Web Storage的使用
程序开发
2023-09-05 07:40:39
今天学习Web Storage的使用,里面包含两种存储方式一个localStorage它是一种长期储存在浏览器中,浏览器关闭不会清除,除非手动删除才会消失,一种是sessionStorage是在浏览器关闭后就会一起删除,不会继续在浏览器中保存,localStorage的大小最多是5M,而sessionStorage大小最多是20M。
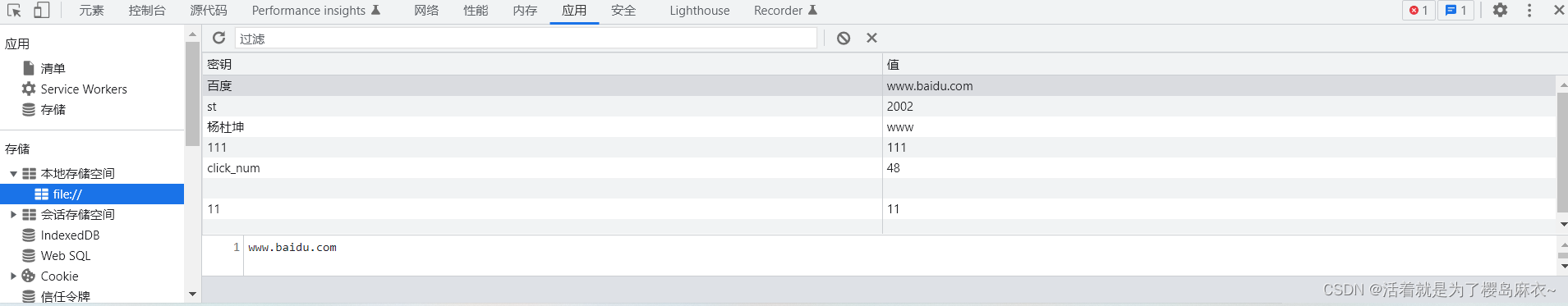
在使用Web Storage要先检测一下浏览器是否支持Web Storage,可以手动检测,打开F12在里面寻找Application(程序),如果有就表示可以使用,如果没有就说明不支持,要升级浏览器,也可以使用代码来检测,代码如下:
if (typeof("Storage") !== "undefined") {document.write("你的浏览器支持")} else {// 输出到网页上document.getElementById("result").innerHTML = "你的浏览器不支持";}一运行就会显示对应的效果。
那么如何使用localStorage呢?

像这样就添加到浏览器端了,浏览器就保存起来了.
制作一个点击点击事件:

效果是这样的,每次打开页面里面的数字并不会消失,而会继续叠加,直到手动删除,否则就会每点一下,就增加一个,在localStorage和sessionStorage里面的属性有
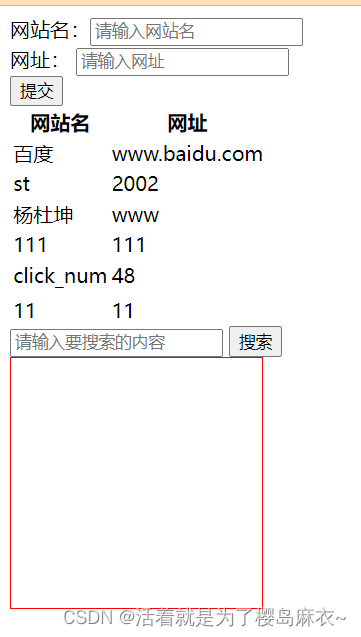
这些方法在locaStorage和sessionStorage里面的用法一样,然后就可以根据这些项目写一个小项目:
网站名:
网址:

这就可以手动添加内容,然后在上面显示出来
标签:
上一篇:
工作笔记之折叠面板
下一篇:
相关文章
-
无相关信息
