angualar 6 ts 动态 加载 组件 随手记
需求是把网站首页修改成组件动态加载的,由于刚接触ng6 很多概念还不懂,只能是读ng6 的手册,其实代码很简单,但是概念理解不太到问,走了一些弯路,具体解决如下:
场景 根据api返回的json数据,根据读取到的组件,动态展示首页。
应用 ng6 中的动态组件 手册地址:https://www.angular.cn/guide/dynamic-component-loader
主要用的 ComponentFactoryResolver,将一个组件实例呈现到另一个组件视图上;文档地址 :https://www.angular.cn/api/core/ComponentFactoryResolver 文档介绍的很少;
使用ComponentFactoryResolver动态加载组件,需要先了解如下概念:
ViewChild:属性装饰器,通过它可以获得视图上对应的元素;
ViewContainerRef:视图容器,可在其上创建、删除组件;
ComponentFactoryResolver:组件解析器,可以将一个组件呈现在另一个组件的视图上。
搞明白了概念,看看代码吧:
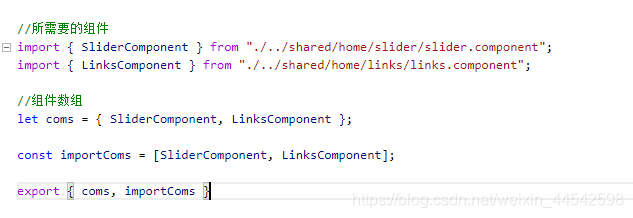
首先是创建组件

html可以直接写在template中,也可以根据写成

在html文件中进行编写;其他组件类似;
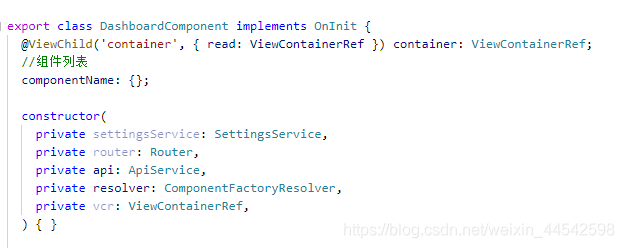
我使用 场景是组件中调用组件 使用这个 动态组件加载要component中进行编写;
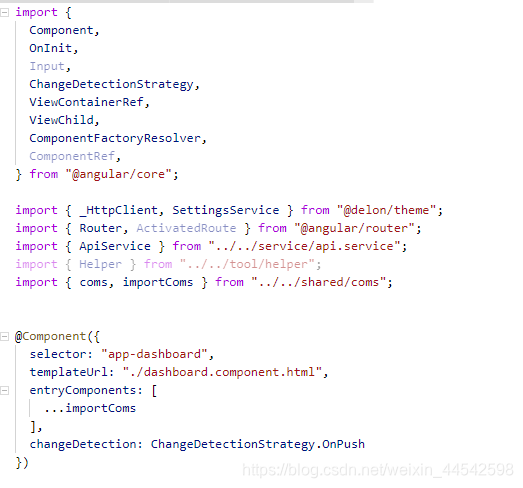
代码如下

这个部分是加载ng6 需要的类库,还有使用的组件,coms中 就是我使用使用的组件 集合 、

我所使用的组件都是创建好的,使用的时候需要载入,不然不能使用;
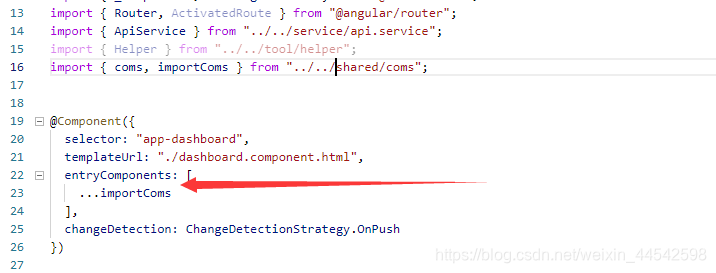
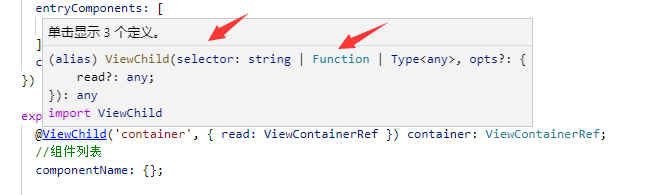
这个里面有个问题需要注意 就是

entryComponent ,这个属性, 字母意思是 入口组件 ,必须把需要的组件都写这个属性中,不然使用的时候会报错,提示没有加载组件 ;这个属性 可以写在 @NgModule 中 也可以写在@Component中,文档介绍中只有说的是必须在@ngmodle中规定此属性,其实在component 也可以;
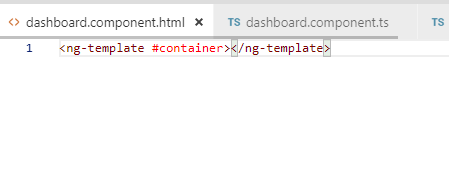
html

接着往下写

这个段代码是 主要 的是 @ViewChild() ;
ViewChild:属性装饰器,通过它可以获得视图上对应的元素;

https://www.angular.cn/api/core/ViewChild 文档解释,
下面是主要执行方法

由于我使用的是,api请求到数据,然后在进行动态展示
这里主要代码 是
let factory = this.resolver.resolveComponentFactory(coms[this.componentName[i]]);
this.container.createComponent(factory) //创建组件
就这两句 代码 也是最重要的 将需要的组件 使用 this.resolver.resolveComponentFactory()这个方法进行 解析组件
this.container.createComponent(factory) 创建组件
我使用 的是多组件 展示所以不需要进行 销毁,
主要参考的文章
https://segmentfault.com/a/1190000009582289
https://www.jianshu.com/p/10feab2c3102
ng一些知识点 参考的文章 是
https://segmentfault.com/a/1190000014688076
虽然功能实现,但是我这种写法也不知道,是否正确,还处于小白阶段,刚接触ng6 几周的时间,有错的地方还望指导。
标签:
相关文章
-
无相关信息
