Ajax 从0~1全面学习,前端异步请求必须掌握
一、学知识之前需要知道知识的用处,不能学了还是新面孔
1.Ajax诞生的前景:
当处于静态网页阶段时,前端只是负责存粹的展示功能,当想要更新网页部分内容时,必须重新加载整个网页。这给人的体验肯定是不满意的,此外服务器也受不了这负担。因此,为了解决这个问题,诞生了Ajax。
2.Ajax的作用:
Ajax的出现,大大改变了前端开发,不仅可以使页面局部刷新,还使得前端不再只是负责展示功能,还可以管理数据和与用户互动。
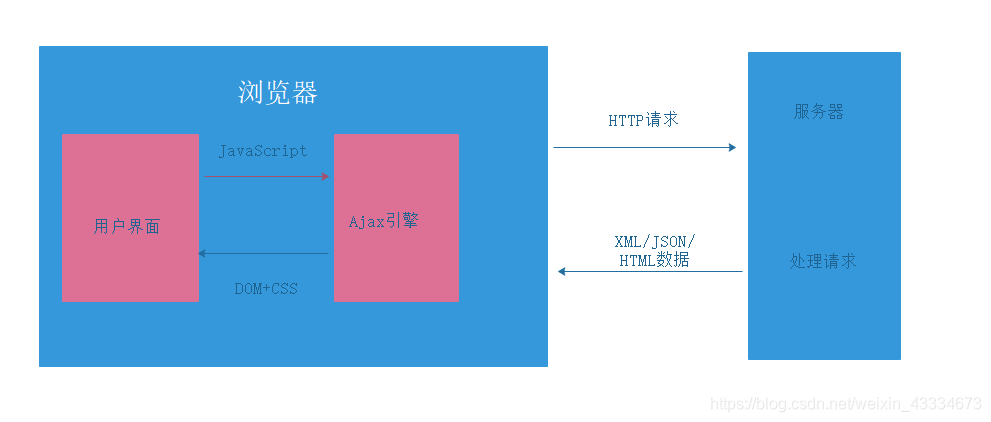
3.Ajax的工作流程:
Ajax脚本独立向服务器请求数据,拿到数据之后,可以进行一系列的处理并更新网页。在这个过程中,后端只是负责提供数据,其它事情都由前端处理,实现"获取数据–>处理数据–>展示数据"的完整业务逻辑。
4.Ajax的工作原理:
在客户端(浏览器)和服务器之间加入了一个中间层:Ajax引擎。由Ajax引擎独立的向服务器向请求数据,前端获取到Ajax返回的数据后,可以使用新数据来更新页面、或进行其他操作,使得用户请求和服务器响应异步化,从而保证了在不刷新整个页面的前提下可以局部更新网页内容。

二、先来个简单实例
1.Ajax典型的应用
- 根据需求获取数据,最大限度地减少冗余请求及响应对服务器造成的负担。
- 实时验证表单的某条数据,无需等到提交整个表单时再验证。
- 页面无刷新更新数据,更好的响应用户。
先来一个简单示例:
Ajax的第一次尝试
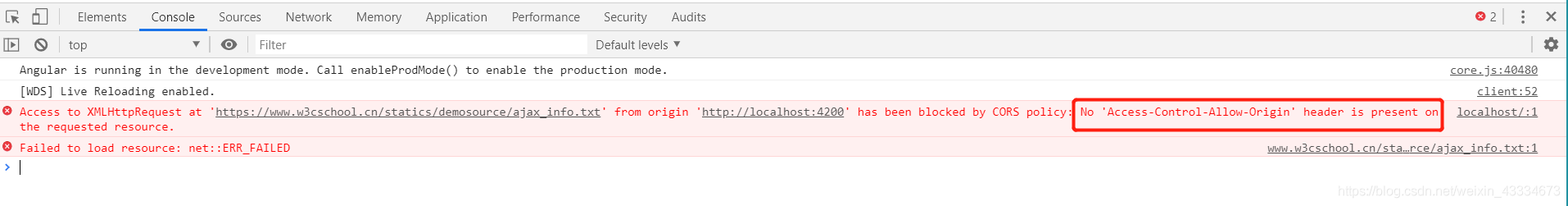
注意: 使用Ajax需要考虑到同源策略,即协议、域名、端口号一致,因此不能随便用一网址测试否则会报错,无法显示结果。

讲解:
- var xhr=new XMLHttpRequest();这是创建一个Ajax实例对象命令。
- 学习Ajax务必掌握“同源策略”,请点击这里,关于同源策略我的另一篇博客。
三、进入学习正题
1.XMLHttpRequest类
1.Ajax技术核心是XMLHttpRequest类,简称XHR,它允许脚本异步调用HTTP API。
2.浏览器在XMLHttpRequest类上定义了HTTP API,这个类的每个实例都表示一个独立的请求/响应 对象,并且这个实例对象上的属性和方法允许指定细节和提取响应数据。
3.实例化:var xhr=new XMLHttpRequest();
2.XMLHttpRequest的兼容性问题
除了IE7之前的浏览器都可以用var xhr=new XMLHttpRequest() 对象实例化,IE7之前的实例化Ajax使用:var xhr=new ActiveXObject(“Microsoft.XMLHTTP”);
兼容性写法:
var xhr = window.XMLHttpRequest ? new window.XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP");
3.open()指定请求
创建XMLHttpRequest对象之后,发起HTTP请求的下一步是调用该对象的open()方法,指定HTTP请求的两个必需部分:请求方法 和URL。
解析: xhr.open(method,url,async)
1.method:1.第一个参数用于指定HTTP请求的方法,不区分大小写。2.该参数可取的值包括:"GET","POST","HEAD","PUT","OPTIONS","DELETE"
2.url:1.第二个参数用于指定HTTP请求的URL地址,可以是"绝对URL"或"相对URL";2.绝对URL:需要满足“同源策略”(服务器明确允许跨域请求的情况除外);3.相对URL:即相对于文档的URL。
3.async:1.第三个参数是可选的,可用布尔值指定脚本是否以异步的方式调用此次Ajax请求。2.该参数默认为true,表示异步调用此次Ajax请求,不阻塞后续脚本的执行。
注: 以异步方式发起Ajax请求,是XMLHttpRequest技术的一个重要特性,可避免发生因网速慢等原因导致脚本代码阻塞、页面卡死现象。
4.设置请求头
如果你的HTTP请求需要设置请求头,那么调用open方法之后的下一步就是设置它,使用的方法是:
setRequestHeader
示例:
var xhr = new XMLHttpRequest();
xhr.open("post","xxx.com/search");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
解析:
1.xhr.setRequestHeader(name,value)
name:请求头名称
value:请求头的值
如果对相同的头调用setRequestHeader多次,新值将不会取代之前指定的值。
5.发送请求主体
Ajax发起请求的最后一步是指定可选的请求主体并向服务器发送它,方法为send();
示例1:
xhr.open("GET","yarong.com");
xhr.send(null);由于GET请求是没有请求主体的,所以在调用send方法时可以传递null或省略这个参数。
示例2:
xhr.open("post","yarong.com");
xhr.send(msg);post请求通常都拥有请求主体,可在send中指定它。
post请求的请求主体,应该匹配setRequestHeader方法所指定的“Content-Type”头。
好啦,关于Ajax的知识讲到这里。
标签:
相关文章
-
无相关信息
