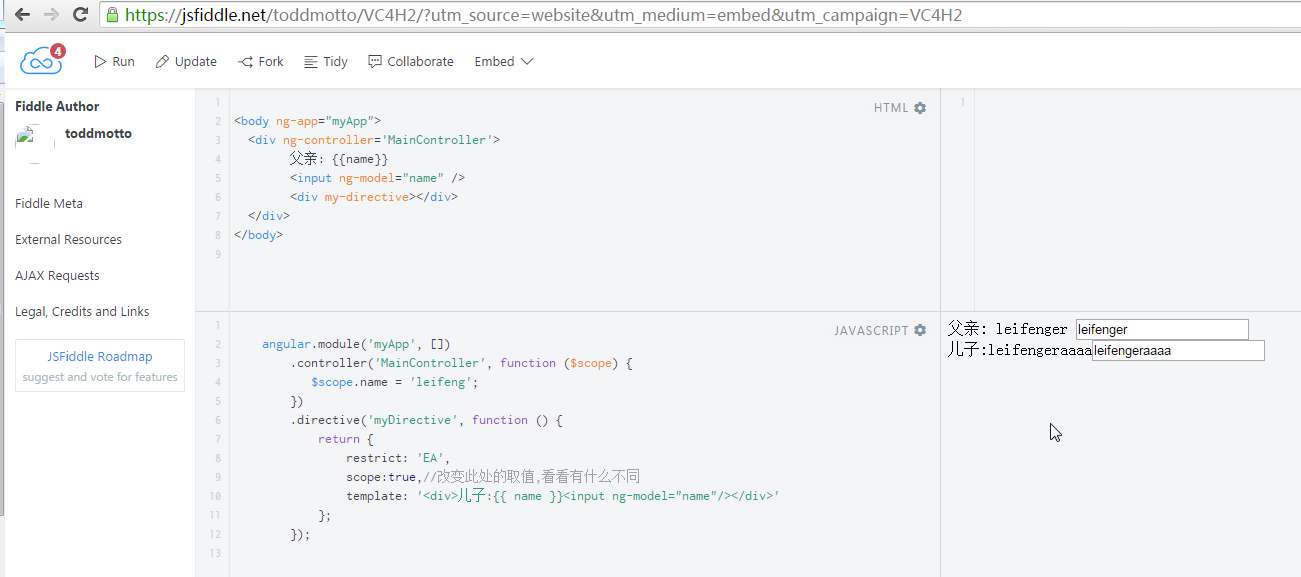
在jsfiddle作在线angular测试,蛮有意思的
程序开发
2023-09-04 07:31:30
jsfiddle.net
快速学知识,比本地自己弄快,当然,不能用于太复杂的应用啦。。
比如:学到directive的scope继承隔离作用域时,就可以这样弄。
scope
可选参数,(布尔值或者对象)默认值为false,可能取值:
(1)默认值false。
表示继承父作用域;
(2)true
表示继承父作用域,并创建自己的作用域(子作用域);
(3){}
表示创建一个全新的隔离作用域;

当为false时候,儿子继承父亲的值,改变父亲的值,儿子的值也随之变化,反之亦如此。(继承不隔离)
当为true时候,儿子继承父亲的值,改变父亲的值,儿子的值随之变化,但是改变儿子的值,父亲的值不变。(继承隔离)
当为{}时候,没有继承父亲的值,所以儿子的值为空,改变任何一方的值均不能影响另一方的值。(不继承隔离)
tip:当你想要创建一个可重用的组件时隔离作用域是一个很好的选择,通过隔离作用域我们确保指令是‘独立’的,并可以轻松地插入到任何HTML app中,并且这种做法防止了父作用域被污染;
标签:
上一篇:
html想使用ajax需要导入很忙,AJAX实现Loading效果的方法
下一篇:
相关文章
-
无相关信息
