用webstrom运行VUE项目
最近开始用webstorm运行vue项目,在搭建环境,顺便记录一下,防止以后忘了
下载webstorm
我的webstorm是同事分享给我的,版本是2020.03
也可以直接在官网下载历史版本 其他版本 - WebStorm
或者直接下载最新版本 WebStorm:JetBrains 出品的最智能 JavaScript IDE
破解webstorm免费使用
因为webstorm只有30天的免费使用,可以安装插件,到期之后重置就可以一直使用了,不过好像只支持老版本,最新版本应该就不支持了
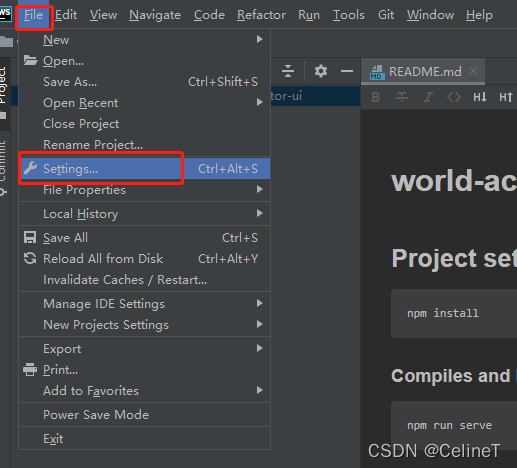
点击File=》Settings

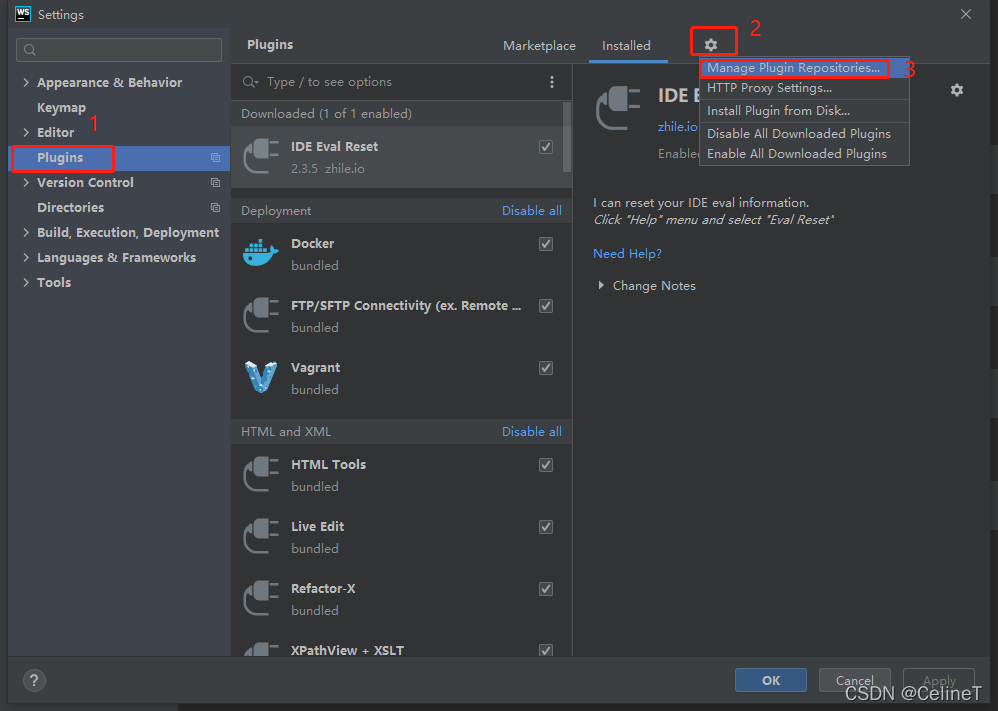
点击Plugins后,点击工具符号,在出现的下拉列表中选择第一个(Manage Plugins ......)

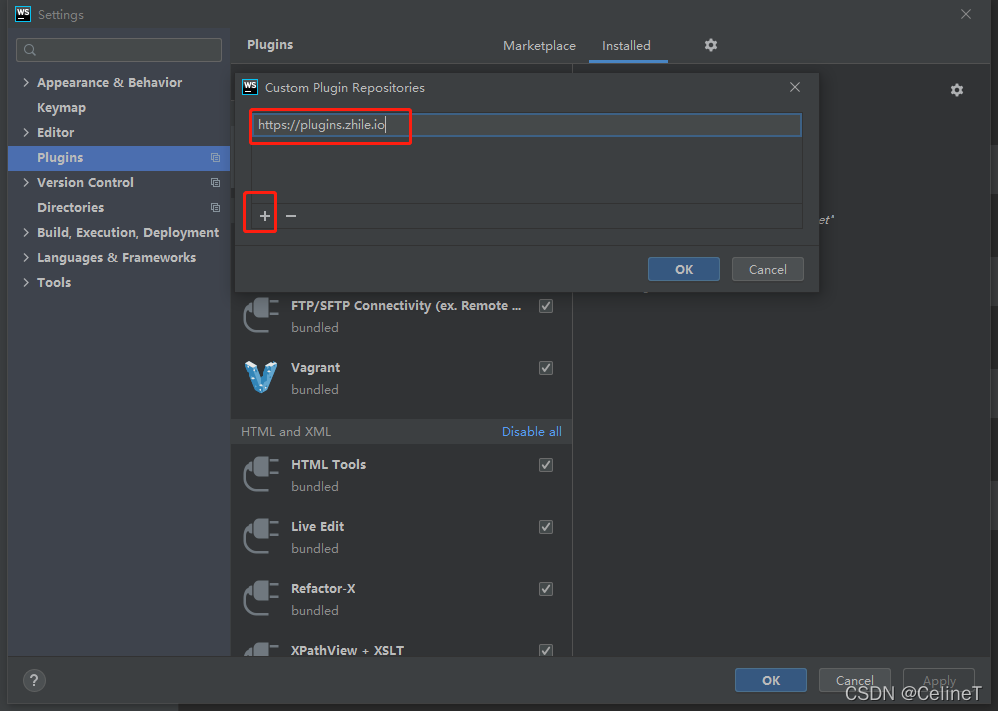
在出现的弹框中点击+,填写 https://plugins.zhile.io
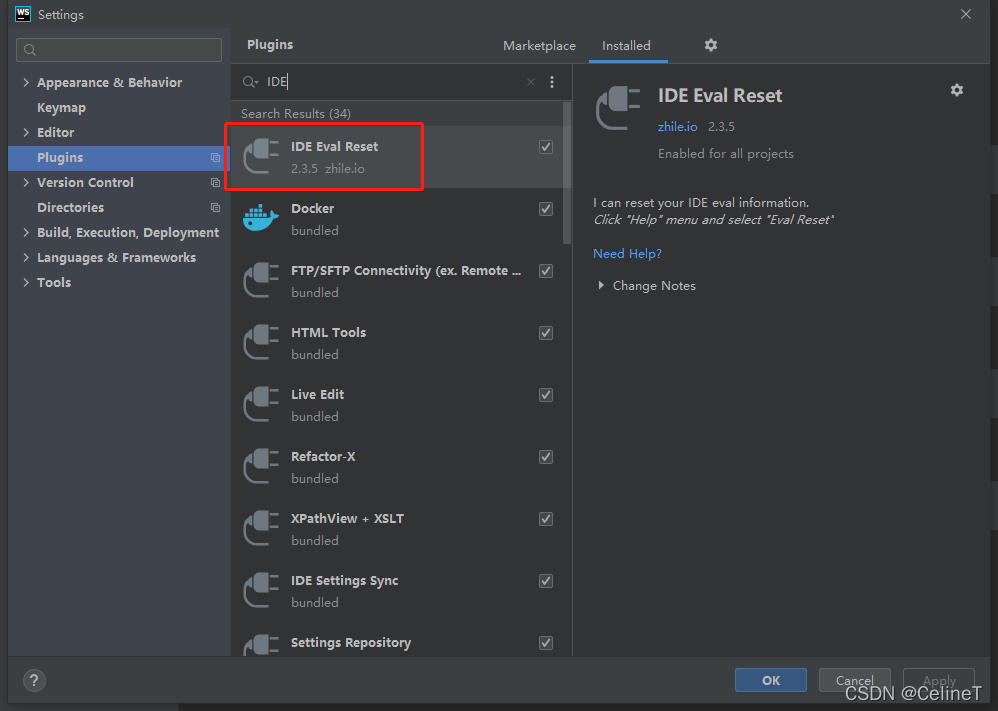
然后搜索IDE Eval Reset插件,如果搜索不到,可以重启一下webstorm
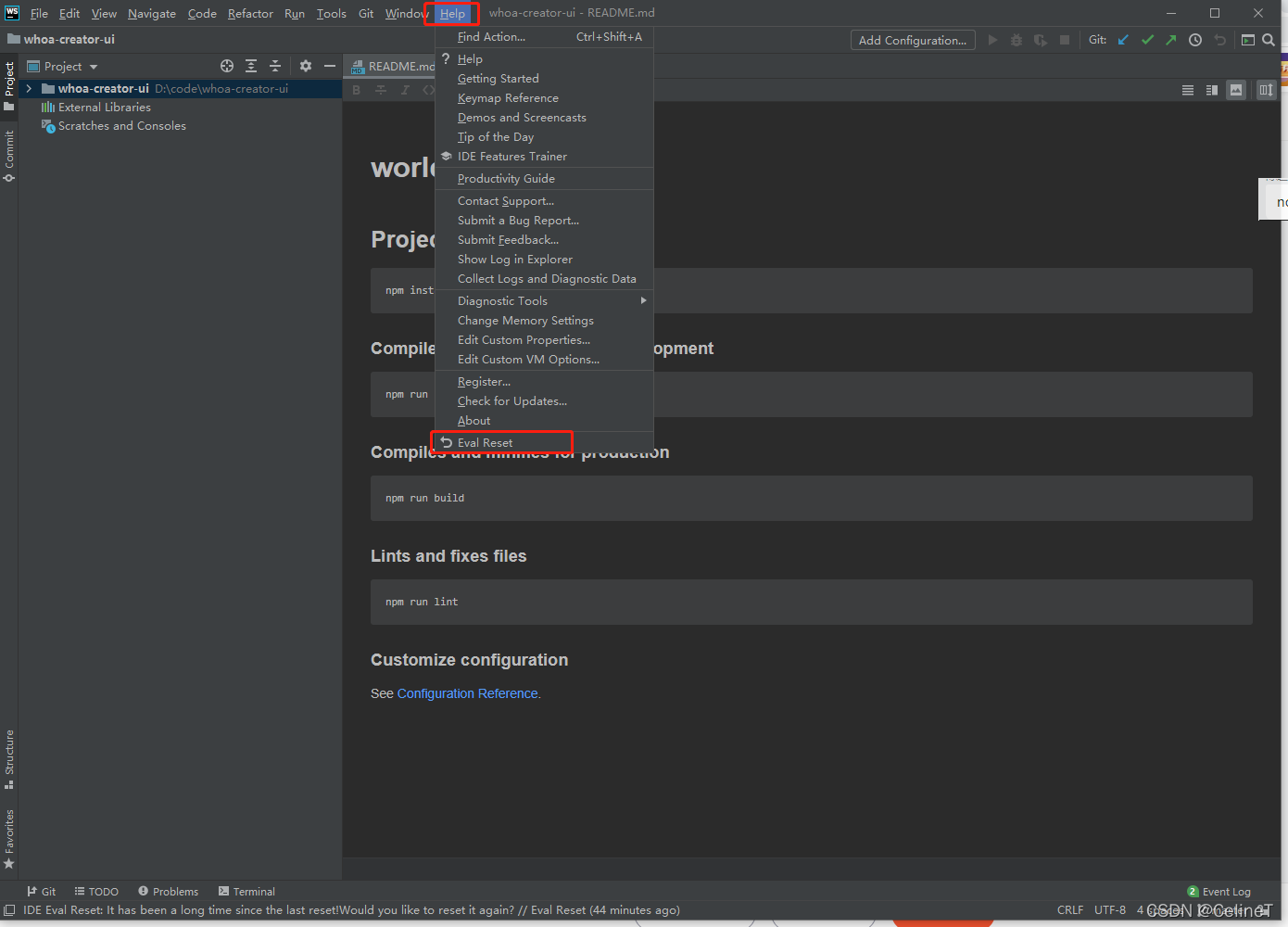
此时,就完成了。过期的时候,点击Eval Reset重置就好了

安装Node
怕版本不兼容,同事让我安装14.18.1版本 Index of /download/release/v14.18.1/
直接点下一步安装就好了
安装好node会自带npm

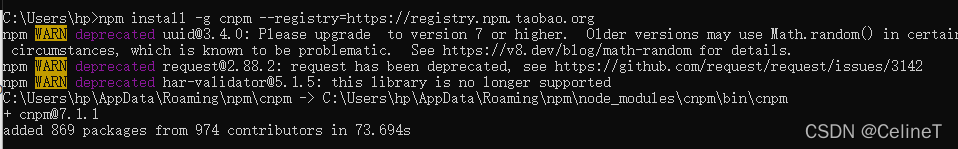
安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

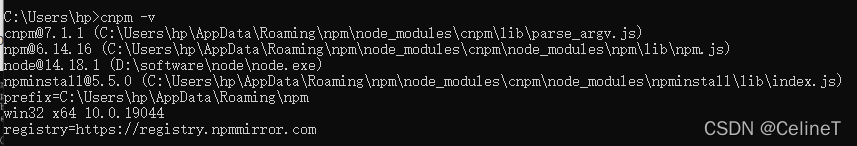
验证:cnpm -v

安装webpack:cnpm install webpack -g

安装vue-cli:npm install --global vue-cli

验证:vue -V

执行cnpm install

运行
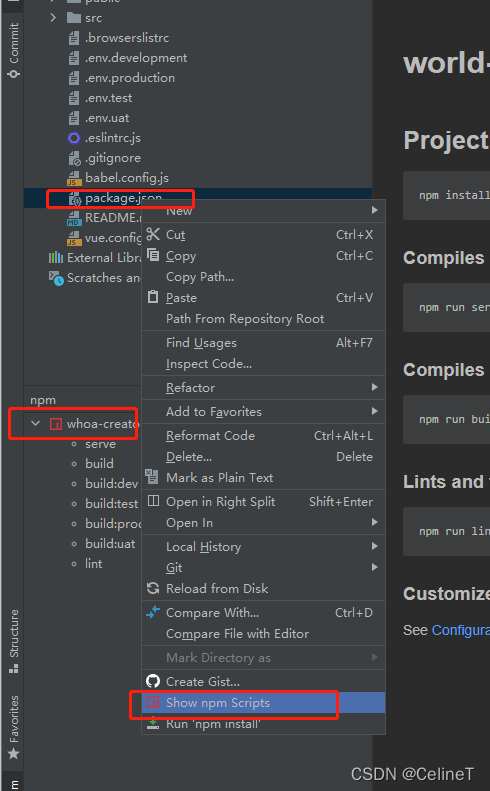
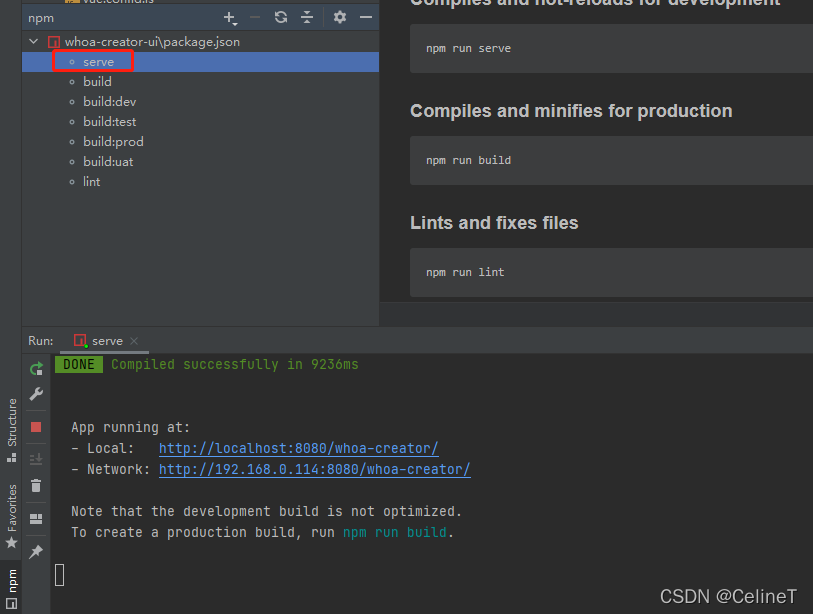
导入已经有vue项目,选中package.json文件,右击选中show npm scripts

点击serve,配置node
此时,可能可能会报错,尝试重新webstorm后,执行npm install或cnpm install

然后,点击serve运行项目,出现的链接直接访问就可以了

标签:
相关文章
-
无相关信息
