angular 的单向数据流
1.what
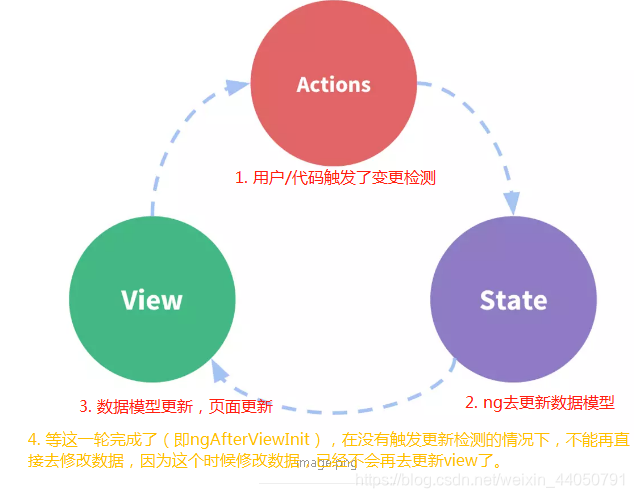
当B组件从接口到拿到新数据,然后把新数据渲染到 view上。这个过程会触发B组件的变更检测,同时也会沿着组件树,从上而下 触发B组件的所有直系非直系 子组件的变更检测。
当B组件的变更检测完成以后,B组件的任何直系非直系子组件是不允许再去修改B组件的属性 。这就是angular的单向数据流 。 ( 简单总结一下就是:沿着组件树从上而下的 变更检测完成以后,不允许再去修改Model ) (即变更检测,是model->view 的一个流程,单向数据流说的是变更检测这个子流程里面的事情 )

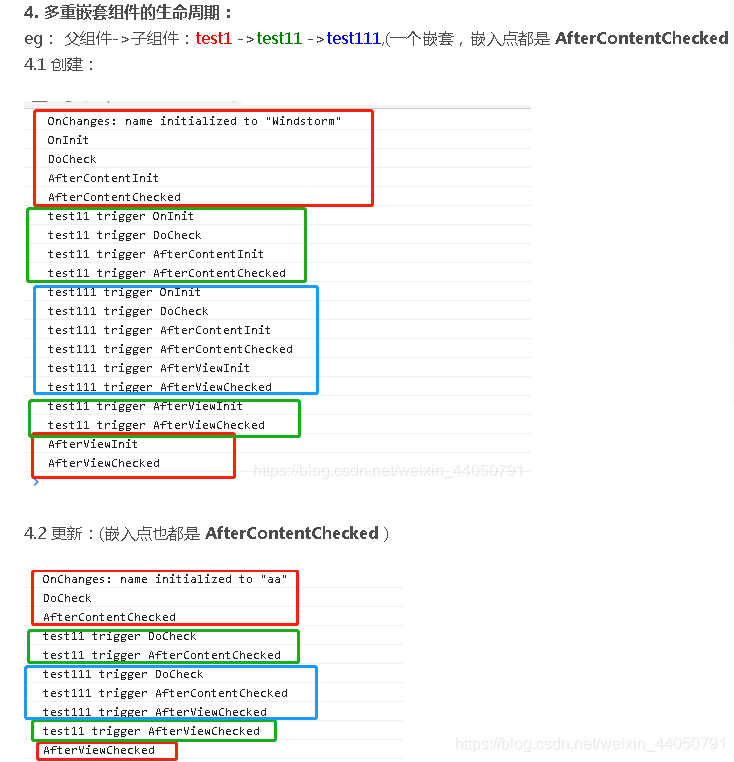
可以略看一下 angular生命周期 这篇文章里面,对于’多重嵌套组件的生命周期’ 的相关描述,下面是该文章的一部分截图:

如上图所示,AfterContentChecked 为嵌入点。即在AfterContentChecked以后,变更检测结束。即AfterViewChecked和AfterViewInit是在变化检测(change detetion)之后再执行的。
2.how
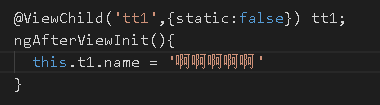
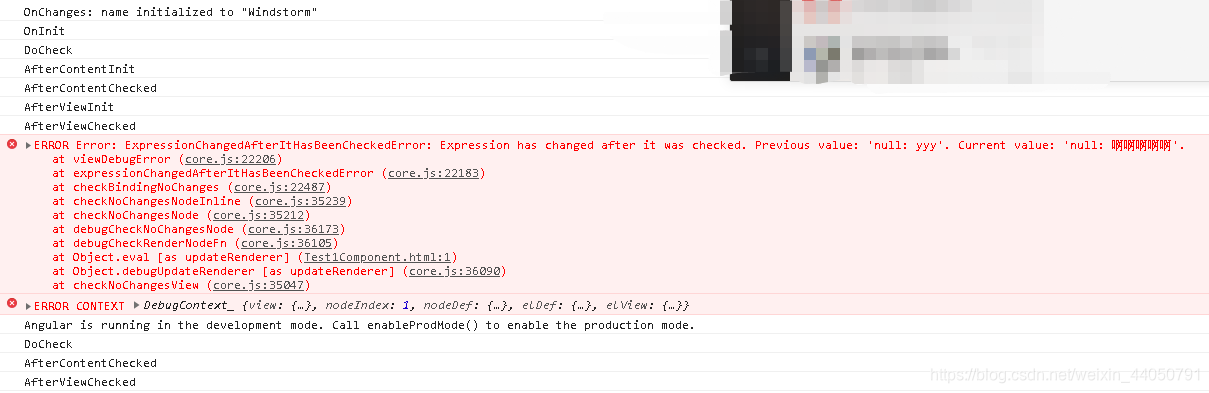
如果违反了单向数据流的原则,比如父组件的ngAfterViewInit 里面去修改子组件的值。在dev模式下就会报错:ERROR Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked.


临时的解决方有2种:(即手动触发变更检测)
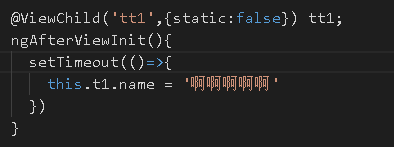
① 把修改的代码中放入到定时器中,让这些操作在这次model-》view 的变更之后执行。即在这次view变更以后,修改数据,重新触发view变更 (属于异步三事件中的定时器触发----(定时器,xhr,事件))

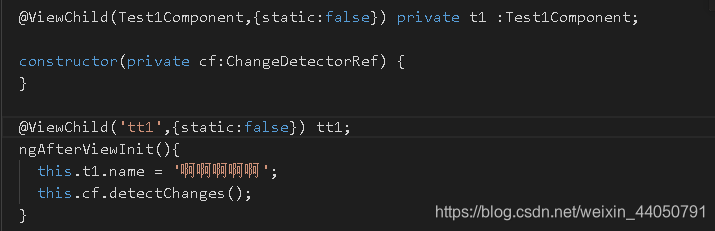
②使用ChangeDetecorRef,手动触发变更检测 (手动触发检测)

参考文章1-有关变更检测
参考文章2-有关变更检测
参考文章3-有关解决Expression has changed after it was checked.
参考文章4-有关 深入分析 Angular 变更检测
标签:
相关文章
-
无相关信息
