Hexo博客查图片并调整位置大小
Hexo博客查图片并调整位置&大小

🌈Description: Markdown写文章插入图片,在hexo博客中,图片的大小似乎没有按照个markdown的语法生效,本文将解决此问题。
现有问题描述
obsidian中插入图片的语法:

优点:
Hexo博客插入图片的方法
首先说下hexo插入图片的方式有哪些,hexo默认集成了markdown语法,这里我们就markdown里显示图片的方式引入html方法,两种方法有优有劣,关键看自己的习惯了
1-直接引用markdown插入
首先是直接引用的方法需要在images目录里放入需要引入的图片  我这里就直接引用之前的图片了,图片链接自己可以在网上找, 本地图片的话可以直接使用路径来引用 这种方法可以是可以,有点小缺点:图片就会靠在左侧,大小也不由自己决定
2-使用html方法引入
第二种就是使用html来引用插入的图片 

总结
最后使用的hexo插入图片语法:
这种方法虽然有效果,但是会使图片处在悬浮状态,影响体验,解决方法是:
实际效果:
 PS: 原本的语法: ```html  ```
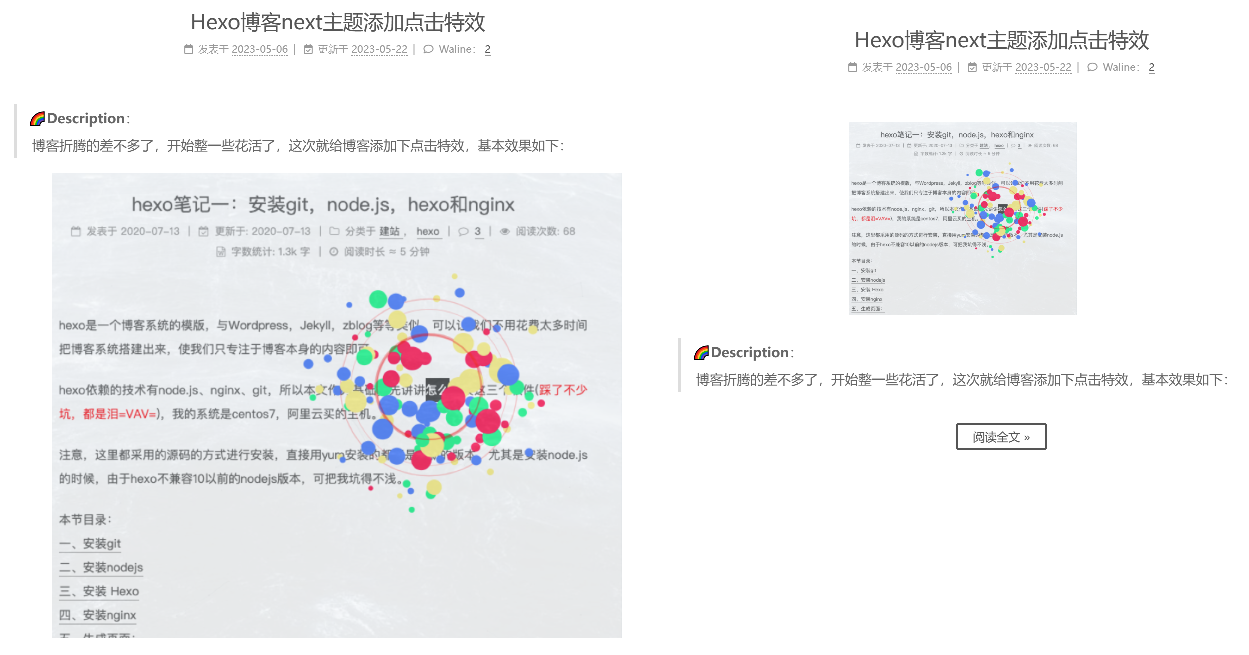
PS: 原本的语法: ```html  ``` 效果对比(左边是原本的,右边是修改后的):

如何实际使用
需要修改Picgo图床的自定义链接格式,原本的自定义链接格式:  修改后的自定义链接格式:
🌈参考:
-
hexo插入图片及控制大小_AlexClownfish的博客-CSDN博客
本文由 mdnice 多平台发布
标签:
相关文章
-
无相关信息
