被强烈推荐的六大优秀JavaScript图表库
众所周知,族谱是一种特殊的图表,它能够以树状结构的方式,向人们展示一个家族世代成员间的彼此关系。在实际历史介绍,社会关系梳理、以及医学研究等项目中,我们经常需要通过可视化的工具,来展示某个族谱类型关系图表。
显然,从零开始构建结构合理、且内容丰富的JavaScript图表,并将其集成到现有Web应用中,会是一项艰巨的任务。这就是为什么Web开发人员通常会通过JS组件,来加快该过程,并避免不必要的错误的原因。
下面,千锋重庆Java培训机构的小编以生成各种名门望族的家谱图表为例,一起来探讨时下流行的六大JavaScript图表库,及其主要功能。
1.DHTMLX Diagram
作为一个可自定义和配置的JavaScript库,DHTMLX Diagram能够更快地构建出各种类型的跨浏览器图表。除了此处讨论的族谱,它还可以通过组织结构图、流程图、UML类图等方式,直观地呈现出不同量级的数据。
使用由它提供的轻量级且便捷的API,您可以通过其内置的形状,来轻松地创建出JavaScript类型的族谱树状图。如果您想让族谱的外观看上去更加精致的话,那么可以使用HTML的传统组件(如各种文本、图像或图标),来补足每个成员节点上的属性。您甚至可以为各个节点添加紧凑的上下文菜单,以便为查看者提供交互式的控件。
通常,各种样式选项会允许您通过API或CSS,按需修改图表的外观。而DHTMLX控件恰好可以通过流行的JS框架(如Angular、React、Vue.js),被无缝地集成到Web应用中。

您可以通过链接中的分步指南,了解如何使用DHTMLX来构建各种树形图表。
值得一提的是,DHTMLX Diagram带有一个实时编辑器,您能够在不必操作代码的情况下,随时进行编辑。其中,它的左侧面板允许您通过拖放,来选择必要的形状;它的右侧面板能够为选定的形状提供各种编辑类的设置,包括:尺寸、位置、颜色、笔触、以及内容修改等。当然,您也可以根据项目的实际需求,在该编辑器中添加自定义的形状,并设置用于编辑的各种参数。
DHTMLX Diagram的自动布局算法,可以让您在设计大型图表时,无需进行手动布置。此外,它的实用功能还包括:扩展和折叠图表树的分支,放大和缩小,以及使用搜索域来检索特定的形状,这些都可以让大型图表的交互变得更加高效和省时。此外,那些完整的族谱图可以被DHTMLX Diagram导出为PDF、PNG或JSON等格式。
受益于全面的文档、详细的指南、以及交互式的示例,用户能够快速地掌握DHTMLX Diagram的主要概念,并能受益于其丰富的功能集。
2.yFiles for HTML
作为一个JavaScript类型的图形可视化工具包,yFiles for HTML可以利用诸如SVG、WebGL和HTML5 Canvas之类的流行绘图技术,创建出各种美观的图表。
在用来生成族谱图时,yFiles for HTML提供了各种现成的几何形状,并支持对性别和多个文本标签的颜色编码,进而让图表节点包含更加丰富的信息。同时,您可以通过诸如缩放、平移、撤消、重做之类的编辑功能,对应用中的图表轻松地进行修改。

如上图所示,您可以通过链接,来查看约翰·肯尼迪家族的完整图谱。此外,您可以利用FamilyTreeLayout专用算法,在配置图表结构时,基于性别等条件,来组织族谱树上的各个节点。
yFiles for HTML的实用性还体现在:对Typescript的绑定,对ECMAScript的各项功能提供支持,以及能够兼容各种主流的JavaScript框架。您可以通过Demo应用的集合、针对开发人员的指南、以及各种教程(,来获悉如何在实际情况下使用yFiles for HTML。
3.GoJS
GoJS是基于TypeScript的解决方案,可被用于生成从基本的树型图表,到综合类工业图表等,复杂程度各异的表和图形。例如,您可以创建一个具有可折叠与展开的,带有所有相关属性的传统族谱,或者能够针对给定家族,进行关系扩展的详细树形表。

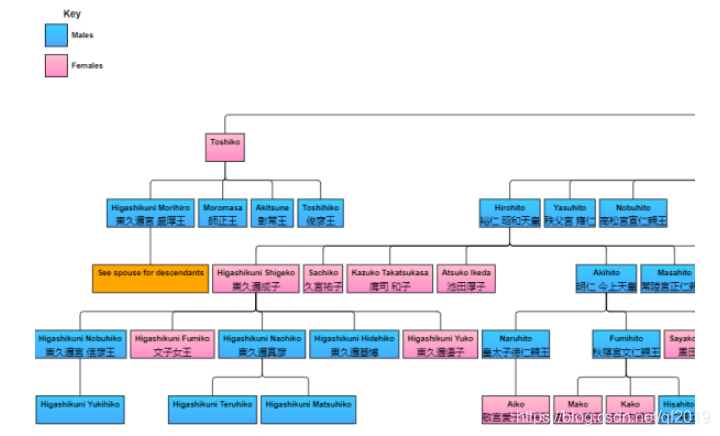
如上图所示,您可以通过链接,来查看日本皇室的完整图谱。
GoJS不但可以通过个性化的模板和布局,来节省用户在选择和构建图表上所花费的时间,还提供了一系列诸如:本地文本编辑、工具提示、上下文菜单、调色板、以及概览等功能,来改善用户的体验。此外,它还可以通过特殊的工具,来执行自定义的、针对图表中不同元素的动画。
由于它属于独立于第三方的工具,因此GoJS非常适合于基于通用JavaScript框架的开发。而且,GoJS也可以在headless或Node.js之类的服务器环境中运行。
通过相关技术说明、完整的API文档、以及各种交互式示例,您可以深入了解GoJS的技术特性,以及如何将其运用到自己的应用中。
4.Basic Primitives Diagram
Basic Primitives专注于提供族谱图、组织结构图、不同大小的层次结构、PERT图、技术树、以及业务所有权图等。它使用SVG和Canvas之类流行的设计技术,来为主流浏览器创建各种图表。用户可以通过这款基于Web的图表类JS库,来轻松地生成报告并进行分析。

通过使用特殊的自动拟合模式,用户可以查看到特定逻辑图表节点的详细信息。据此,被选中的节点会自动放大,而当用户跳转到下一个节点时,它会自动收缩,进而实现在大型族谱中,节点与浏览节奏的交互。此外,该JavaScript库还可以根据用户指定的排序规则,自动排列族谱树上的节点。当然,如果指定的规则并不适合,系统也可以自动选择忽略。
如果您习惯使用React、Angular JS和jQuery,那么由Basic Primitives产生的图表可以被直接添加到您的应用中。而且,在集成过程中,您可以参考由其开发团队提供的各种示例和API用例。
5.OrgChart JS
OrgChart JS是一种具有广泛定制功能的JavaScript插件,可专门用于提供组织结构图,以及说明性的族谱图。您既可以利用其预定义的模板,进行图表的创建,又可以基于现成的图表,为不同的应用创建自定义的模板或多个模板。此外,OrgChart JS允许用户在同一个图表对象中实现无限数量的子树。当然,如果您对图表的外观有所要求的话,也可以按需自定义和调整其CSS。

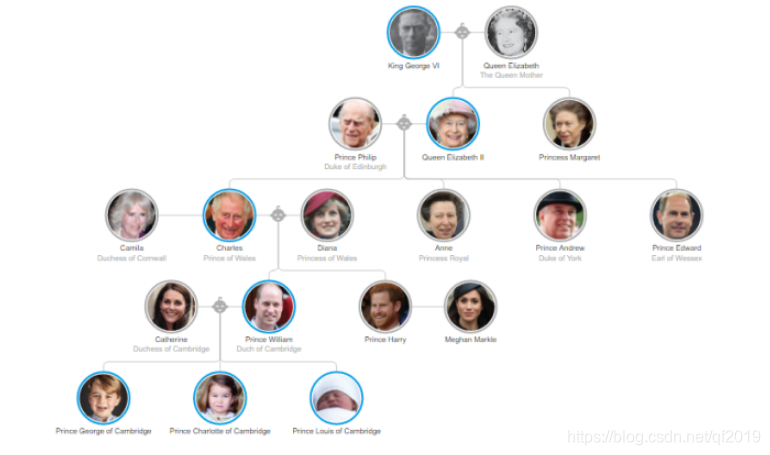
如上图所示,您可以通过链接,来查看英国皇室的完整族谱。
该插件的另一个实用功能是内置编辑表单。它不但可以使您快速更新图表及其元素,还能够通过导航功能和扩展/折叠选项,来处理数据密集型图表。此外,如果您需要与他人共享族谱,OrgChart JS也支持将图表导出为:PDF、PNG、SVG、CSV等格式。
您可以通过文档页面,来获悉OrgChart JS的功能描述,以及如何将该JavaScript插件与React、Vue.js、Angular等相集成。
6.dTree
dTree可以被用于创建具有众多父级的基本族谱(如下图所示),或具有其他层次的图表。这款轻巧的前端JavaScript库用到了复杂的D3.js。D3.js利用最新的Web标准,通过各种类型的可视化界面,来呈现数据。值得一提的是,dTree使用的是简单的JSON数据格式。
由dTree产生的图表可以接受Treehouse在线查看器的检查,并托管目标族谱,而无需额外创建网站。dTree能够从GitHub处获取数据,并以美观的格式显示数据。值得注意的是,在您的应用使用该JS库之前,请务必加载D3 v4.x。您可以从其GitHub页面,了解如何安装与使用该图表库的更多信息。
【免责声明:本文图片及文字信息均由千锋重庆Java培训小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
标签:
相关文章
-
无相关信息
