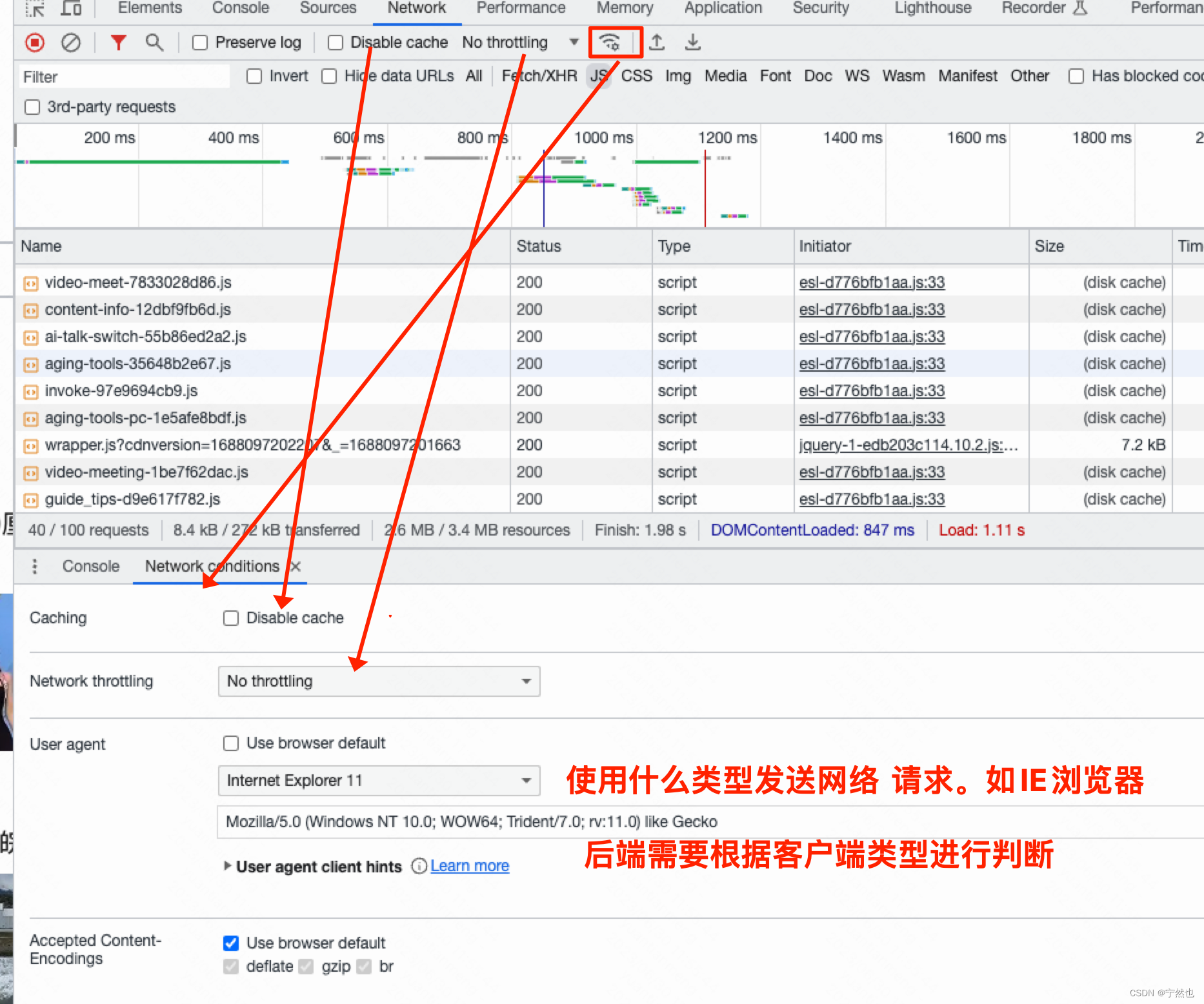
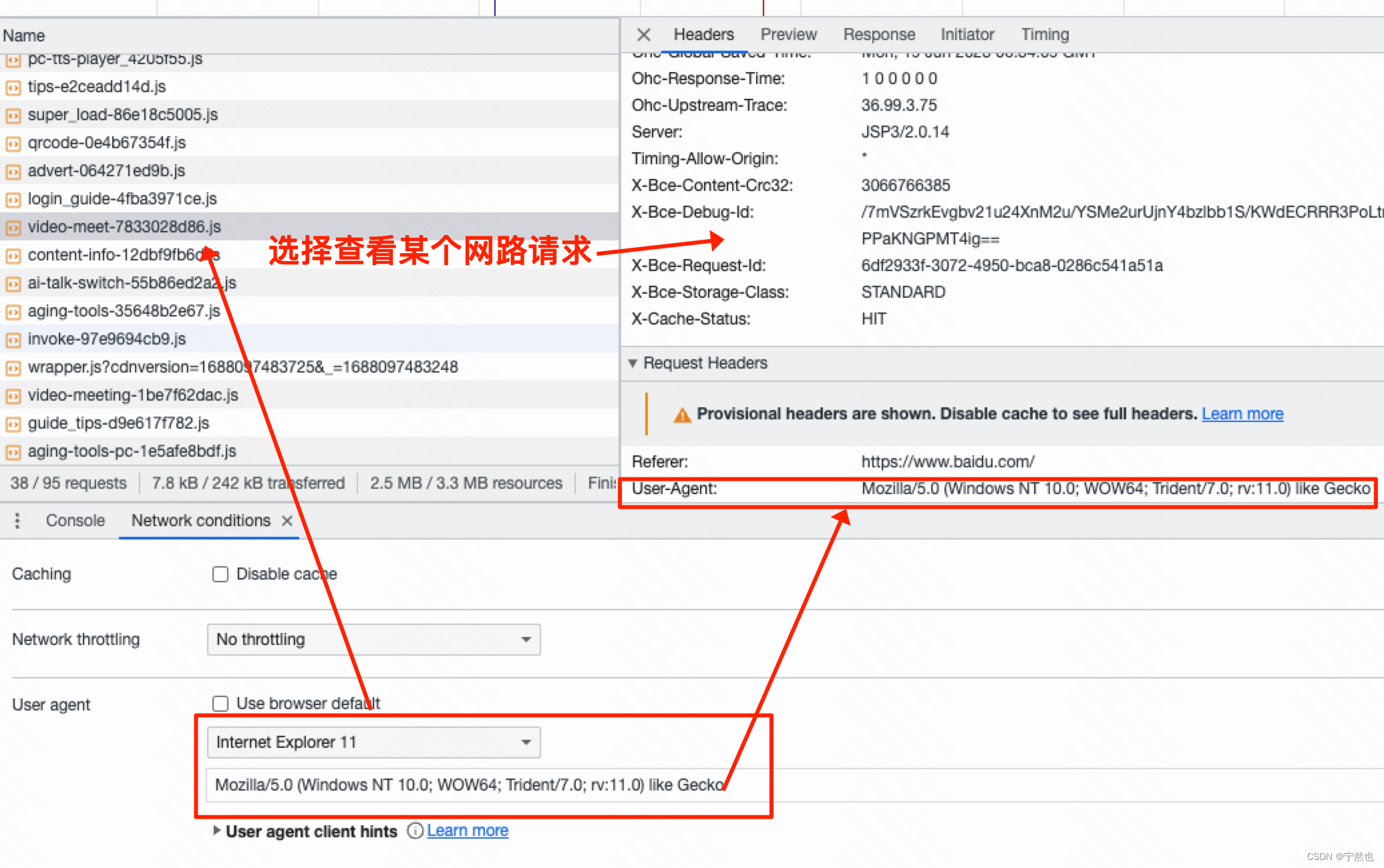
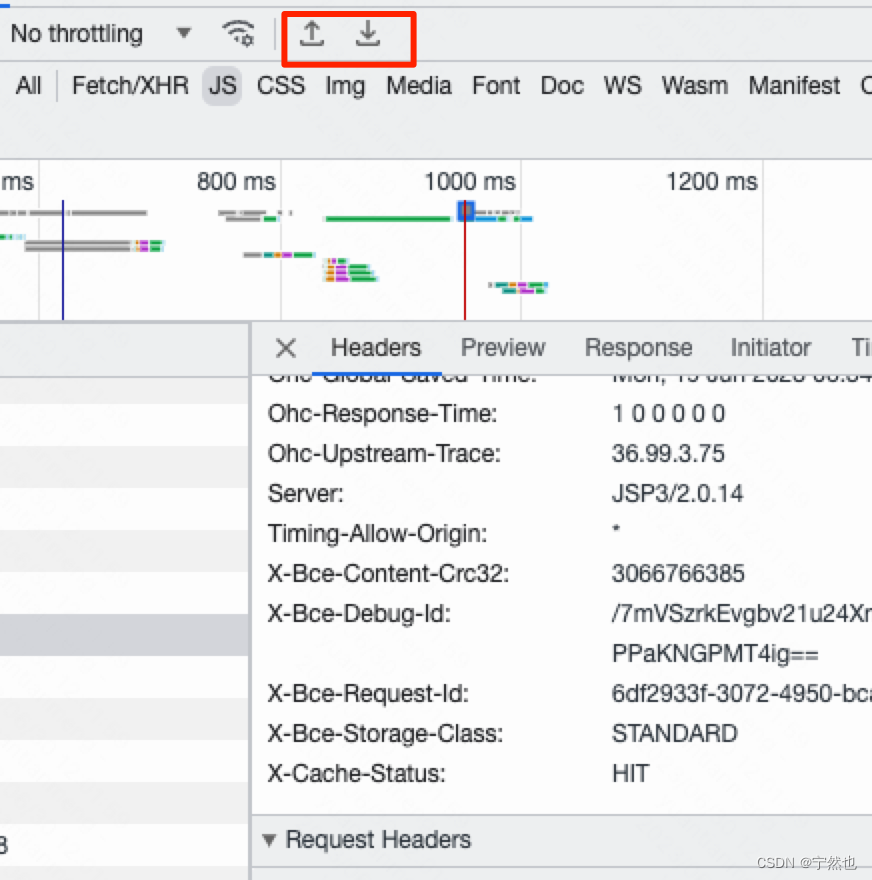
network


关闭缓存:点击 Network 标签页,勾选下方的 “Disable cache” 即可。勾选之后浏览器则会禁用网络请求的缓存,每次都请求服务器。



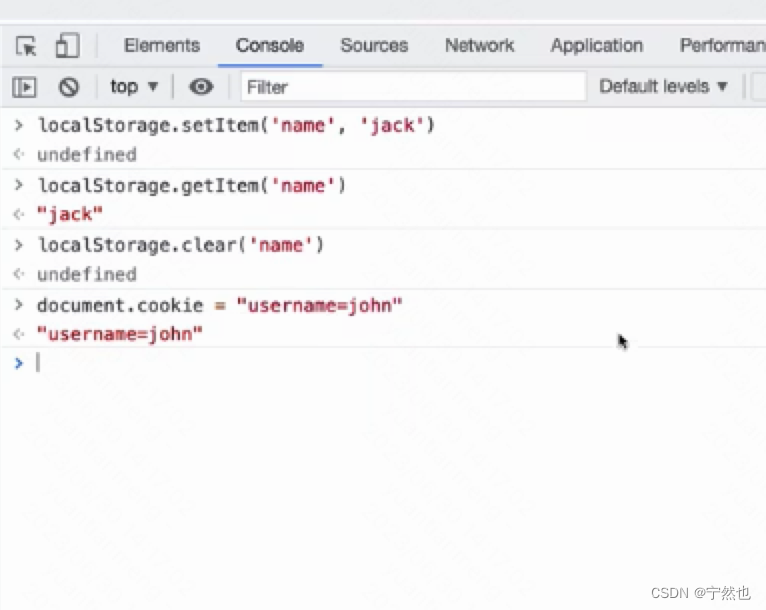
Application
通过console设置cookie和session

标签:
相关文章
-
无相关信息
