前端组件拖拽以及自定义组件布局demo(基于vue2实现)
vue-grid-layout
git文档:https://github.com/jbaysolutions/vue-grid-layout/blob/master/README-zh_CN.md
下边介绍从左侧列表内拖拽组件在右侧栅格布局内展示
1.首先要利用鼠标事件
鼠标按下事件 onmousedown
鼠标移动事件 onmousemove
鼠标抬起事件 onmouseup2.鼠标按下时,确定按的是列表的哪个元素,获取到对应的数据,鼠标按下事件实在当前元素的身上。
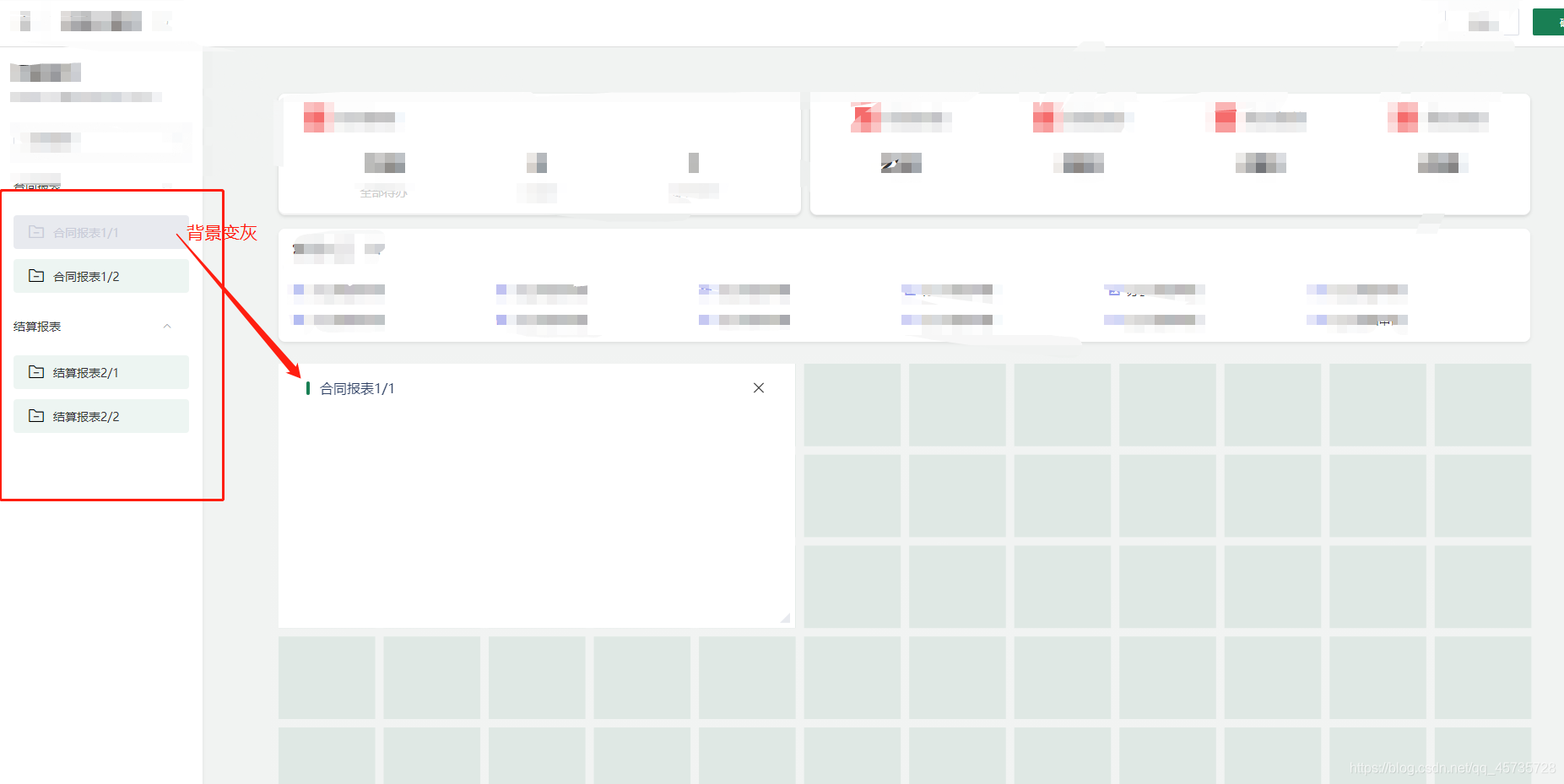
3.鼠标按下时,这时如果要拖拽,那这时鼠标移动事件就得是全局的了,因为要把元素拖到栅格容器内,要在window上操作onmousemove,那么能拿到鼠标距离屏幕左侧以及上边的距离,也就是x轴和y轴的坐标点,那么这时拖动的并不是当前在dom结构里的元素,而是一个定位的元素(需要页面上有一个隐藏的定位元素,拖拽的时候显示),这时要把你拿到的数据,赋值给到定位的数据,把鼠标的距离,也就是保存的坐标点赋值到定位元素的top,和left。如下图:
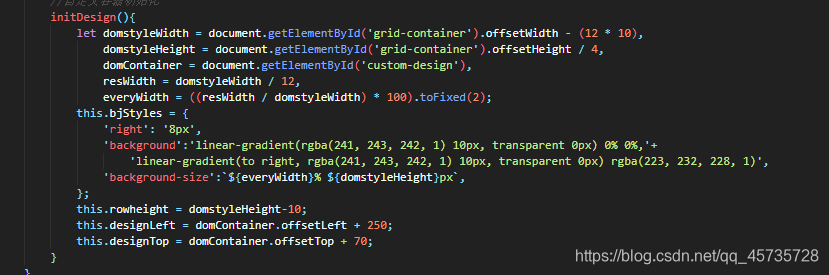
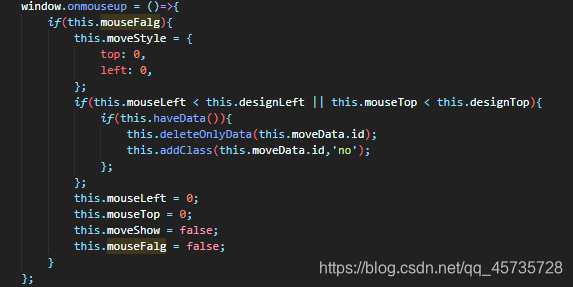
3.这时候拖拽就实现了,要把它准确的拖到栅格容器内那么它才会显示出来,就要判断鼠标距离屏幕左侧距离是否大于栅格容器距离屏幕左侧距离,以及鼠标距离屏幕顶部距离是否大于栅格容器距离屏幕顶部距离。
4.这时还需要一个开关去控制是否要监听鼠标移动事件,否则鼠标一开始移动就会触发你的逻辑(很重要)。
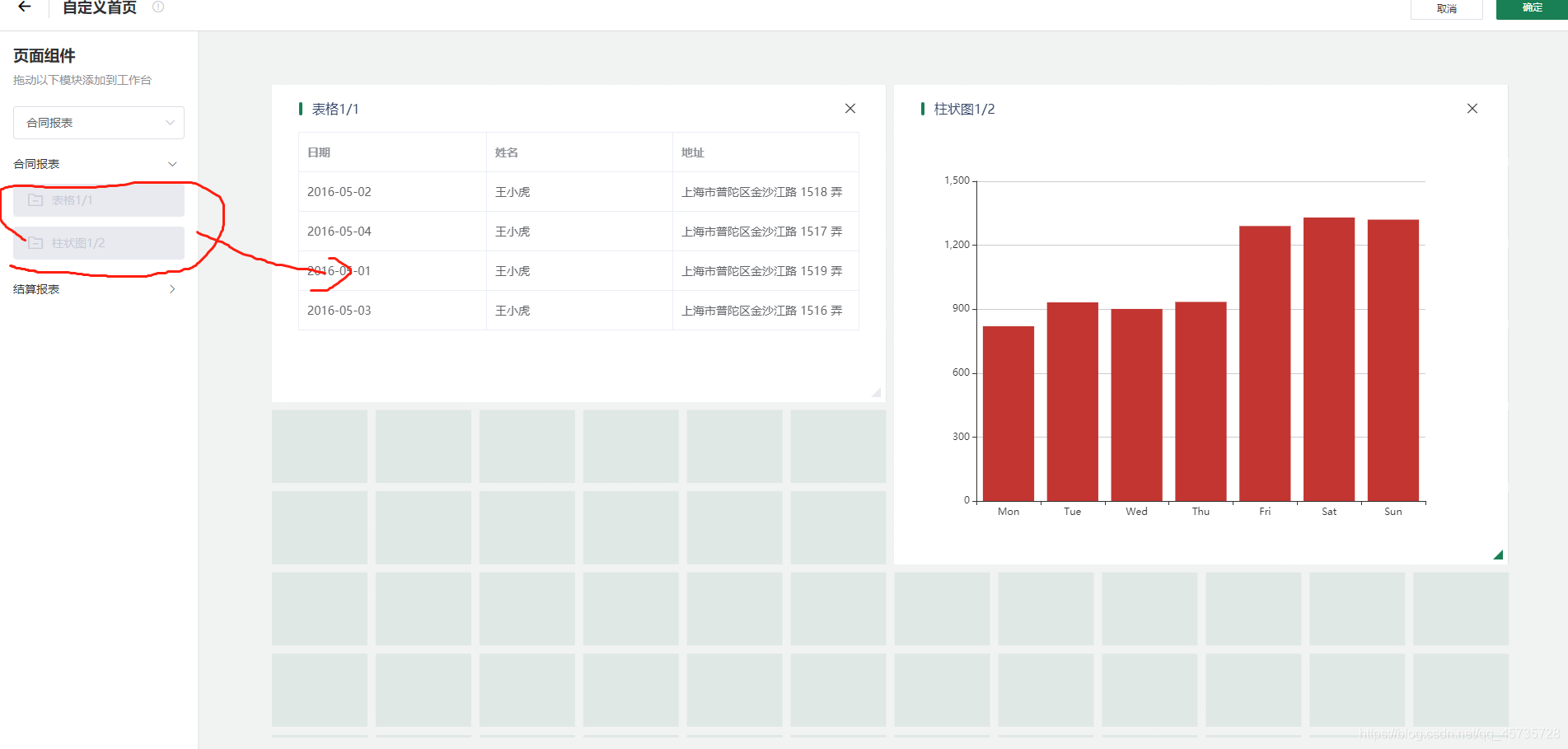
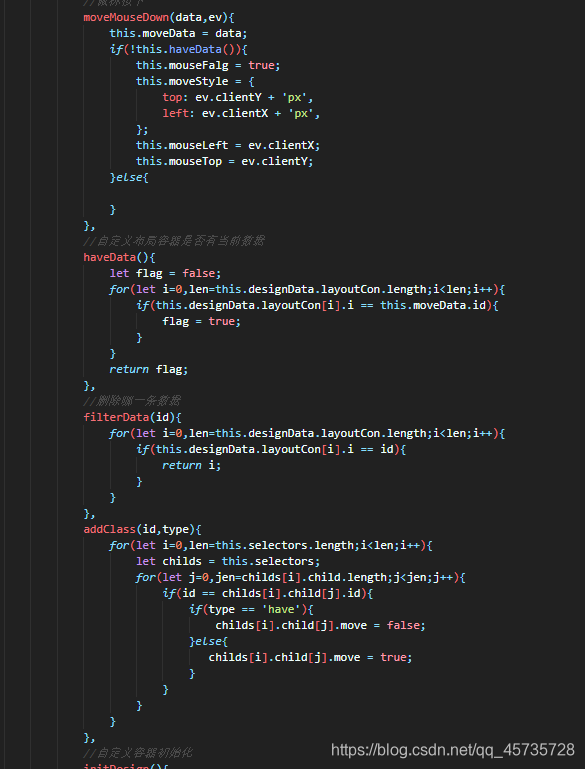
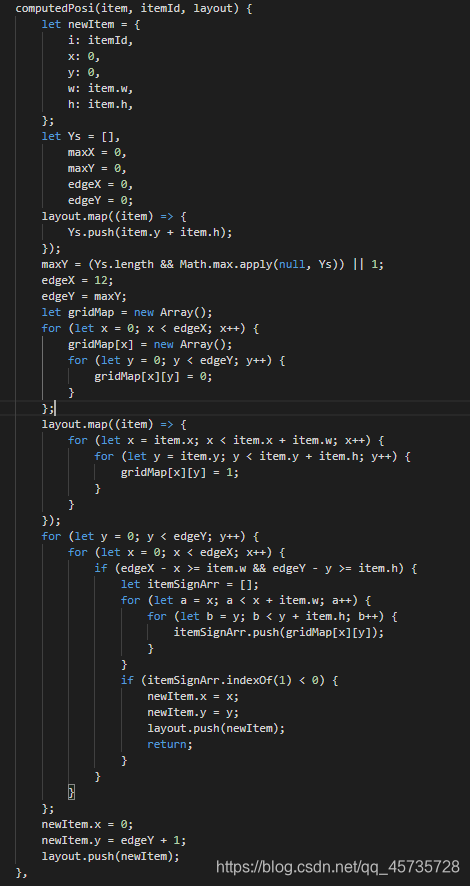
5.到这里基本就实现了左侧拖拽列表元素到栅格容器内展示出来。里面还有一系列的判断,比如,你已经把某一个元素拖进去了,那么它就不能在进行拖拽,以及鼠标在进入栅格容器时并没有抬起鼠标左键而是移动出去抬起,那么就要删除你放到容器里的元素;鼠标进入容器内时,元素会显示出来,这是如果没有抬起鼠标,还是在移动状态,那么这个容器内的元素就要随着鼠标移动;以及你已经拖拽到容器内部了,那左侧列表对应的哪一项就要变换样式以及鼠标移入时不可拖拽等一系列的需求。如下图简单展示一下:




code_demo
标签:
相关文章
-
无相关信息