钉钉(工作协同)应用的前端源码
这几天在兴趣下翻看了钉钉(工作协同)应用的前端源码,分析其目录结构、构建工具及框架使用等,进行前端技术研究,分享我的总结成果。
PS:不知道这应用的没关系,因为总结出来是前端通用的东西。
PS:其应用样子。
前言
我研究的是PC桌面版的钉钉应用,应用是由“chrome内核容器+ web页面”构成的,也就是桌面的混合应用(跟手机Hybrid应用的原理一样),针对分析的也是其web页面部分。
首先它是一个单页面的应用,主体框架是用AngularJS,页面路由也是由AngularJS完成。由于框架是会主导着项目的开发方式,所以它的目录划分会以AngularJS的模块进行。
我将分析的部分放到我的Github上,主要是这四个文件:https://github.com/codingforme/code-learn/tree/master/dingding
js依赖库分析
看别人用的依赖库的好处在于,你知道有什么可以用,什么可以借鉴。
PS:人最怕是不知道,而不是你不会。
1. jQuery
钉钉使用了1.9.1版本的jQuery,jQuery作为一个最为广泛使用库,已经不用说明它是什么了。
学习地址:http://jquery.com/
PS:Includes Sizzle.js
2. jQuery Hotkeys
jQuery插件,可用来监听键盘事件,几乎支持所有的组合键。
学习地址:https://github.com/jeresig/jquery.hotkeys
3. jQuery Caret
jQuery插件,处理文本框的插入位置。
学习地址:https://github.com/accursoft/caret
4. jQuery atwho
jQuery插件,自动完成提示插件(autocomplete mentions),类似微博的@功能。
学习地址:https://github.com/ichord/At.js
演示地址:http://ichord.github.io/At.js/ (支持Textarea、ContentEditable、CKeditor等富文本编辑器)
PS:基于Caret.js
5. jQuery tooltips
jQuery插件,一个简单的提示插件,风格挺舒服的。
学习地址:https://formstone.it/components/tooltip/
PS:这只是formstone其中一个库,还有其他有意思的。
6. jQuery mousewheel
jQuery插件,用于添加跨浏览器的鼠标滚轮支持。
mousewheel事件的处理函数有一点小小的变化,它除了第一个参数event 外,还接收到第二个参数delta。通过参数delta可以获取鼠标滚轮的方向和速度。
学习地址:https://github.com/jquery/jquery-mousewheel
7. QR Code Generator
二维码生成器,纯前端生成。
学习地址:https://github.com/kazuhikoarase/qrcode-generator/tree/master/js
PS:其他语言的该作者也有提供。
8. libphonenumber
Google的JavaScript库,用于解析,格式化和校验国际电话号码。
学习地址:https://github.com/googlei18n/libphonenumber/tree/master/javascript
9. Underscore.js
Underscore一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。
学习地址:http://www.css88.com/doc/underscore/
PS:这个真是个不错的库。
10. AngularJS
AngularJS是一个框架(不是库),在我印象里最大的特点是双向数据绑定。
学习地址1: http://angularjs.org
学习地址2: http://www.apjs.net/
AngularJS拓展指令
1. angular-qrcode
An AngularJS directive to creates QR Codes using Kazuhiko Arase’s qrcode-generator library.
学习地址:https://github.com/monospaced/angular-qrcode
2. angular-ui/ui-select2
This directive allows you to enhance your select elements with behaviour from the select2 library.(这个指令已经过时。)
学习地址:https://github.com/angular-ui/ui-select2
PS:这个指令依赖的jQuery select2库(https://select2.github.io/),这个库非常不错,效果如下:
3. others
还有使用到其他AngularJS拓展指令, 可在这查看:http://angular-ui.github.io/
PS:上面的只是简写,完整的可以看我另外一篇文:【钉钉js依赖库学习】
css分析
查看钉钉的样式文件(压缩合并后)后,我觉得其样式内容可以分为5大种(分文别类是为了开发更加清晰)。
1. reset.css | 重置样式
2. base.css | 基础样式
3. common.css | 通用样式
4. module.css | 模块样式
5. unit.css | 元件样式
reset.css
(0-49行)重置样式,消除默认样式和浏览器差异。
这个已经是约定俗成的,sass工具也有库可直接使用,或者在网上寻找别人总结好的来用也可,例如:
【HTML css reset 】http://www.zhangxinxu.com/wordpress/2010/08/html5-css-reset/
base.css
(50-529行)基础样式,含HTML标签的初始样式、字体图标、显隐样式。
例如:body、a、input、button、.visiable、.hide等。
common.css
(530-1441行)通用样式, 全局通用样式、布局(与业务无关)等。
例如:
1. 布局(将页面分割为几个大块,通常有头部、主体、主栏、侧栏、尾部等)
2. 滚动条(progress)
3. 进度条(loading)
4. 表单 (form-area、checkbox、radiobox)
.....
modules.css
(1442-3465)模块样式,业务相关的模块样式(一个语义化的可以重复使用的较大的整体!)
例如:
1. 菜单(menu-pannel )
2. 内容区域(content-pannel)
3. 搜索栏(search-wrapper )
4. 遮罩层(ding-modal)
5. 对话框、弹出框(dialog、unpop-modal)
6. Tab
7. 提示语(tip-menu)
8. 音频(audio-player)
9. 下拉菜单(dropdown)
10. 消息提示框(Toast)
11. 表情(emotion-container)
.....
unit.css
(3465-end ) 元件样式,通常是一个不可再分的较为小巧的个体,通常被重复用于各种模块中!
例如:
1. 登录Tab(login-tab)、登录表单(login-form)、密码加强(pwd-strength-panel)
2. 文件对话框(file-area )
3. 群组(ding-group-pannel)、群组联系人(contact-group-pannel)
4. 好友请求(friend-request-pannel)
6. 组织列表(org-list-pannel)、详情(org-detail-pannel)
7. 小应用列表(micro-app-list-pannel)
8. 个人资料卡(profile-card)
9. 没有内容(nocontent)
10. 预览文件(preview-file-modal )
......
值得学习地方
1. 命名简约而不失语义。
它的样式的命名很清晰明了,特别是模块、小元件部分,上面括号里就是其样式名。
2. 样式划分清晰,在该在的地方。
它按照 reset->base->common->module->unit,把代码写在该在的地方。有时某些开发人员可能没把通用抽出来,而是在每个模块业务代码写,例如:把button样式写在业务代码里面,而它明显是通用的。
所以,能往上提的样式,就往上提,这样利于复用。
js业务代码分析
在js业务代码里,我发现了使用的构建工具是browserify,于是我决定将其目录结构还原出来。
PS:怎么还原可以看我另一篇文章【browserify压缩合并源码反编译】。
目录结构
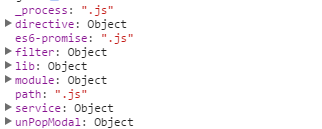
顶级目录:

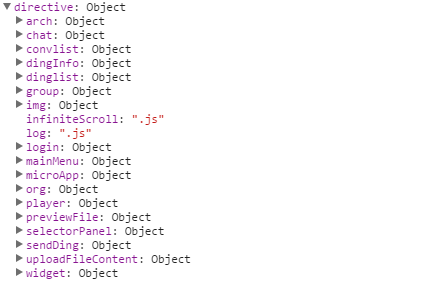
directive:

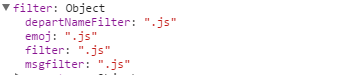
filter:

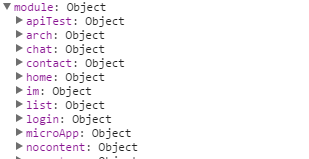
module:

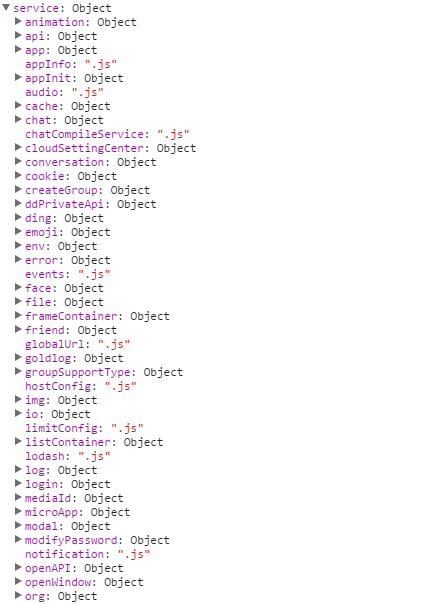
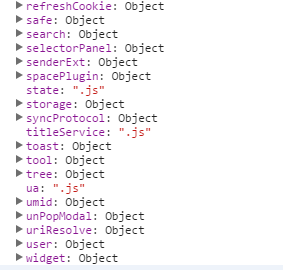
service:


由于篇幅关系,就只看到二级目录。另外由于代码是压缩合并后,不好看逻辑,而且这样翻别人源码感觉不大好,所以就不解析具体源码。
值得学习地方
1. 目录分类
前言里面说了,框架影响了开发套路,所以属于AngularJS的service、directive、 filter是肯定存在的,module目录放置每个模块的入口js,目录看来是简单合理的。
另外就是模块(service、module)的细化程度,我以前的前端代码分类从没这么细化,就变成了某些业务逻辑文件变得很长。
2. 单页开发方式
单页的模块开发,使用browserify构建工具,页面路由用AngularJS的router。
总结
js依赖库部分里面一些库就很好用,这点以后可以用上。
样式部分着重命名和抽象(复用)。
js业务逻辑并没有细看,我觉得学习别人前端源码,目录结构已经够用了,毕竟项目的骨架搭好了,其他的也就是添砖加瓦而已(虽然可能某些砖瓦非常好)。
标签:
相关文章
-
无相关信息
