VUE-消息的订阅与发布
程序开发
2023-09-04 06:42:03
文章目录
在这里通过Home组件和About组件进行记录---home订阅,about发送
一、安装我们所需要的库
npm i pubsub-js
在这里插入图片描述
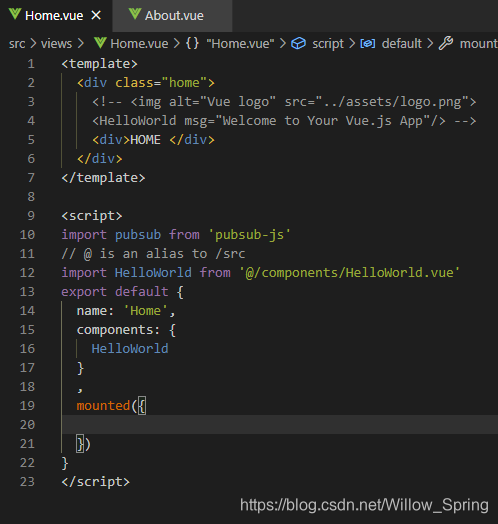
二、在两个组件分别引入pubsub

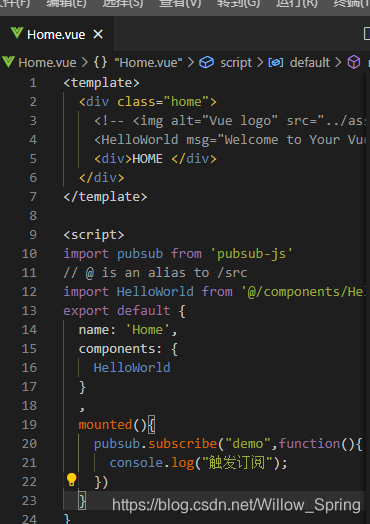
三、在home中进行订阅
pubsub.subscribe("demo",function(){console.log("触发订阅");})
···
subscribe是订阅消息,需要两个参数,第一个是订阅名称,第二个是回调函数,即触发订阅后执行
···

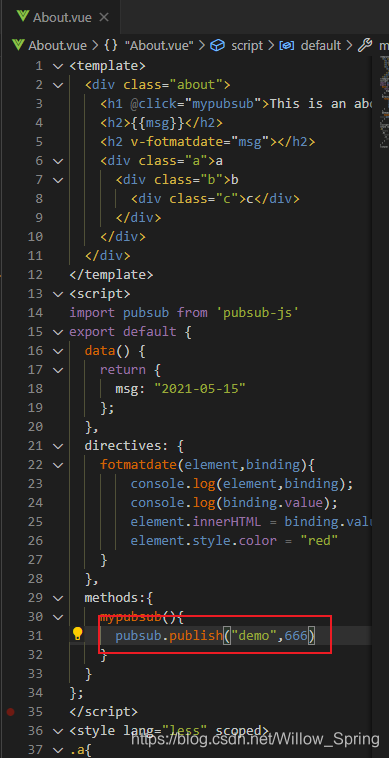
四、在about中进行发布
pubsub.publish("demo",666)
publish即是发布订阅的方法,需要两个参数,第一个是订阅名,第二个是发布的数据

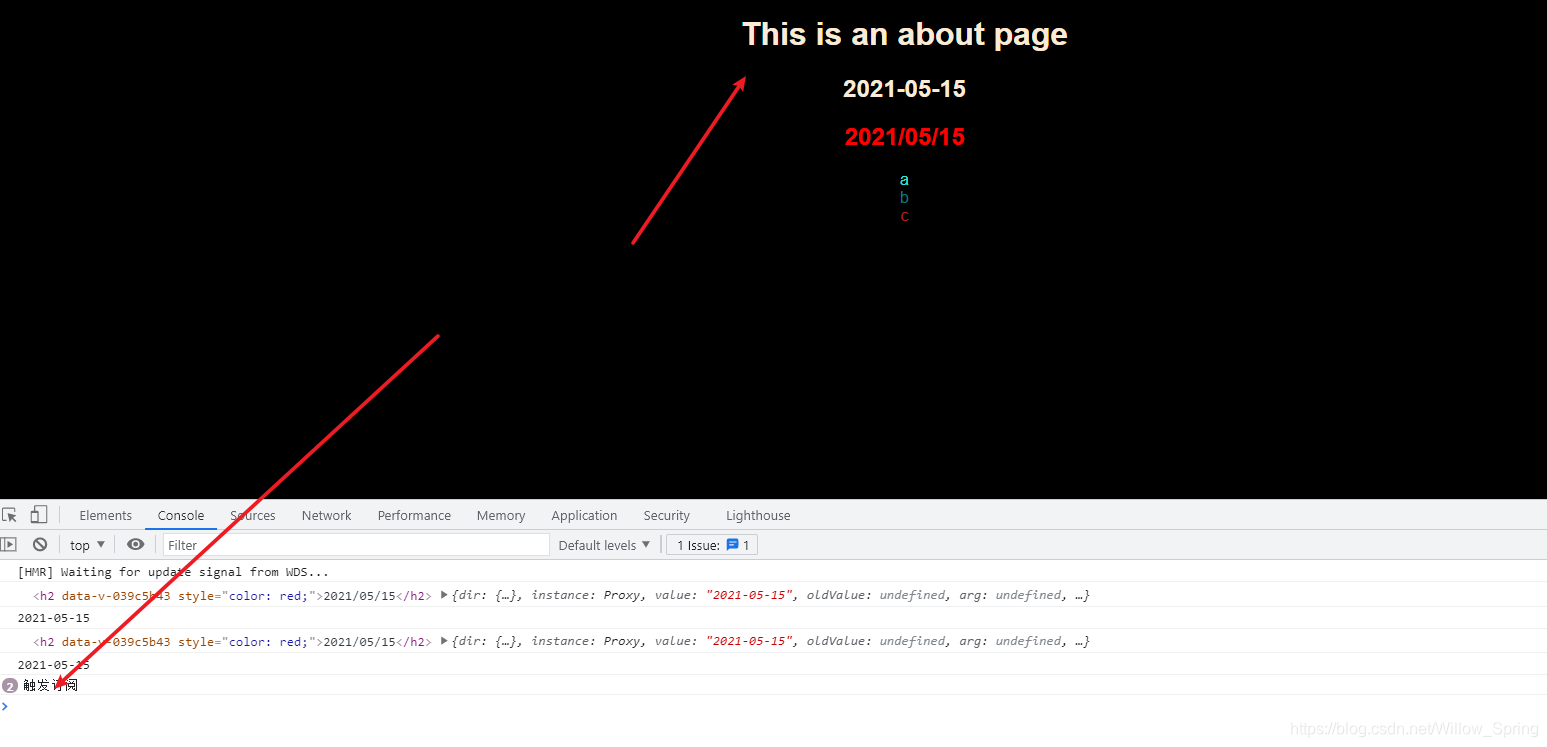
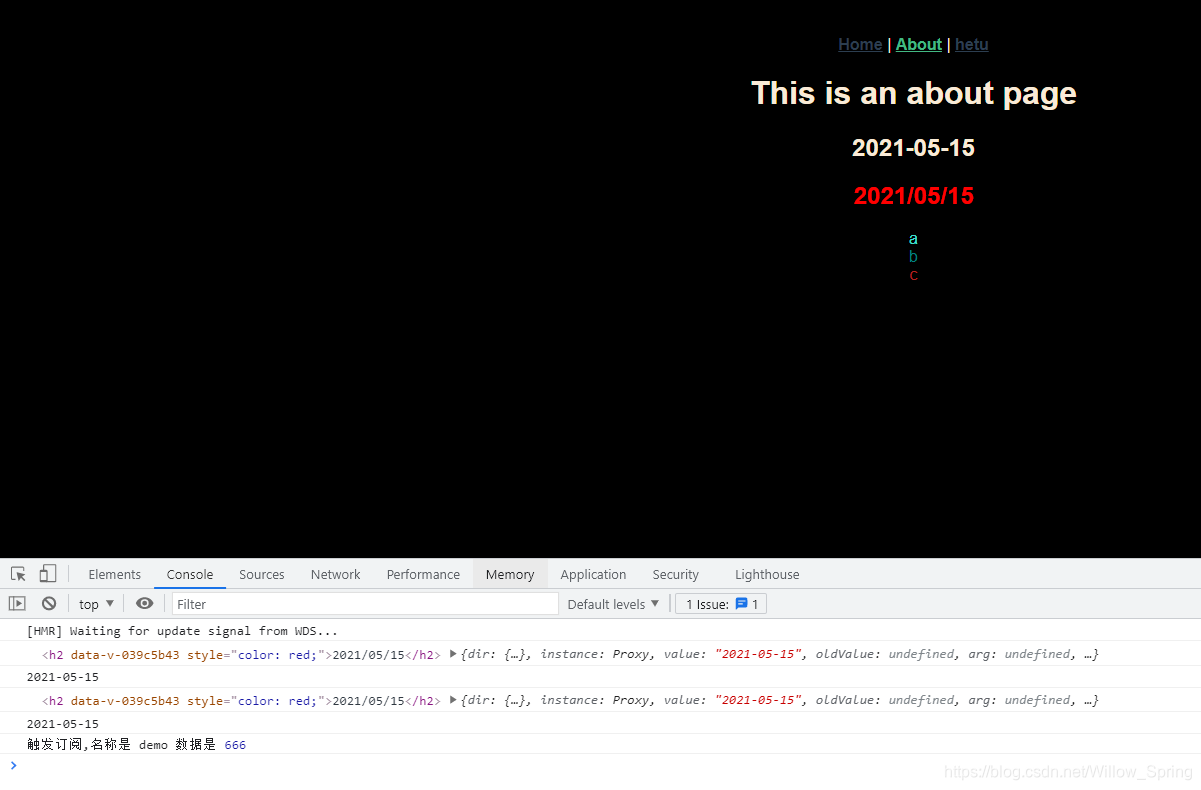
五、暂看效果
点击后触发

六,订阅方接受数据
pubsub.subscribe("demo",function(name,info){console.log("触发订阅,名称是",name,"数据是",info);})
订阅方的回调函数两个参数,第一个是订阅消息的名字,第二个是发布方提供的数据

七、在订阅消息的组件要销毁时,取消订阅
mounted(){ this.pubid = pubsub.subscribe("demo",function(name,info){console.log("触发订阅,名称是",name,"数据是",info);})}, beforeDestroy() {pubsub.unsubscribe(this.pubid)},
取消订阅是----unsubscribe
使用该方法时不能直接通过订阅信息名取消,而是在订阅消息时就返回一个他的对象,如上方代码中的this.pubid
取消时便用这个取消
这边要着重注意this的指向问题,在订阅时的回调函数,可使用箭头函数处理
标签:
相关文章
-
无相关信息
