js-WebStorage(localStorage,sessionStorage)
文章目录
WebStorage
WebStorage概述
WebStorage是HTML5中本地存储的解决方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠谱的解决方案,浏览器兼容的本地存储方案只有使用Cookie。有同学可能会问,既然有了Cookie本地存储,为什么还要引入WebStorage的概念?那就要说一说Cookie的缺陷了:
- 数据大小:作为存储容器,Cookie的大小限制在4KB左右这是非常坑爹的,尤其对于现在复杂的业务逻辑需求,4KB的容量除了存储一些配置字段还简单单值信息,对于绝大部分开发者来说真的不知指望什么了。
- 安全性问题:由于在HTTP请求中的Cookie是明文传递的(HTTPS不是),带来的安全性问题还是很大的。
- 网络负担:我们知道Cookie会被附加在每个HTTP请求中,在HttpRequest和HttpResponse的header中都是要被传输的,所以无形中增加了一些不必要的流量损失。
虽然WebStorage是HTML5新增的本地存储解决方案之一,但并不是为了取代Cookie而制定的标准,Cookie作为HTTP协议的一部分用来处理客户端和服务器通信是不可或缺的,session正是依赖于实现的客户端状态保持。WebStorage的意图在于解决本来不应该Cookie做,却不得不用Cookie的本地存储的应用场景。
WebStorage分类
Web Storage又分为两种: sessionStorage 和localStorage ,即这两个是Storage的一个实例。从字面意思就可以很清楚的看出来:
sessionStorage将数据保存在session中,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁(浏览器关闭也就没了);localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
不管是sessionStorage,还是localStorage,使用的API都相同。
localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理,低版本IE可以使用json2.js
localStorage使用
localStorage在本地永久性存储数据,除非显式将其删除或清空。
常见方法:
案例演示:
// 保存数据
localStorage.setItem("username", "zhangsan");// 读取单个数据
console.log(localStorage.getItem("username"));
console.log("===============");// 删除单个数据
localStorage.removeItem("username");
console.log(localStorage.getItem("username"));
console.log("===============");// 保存两个数据
localStorage.setItem("age", 18);
localStorage.setItem("sex", "男");
console.log("age=" + localStorage.getItem("age"));
console.log("sex=" + localStorage.getItem("sex"));
console.log("===============");// 使用for-in循环来迭代localStorage中的键值对、属性和方法:
for (var key in localStorage) {console.log(key + "=" + localStorage[key]);
}
console.log("===============");// 使用for循环来迭代localStorage中的键值对:
for (var i = 0; i < localStorage.length; i++) {var key = localStorage.key(i);var value = localStorage.getItem(key);console.log(key + "=" + value);
}
console.log("===============");// 删除所有数据
localStorage.clear();
sessionStorage使用
sessionStorage对象存储特定于某个对话的数据,也就是它的生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。存储在sessionStorage中的数据可以跨越页面刷新而存在,同时如果浏览器支持,浏览器崩溃并重启之后依然可以使用(注意:Firefox和Weblit都支持,IE则不行)。
因为sessionStorage对象绑定于某个服务器会话,所以当文件在本地运行的时候是不可用的。存储在sessionStorage中的数据只能由最初给对象存储数据的页面访问到,所以对多页面应用有限制。
不同浏览器写入数据方法略有不同。Firefox和Webkit实现了同步写入,所以添加到存储空间中的数据是立刻被提交的。而IE的实现则是异步写入数据,所以在设置数据和将数据实际写入磁盘之间可能有一些延迟。
常见方法:
案例演示:
// 保存数据
sessionStorage.setItem("username", "zhangsan");// 读取单个数据
console.log(sessionStorage.getItem("username"));
console.log("===============");// 删除单个数据
sessionStorage.removeItem("username");
console.log(sessionStorage.getItem("username"));
console.log("===============");// 保存两个数据
sessionStorage.setItem("age", 18);
sessionStorage.setItem("sex", "男");
console.log("age=" + sessionStorage.getItem("age"));
console.log("sex=" + sessionStorage.getItem("sex"));
console.log("===============");// 使用for-in循环来迭代sessionStorage中的键值对、属性和方法:
for (var key in sessionStorage) {console.log(key + "=" + sessionStorage[key]);
}
console.log("===============");// 使用for循环来迭代sessionStorage中的键值对:
for (var i = 0; i < sessionStorage.length; i++) {var key = sessionStorage.key(i);var value = sessionStorage.getItem(key);console.log(key + "=" + value);
}
console.log("===============");// 删除所有数据
sessionStorage.clear();
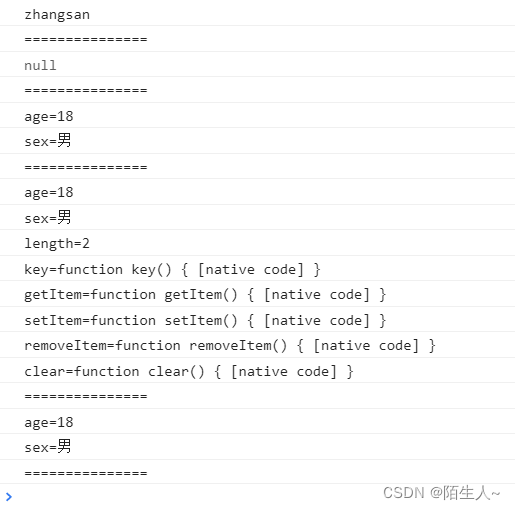
控制台:

标签:
相关文章
-
无相关信息
