angular4(2-1)angular脚手架引入第三方类库(jquery)
程序开发
2023-09-05 12:20:51
欢迎加入前端交流群交流知识&&获取视频资料:749539640
如何在angular4脚手架中引入第三方类库呢比如jquery、swiper、bootstrap。。。。。。
例如引入jquery:(其他类库类比jquery即可)
第一步:在我们的项目目录下输入
npm install jquery --save
会看到在package.json文件中会自动出现对应的jquery的版本号;
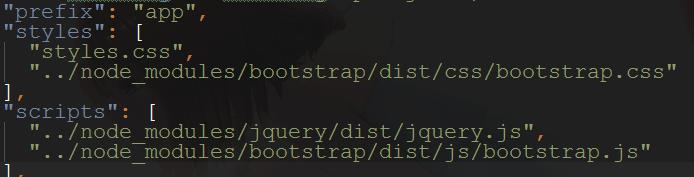
第二步:在angular-cli.json文件下的scripts里填入jquery的路径;(需要在styles里引入对应的类库css路径)

第三步:下载对应类库的.d.ts类型文件(typescript识别)
npm install @types/jquery --save-dev
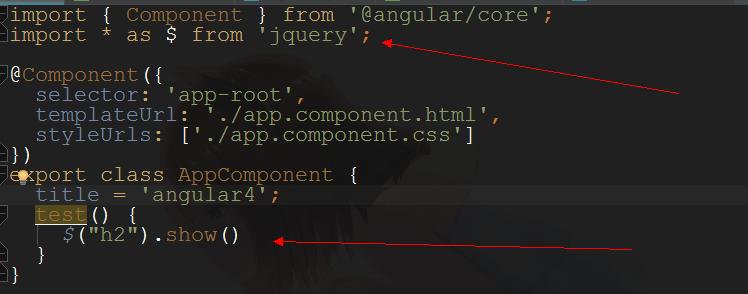
第四步:(局部引入)开始工作(需要引入jquery)

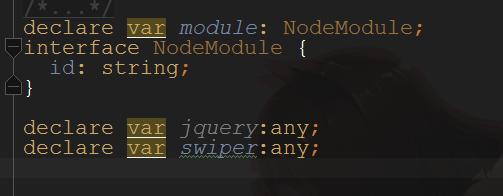
第五步:全局引入
在typings.d.ts文件内 声明全局的jquery对象。全局的对象一般都放在这里声明

转载于:https://www.cnblogs.com/wangzhichao/p/7903887.html
标签:
上一篇:
win10通过samba实现在主机中开发虚拟机中编译
下一篇:
相关文章
-
无相关信息
