Angular4引入第三方库,以jQuery为例
如果我们想在Angular中使用第三方的库,比如jquery或bootstrap等,该如果做呢?
首先我们先来看看package.json,这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中。
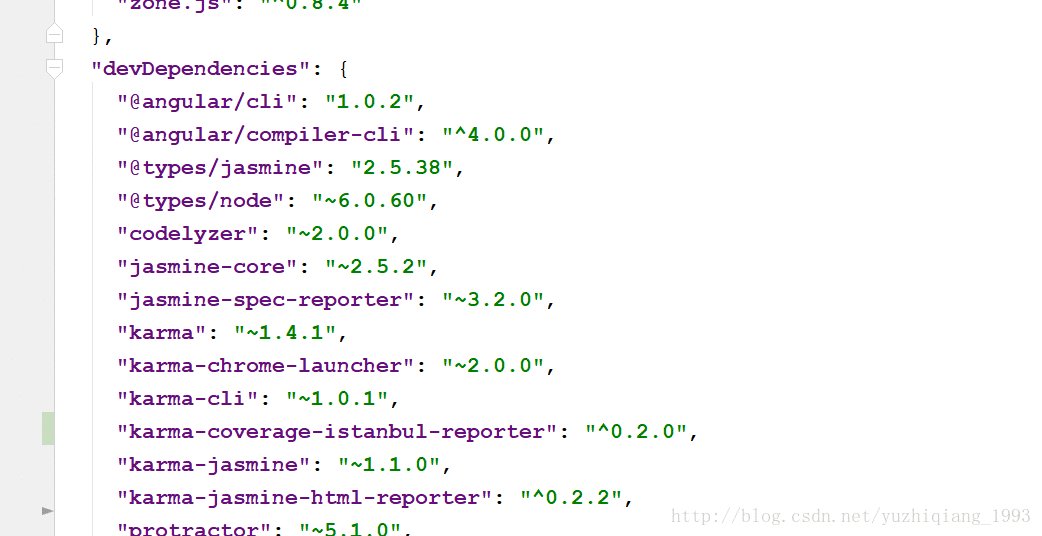
dependencies和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
Angular引入jQuery
如果我们想使用jquery的话,我们就需要将jquery包下载到node_modules中,然后引入js文件即可。
命令: npm install name --save / --save--dev
我们可以通过npm install name –save这个命令去添加依赖。注意,要在项目的根目录下执行该命令。npm install jquery --save
--save与--save-dev的区别
–-save 就是将要安装的依赖写到package.json的dependencies 对象中去
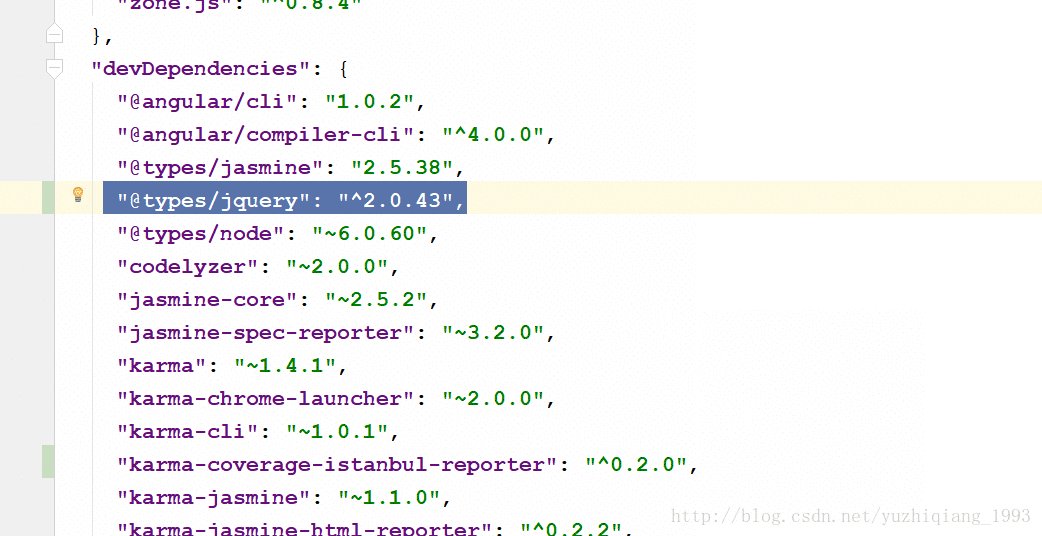
–-save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
可以看到,一开始dependencies中是没有jquery的,通过 npm install jquery --save命令会自动下载jquery并添加到dependencies中。然后我们会发现node_modules目录中就有jquery的包了。
修改angular-cli.json文件
在apps中可以看到styles数组和scripts数组。
- styles中就是我们要引入的css
- scripts中就是我们要引入的js
下载的jQuery包是放在node_modules目录中的,通过设置scripts的值为jQuery包的路径来引入它;
"scripts": ["../node_modules/jquery/dist/jquery.js"]安装类型描述文件
Angular以TypeScript语言作为默认编码语言,而jquery本质是javascript,TypeScript是不能直接使用的。
完成上面的步骤后,这时我们还不能直接使用jquery,还需要先安装类型描述文件,让TypeScript认识jquery。
命令:npm install @types/name --save / --save-dev
npm install @types/jquery --save-dev
如果在安装过程中由于网速和墙的原因导致进度缓慢,可以使用国内淘宝镜像
npm config set registry https://registry.npm.taobao.org标签:
相关文章
-
无相关信息