工作笔记之折叠面板
程序开发
2023-09-05 07:38:50
需求分析:
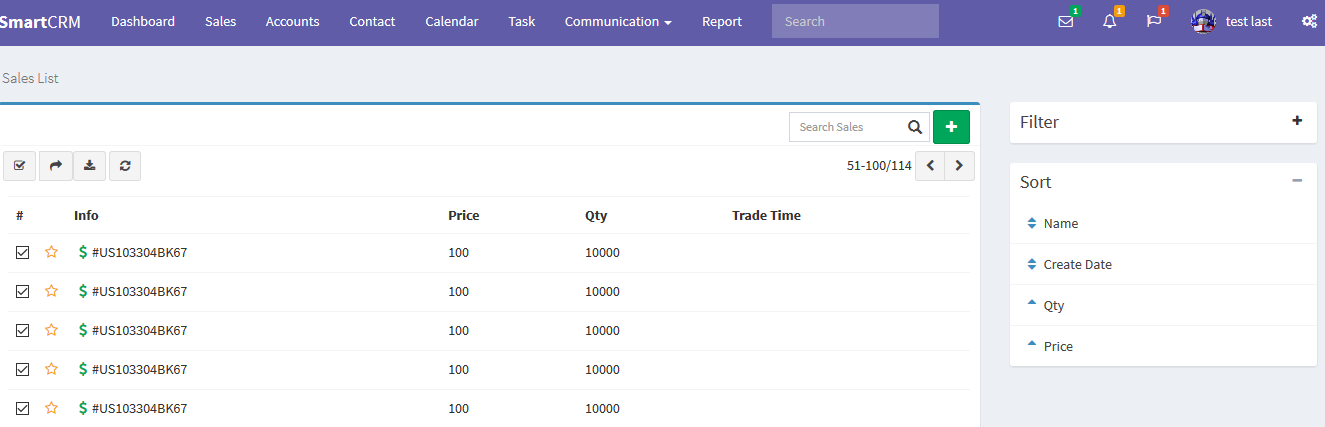
这次的任务主要是做右侧栏的Sort板块,主要的的需求可以分为以下几个小点:
1. 点击Sort右边的+号来展开面板
2. 点击面板中的Name这样的链接后,主框中会进行数据排序后再展示。
技术难点分析:
- 利用angular ui来实现Sort面板的折叠效果,需要用到ui-collapse功能。可以通过https://angular-ui.github.io/bootstrap 页面查看其使用方法。
- 使用MongoTemplate结合Query和Sort类实现排序功能。
实现过程:
Sort sort = new Sort(Sort.Direction.ASC,type);
Query query = new Query().with(sort);
return mongoTemplate.find(query,SaleInfo.class);上面的功能基本上就算完成了,但是在分页的时候也遇到了一点小麻烦。就是到最后一页了,还能在翻一页。原来这是js中除法和java中的除法不同导致的。js是弱类型,并不像java中两个整数相除后,会取整。js会变为浮点数,因此这就导致最后一页后还能继续翻一页的原因。
完。
标签:
上一篇:
被强烈推荐的六大优秀JavaScript图表库
下一篇:
相关文章
-
无相关信息