bootstrap模态框(modal)垂直居中
程序开发
2023-09-05 07:26:30
相信modal垂直居中的问题,大家都百度、谷歌过,或者自己研究过。modal框默认是在屏幕上方左右居中显示,但是有的人偏偏去搞成上下左右都居中,大屏幕好像没问题,但是移动端就会导致modal框变形。所以,我推荐我的这个方法,感觉还不错,至少居中的时候不会变形。如有什么问题,欢迎提出批评。
第一步:打开bootstrap.js
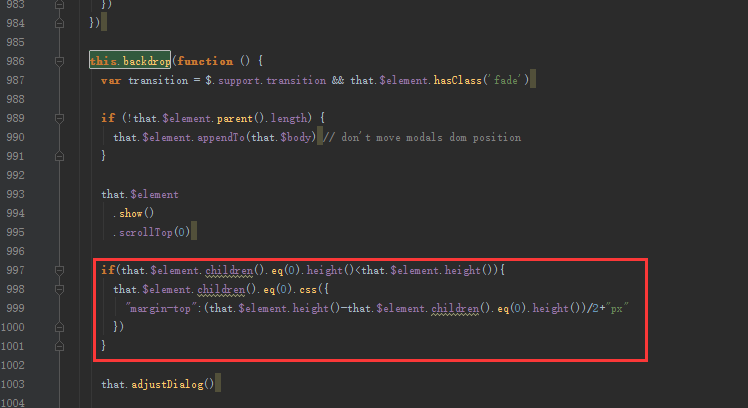
第二步:定位到this.backdrop,在that.$element.show().scrollTop(0)随后添加代码,如红色矩形框代码所示:
代码如下:
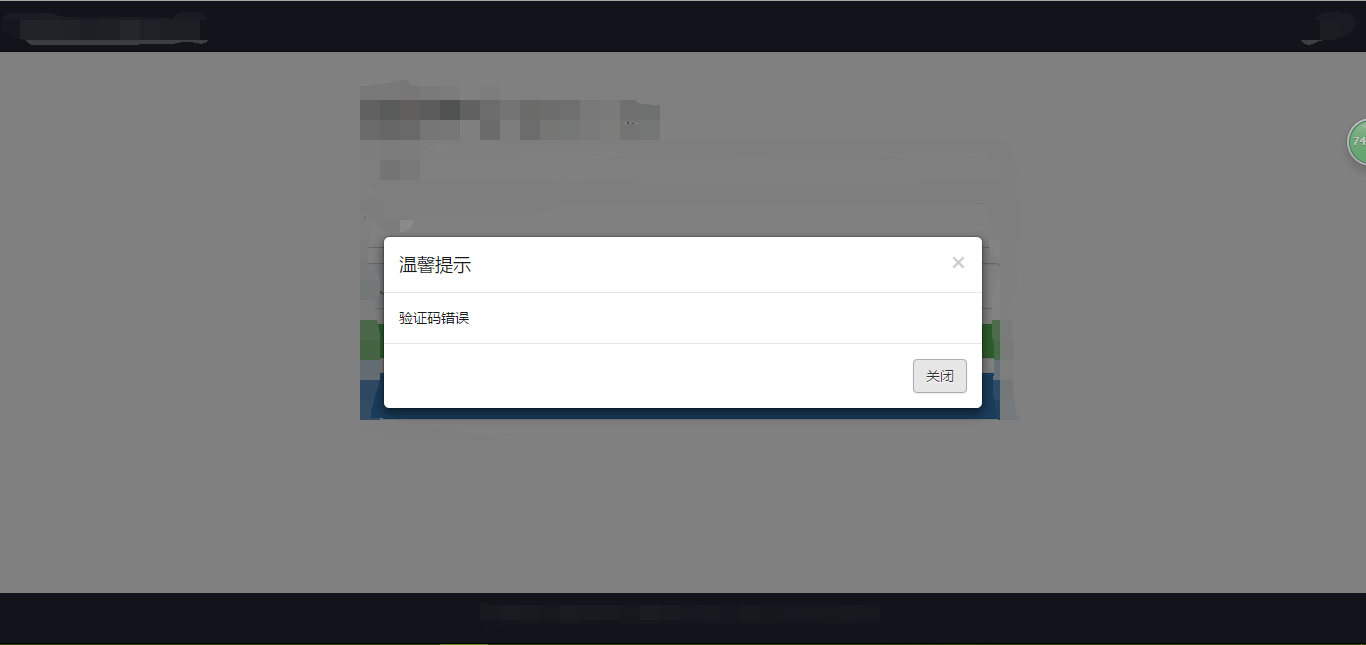
if(that.$element.children().eq(0).height()电脑端效果:
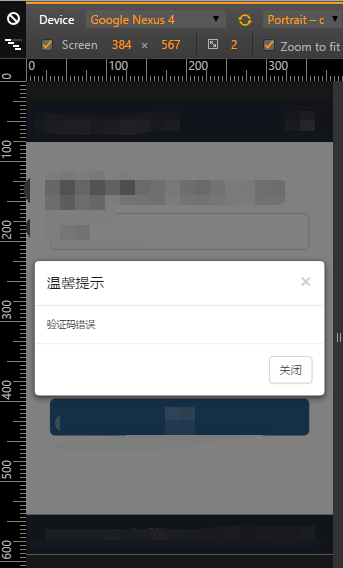
移动端效果:
标签:
相关文章
-
无相关信息