解决Vue3动态添加路由后刷新白屏的问题
程序开发
2023-09-18 14:34:22
简介
使用router.addRoute()动态添加路由后正常点击没问题,一刷新就白屏。
原因:路由守卫放行的时候,动态路由组件还没有渲染完毕。
具体原因分析
根本原因就是组件没有渲染完毕路径就发生了跳转。侧面也说明了地址栏的响应速度大于路由,也就是地址栏已经跳转了但是路由却还没有渲染完毕,所以就是白屏。
实例说明

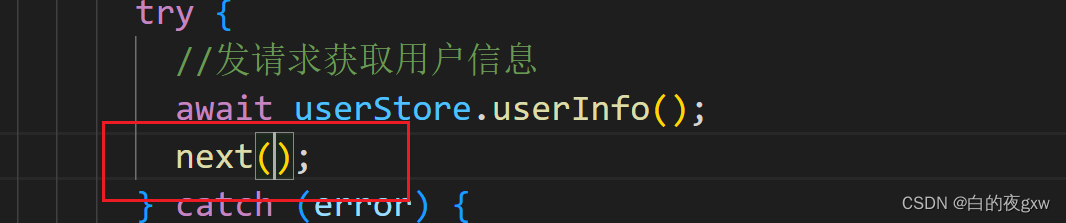
当再次刷新时,没有用户信息,所以需要再次获取,获取到之后就直接next(),问题就在这里,直接就放行了,但是组件还没有渲染完毕就放行了。必然是白屏。
解决方法

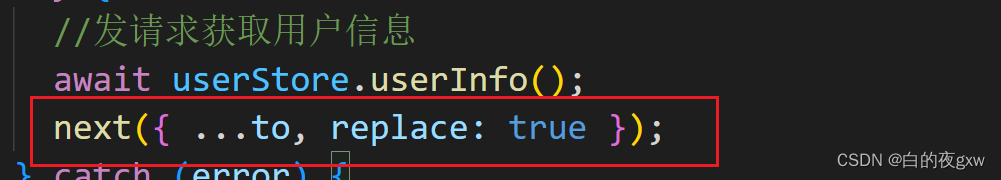
next()方法里面使用...to,等待组件渲染完毕再放行即可。replace:true这个可加可不加。
话外语
有一点我认为远比解决这个问题还重要,理解了会对next()的理解更上一层楼。
大家有没有疑惑?为什么用户名不持久化存储,每次都需要发请求获取,其实这是为了制造出口,别懵,听我到来。

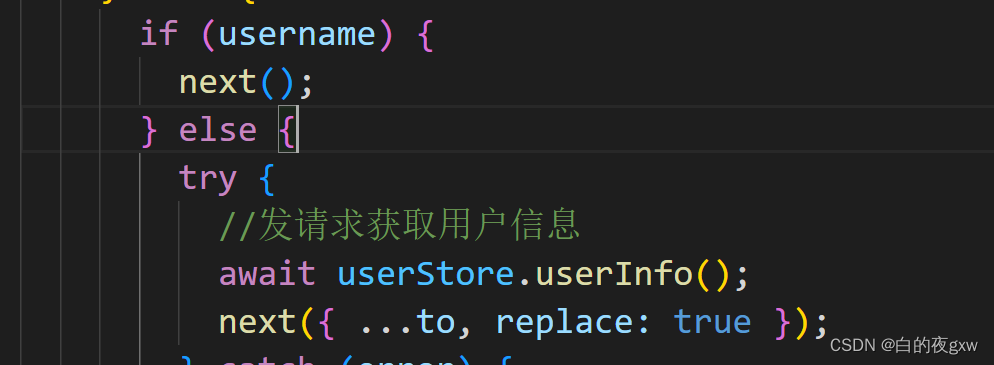
这是完整的判断,有用户名直接放行,没有用户名发请求在获取一遍。他的顺序是刷新之后没有用户名,走else,等待to组件渲染完毕,完后重定向,继续进入路由守卫,此时有了用户名直接放行,完成退出循环。
所以你可以使用next(...to)解决白屏,但是务必要设置一个出口,也就是next(),如果没有这个出口就会进入死循环。
标签:
上一篇:
vuex不兼容ie11怎么办
下一篇:
相关文章
-
无相关信息
