abp框架angular 项目docker 手动部署到Linux环境中
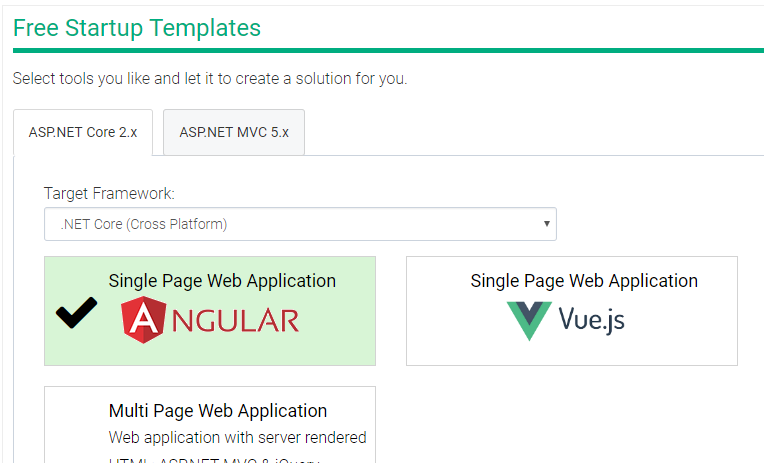
1、https://aspnetboilerplate.com/Templates

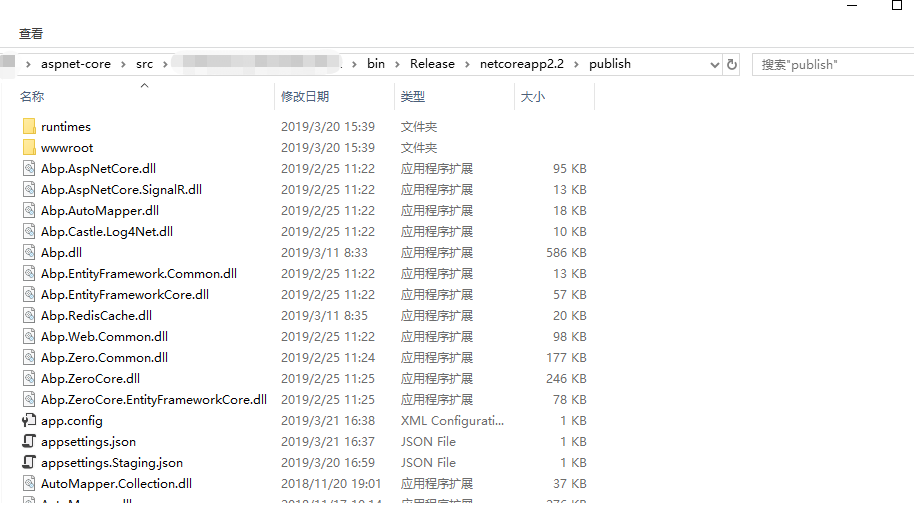
2、后端项目发布,在publish中abp默认已经存在DockerFile文件

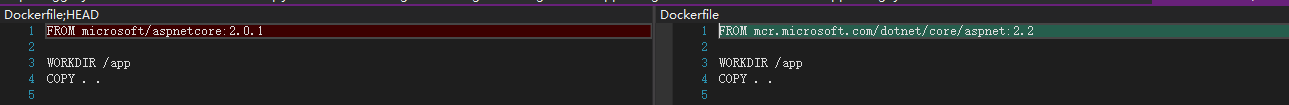
3、修改后端文件中的DockerFile文件

默认的值为 FROM microsoft/aspnetcore:2.0.1。但我当前的这个要求的是2.2的版本,在微软的docker官网上,根据自己实际项目需要更新这个值。
4、安装linux服务器,我自己用的是vmware虚拟机,linux版本是centos7,别忘了修改yum镜像源。
5、安装docker,并启动服务,不会了请自行Bing
6、如果你的虚拟机无法上网,请参考 https://www.cnblogs.com/lishidefengchen/p/10564326.html
7、我本机是Windows环境,使用Putty里面的pscp工具来进行文件传输,pscp具体用法,请参考官方文档 https://the.earth.li/~sgtatham/putty/0.71/htmldoc/Chapter5.html#pscp-usage
8、把后台发布好的文件通过pscp拷贝到/root/目录下,具体哪个目录,请根据个人喜好而定
9、在linux中进入/root/publish目录下
$ cd /root/publish #publish 目录就是上一步发布出来的后台文件
10、查看本机IP地址,执行命令 ip addr
11、根据本机IP地址,修改发布文件中的配置文件
12、执行命令 docker build -t 镜像文件名 .
13、运行镜像,执行命令 docker run -d -p 21021:80 镜像文件名,参数 -d 该命令是后台静默运行指令,这样你还可以继续在终端进行其他操作,端口号21021,是配置文件中的端口号;端口号80是nginx服务的端口号
14、如果你的linux是带GUI的,你可以在本地访问一下试试,如果没有带界面,执行curl http://localhost:21021 尝试看看,或者在你的物理机的浏览器里试试能不能访问
15、如果发现不能访问,可能是虚拟防火墙的设置问题,具体设置不说了就,你直接关闭防火墙,一般情况就可以访问了
————前端部署开始—————
1、同样先要发布生产版本的文件,即执行ng build --prod
2、会发现在当前项目目录下生成了一个dist文件夹,里面的文件都是经过压缩的,这个就是发布出来的文件
3、这里需要注意的是,我们需要把前端项目中的DockerFile文件拷贝到dist目录下,否则docker生成的镜像不能执行,这个是我踩的坑
4、将发布的的文件通过pscp工具拷贝到linux环境下,例如:/root/angular/
5、在linux环境下,终端里执行cd /root/angular/dist,将当前目录指到dist目录下
6、同样建议根据当前环境的Ip修改配置文件
7、执行docker命令,docker build -t angular-web . 这样就生成了一个叫 angualr-web 的 image
8、执行docker命令,docker run -d -p 4200:80 angular-web 后台静默执行镜像文件 angular-web
9、浏览器访问,http://ip:4200
——————结束————————
生成的docker镜像也可以进入到容器中进行相关配置文件的修改操作,参考:https://www.cnblogs.com/lishidefengchen/p/10593929.html
转载于:https://www.cnblogs.com/lishidefengchen/p/10593933.html
标签:
相关文章
-
无相关信息
