vue 中点击空白处隐藏弹框(用指令实现)
程序开发
2023-09-15 14:27:20
在项目中往往会有这样的需求: 弹出框(或Popover)在 show 后,点击空白处可以将其 hide。
针对此需求,我通过设置新指令来实现点击空白处隐藏弹窗。
直接上代码:
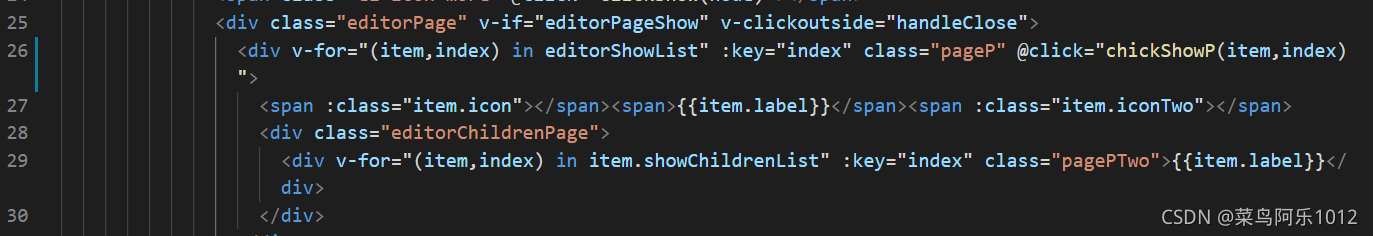
html结构 增加 v-clickoutside指令

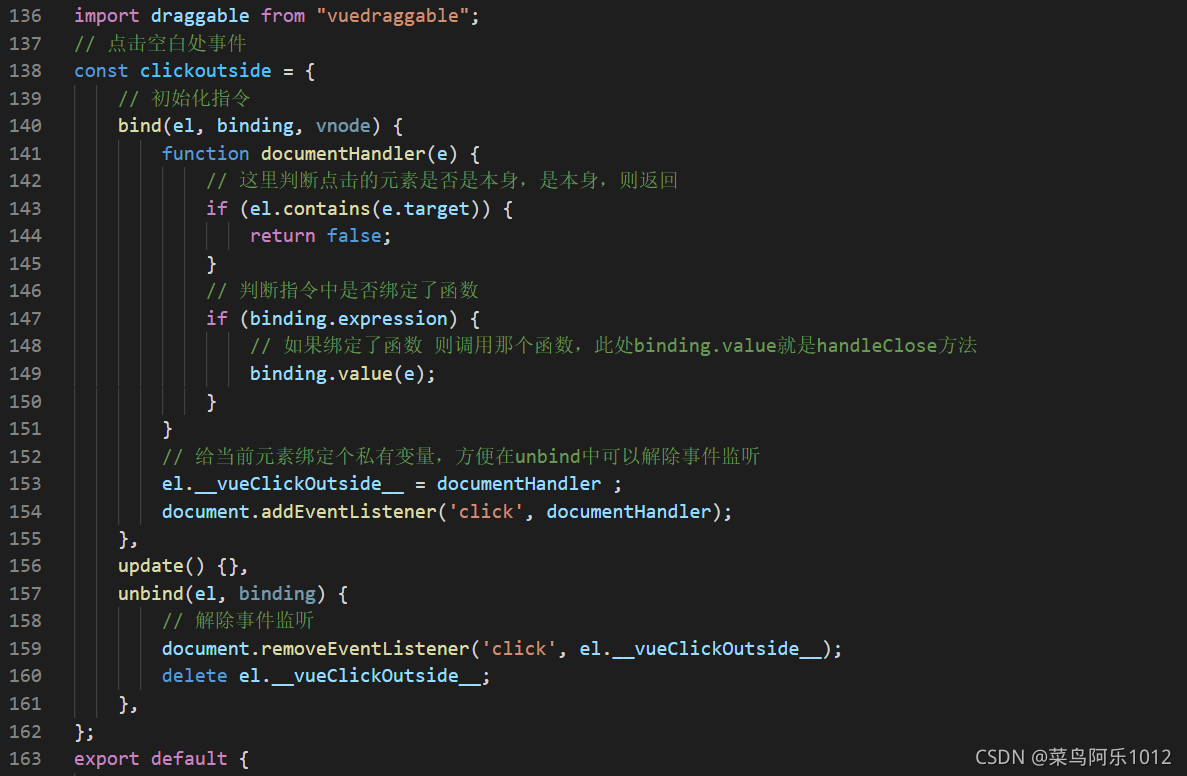
初始化指令

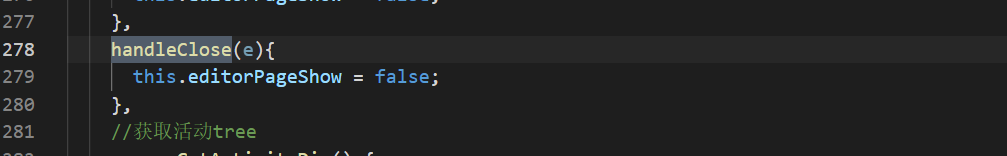
最后在methods方法里面 添加点击事件

希望此文章能帮助到你~~~
标签:
上一篇:
jquery下拉刷新页面
下一篇:
相关文章
-
无相关信息
