webpack系列八---vue项目打包发布后源码泄露
程序开发
2023-09-04 18:41:40
前言
在vue项目,打包后,默认会将源码打包上去,以至于用户可以在控制台查看到源代码,为了信息安全,也为了优化加载速度,需要配置相关属性;
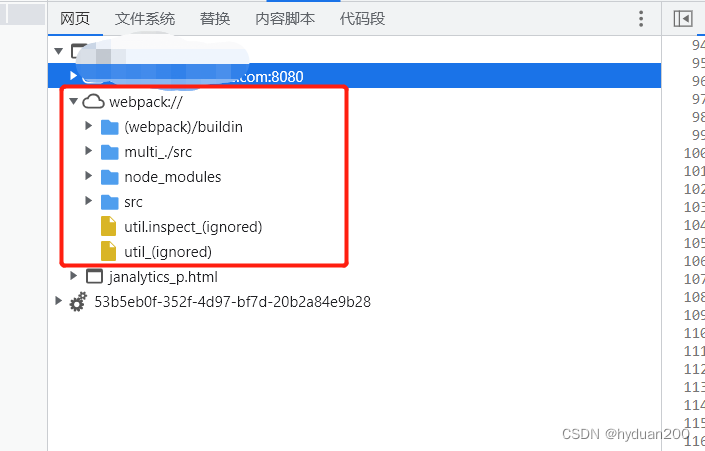
检查隐藏源码是否泄漏:打开控制台–查看sources/源代码tab–查看包文件,当有webpack文件时,这证明当前源码泄漏状态;

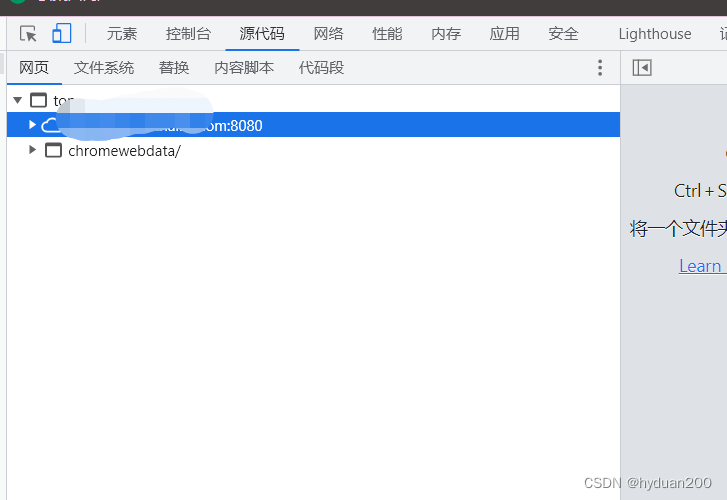
当从控制台查看类似如下状态,则源码泄漏已解决;

解决方案
1.修改vue.config.js配置
modeule.exports = {productionSourceMap:false
}
2.增加vue.config,js配置
// 方式1
modeule.exports = {configureWebpack: config => {config.devtool = false;...},
}
// 方式2
modeule.exports = {configureWebpack: {devtool:false;...},
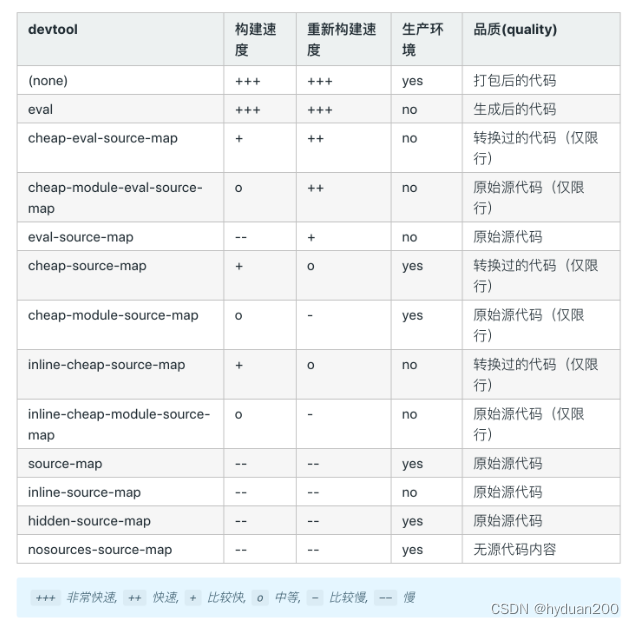
devtool相关属性值

标签:
上一篇:
Mac M1 上安装 Yarn 的方法(脚本)
下一篇:
相关文章
-
无相关信息
