Antd pro6中ProFormUploadDragger上传文件
程序开发
2023-09-14 15:00:29
因为一边听歌一边敲代码, 断断续续搞了一个小时, 我还是不能和各路大神一样一心两用, 在这里做个总结先
- 使用ProForm组件里面的ProFormUploadDragger, 在点击上传时, 不会立马上传而是会将file文件对象存储到 formRef={getForm}中

当用户点击提交按钮再进行上传, 这样就避免了用户上传图片然后没有提交表单, 图片依旧上传了
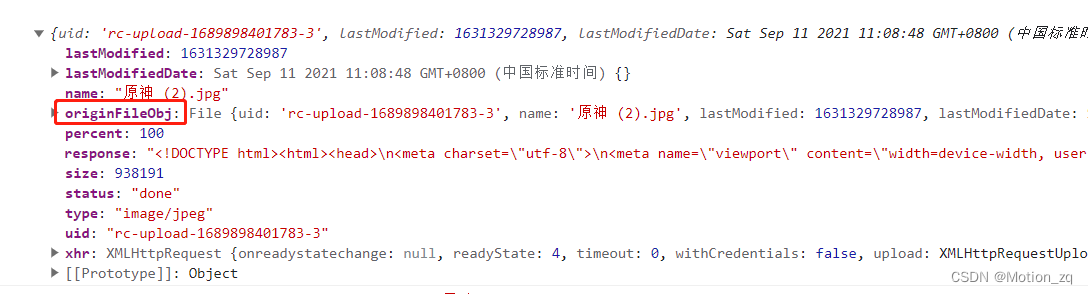
2.既然要上传文件, 请求头和文件类型也要换一下, 通过new FormData();转一下就行, 参数通过formdata.append(“file”, tempForm.copyother[0].originFileObj);去添加
注意转的参数不是整个返回的file对象, 需要文件的原始对象originFileObj
3. 设置请求头, 我这里使用的是框架搭建好的, 代码如下
import { request } from "@umijs/max";/** 文件上传 - 服务器中转 */
export async function fileUpload(params:any,options?: { [key: string]: any }
) {return request<{ link: string; fid: number }>("/admin/v1/file/upload", {method: "post",data: params,headers: {"Content-Type": "application/x-www-form-urlencoded",},...(options || {}),});
}需要注意的点就是data的params不要展开, 不然传过去的对象为空, 使用直接将格式化之后的file传过来即可
let formdata = new FormData();formdata.append("file", tempForm.copyother[0].originFileObj);formdata.append("file_type", "2");formdata.append("ossPath", "other");formdata.append("secret_type", "1");formdata.append("mobile", user[0].mobile);console.log("formdata", formdata);try {const res = await fileUpload(formdata);console.log(res);} catch (error) {console.log(error);}
标签:
上一篇:
angula2 引入第三方js
下一篇:
相关文章
-
无相关信息
