Angular 组件之间数据的传递 之 @Input @Output
程序开发
2023-09-05 08:27:40
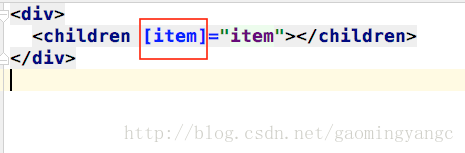
1. App组件中包含children组件,那么从App组件向children组件传递数据,如图:
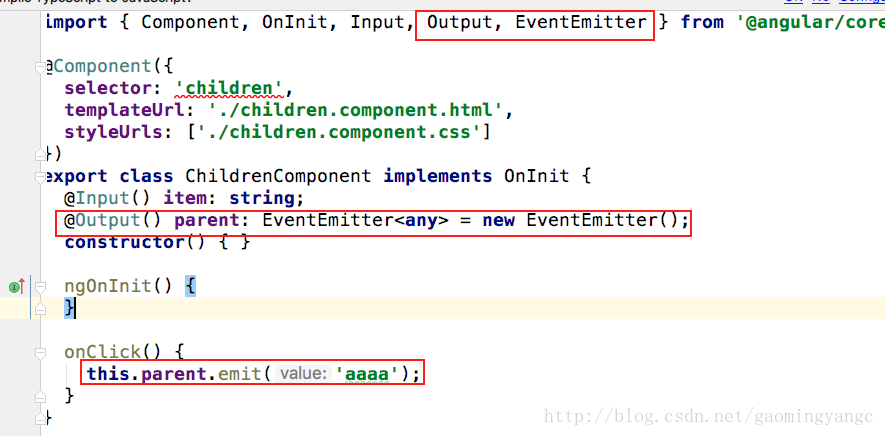
1.1 在children组件中,导入Input,然后用@Input() 修饰一个item属性。
1.2 在App组件的html中将children组件的item属性赋值。这样App组件就会通过children组件的item属性给其赋值。
2. App组件中包含children组件,那么从children组件向App组件传递数据,如图:
2.1 在children组件中导入Output, EventEmitter, 用@Output() 修饰parent,并将parent声明成EventEmitter,将其实例化。
在onClick方法中。使用this.parent.emit(xxxx),将值抛出。
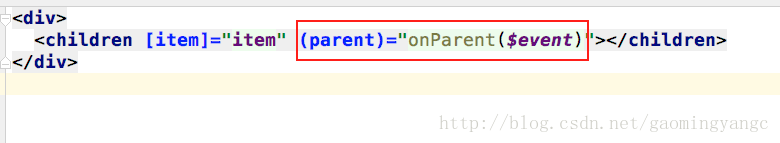
2.2 在App的html文件中用onParent方法接收children的parent所抛出的值。当parent有值抛出时,在App组件中的onParent方法就会接收到从children组件传出的值。
标签:
上一篇:
学习编程的5大支柱
下一篇:
相关文章
-
无相关信息