Sass教程四:webStorm编译Sass(编辑器)
程序开发
2023-09-18 13:39:49
相对于第一种编译方式来说,用编辑器来帮助我们编译则省去了我们在开发过程中的很多操作,比如用cd命令进入某个文件夹,退出文件夹之类的,并且不是所有人都熟悉命令操作方式的。这时候就显得这种编译方式可能会更加好用,我在工作过程中大多数也是用这种方式来进行编译的,来看具体操作吧:
注意,用编辑器编译的基础也是安装Sass 所以Sass的安装过程是必不可少的!!!
既然想要让编辑器帮助我们做事情,那么就需要对编辑器的一些配置进行调整。
1.先来看看 webstorm:
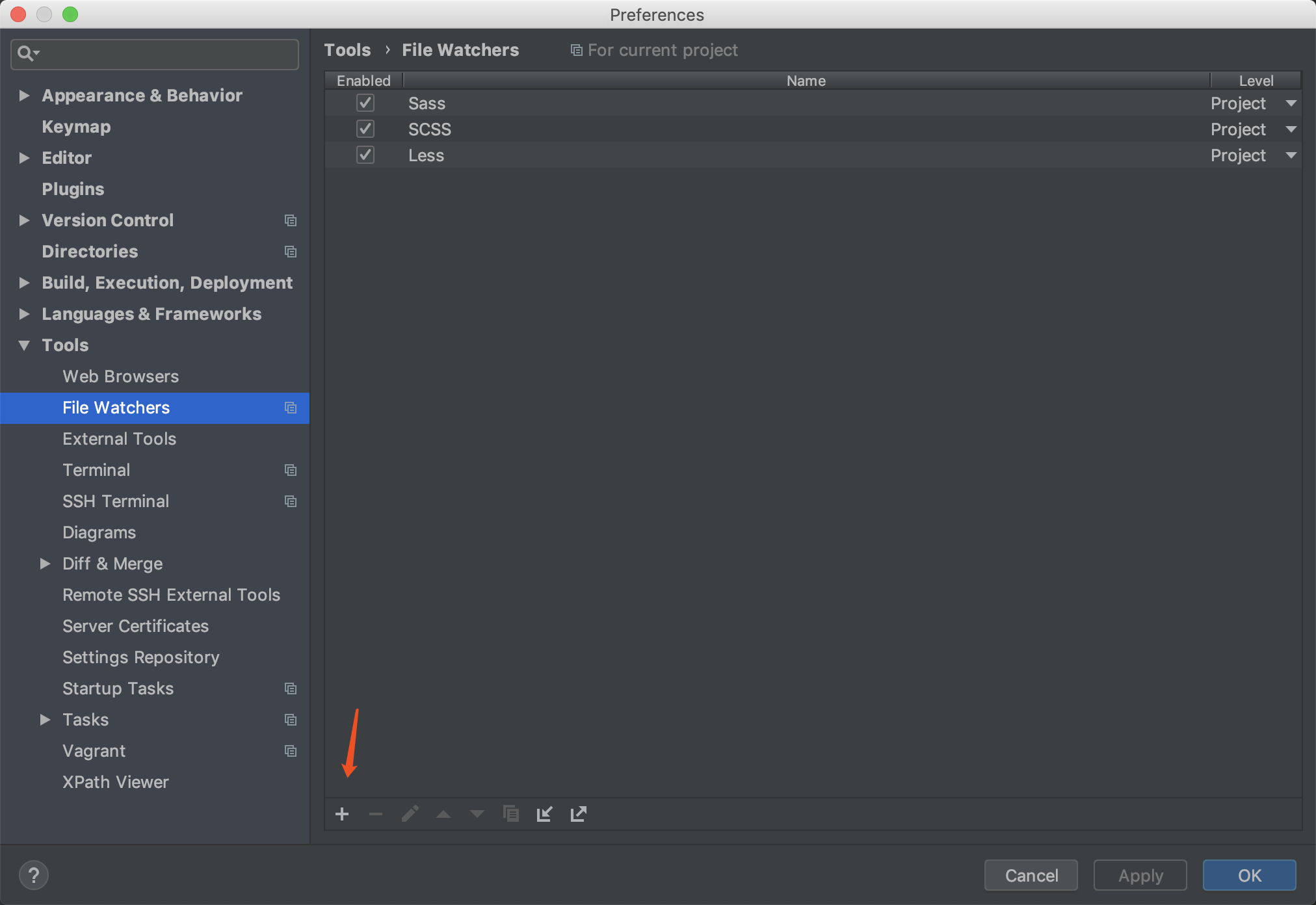
依次打开 setting > tools > file Watchers,界面大致如下图:
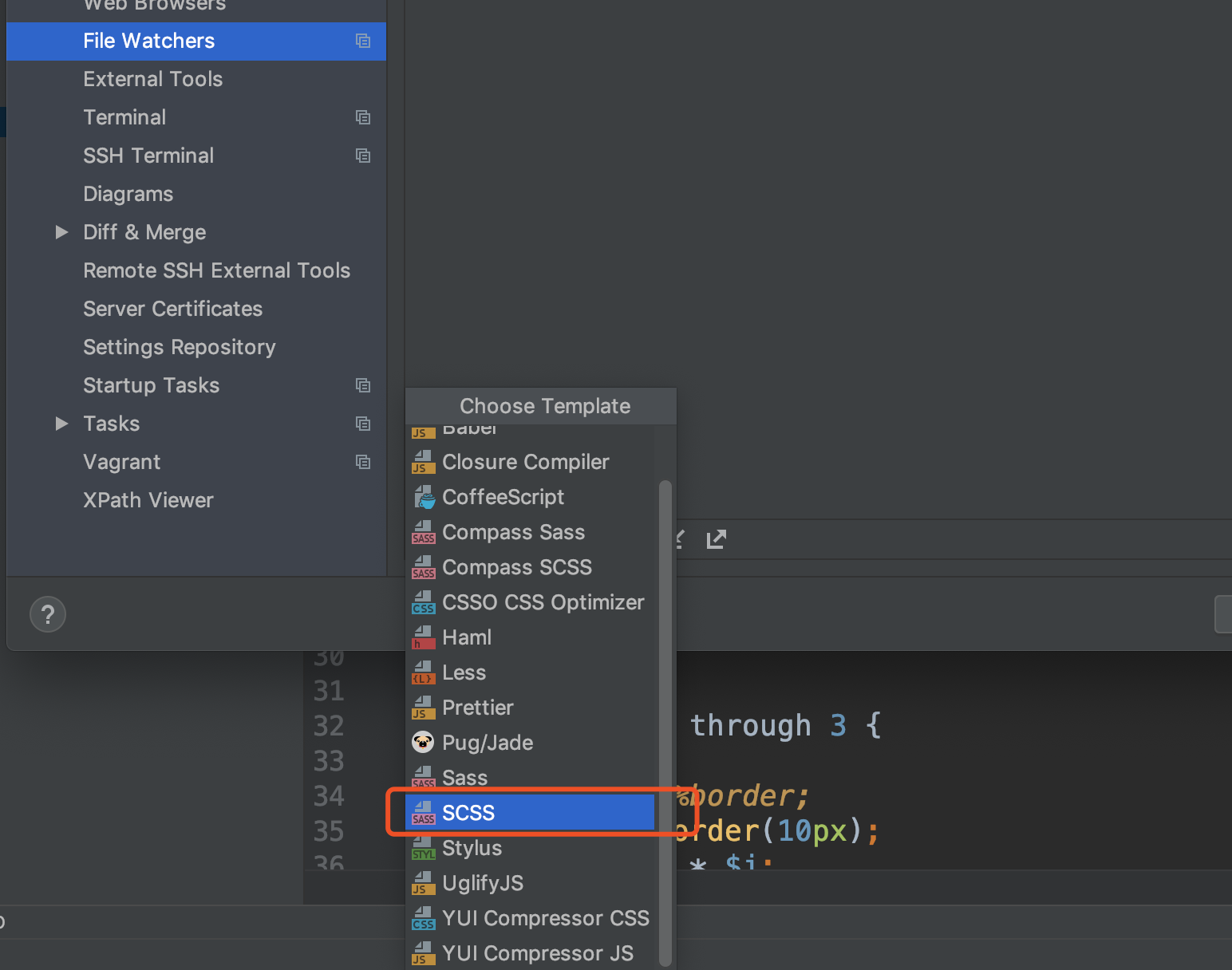
打开之后点击左下角的加号,在弹出的界面里选择scss 
选择之后,会弹出一个窗口: 在这个窗口里有两项需要调整,我已经用红框标出来了
在这个窗口里有两项需要调整,我已经用红框标出来了
第一项,Program 这里是需要选择编译所用的程序,点击后面的文件夹图标进行选择
在文件夹里找到一个名字为scss的文件:
第二项,Arguments 这里主要是设置编译参数,比如前面我们提到的四种编译格式就可以加载这里面 具体看前面的图片
2. Visual Studio Code
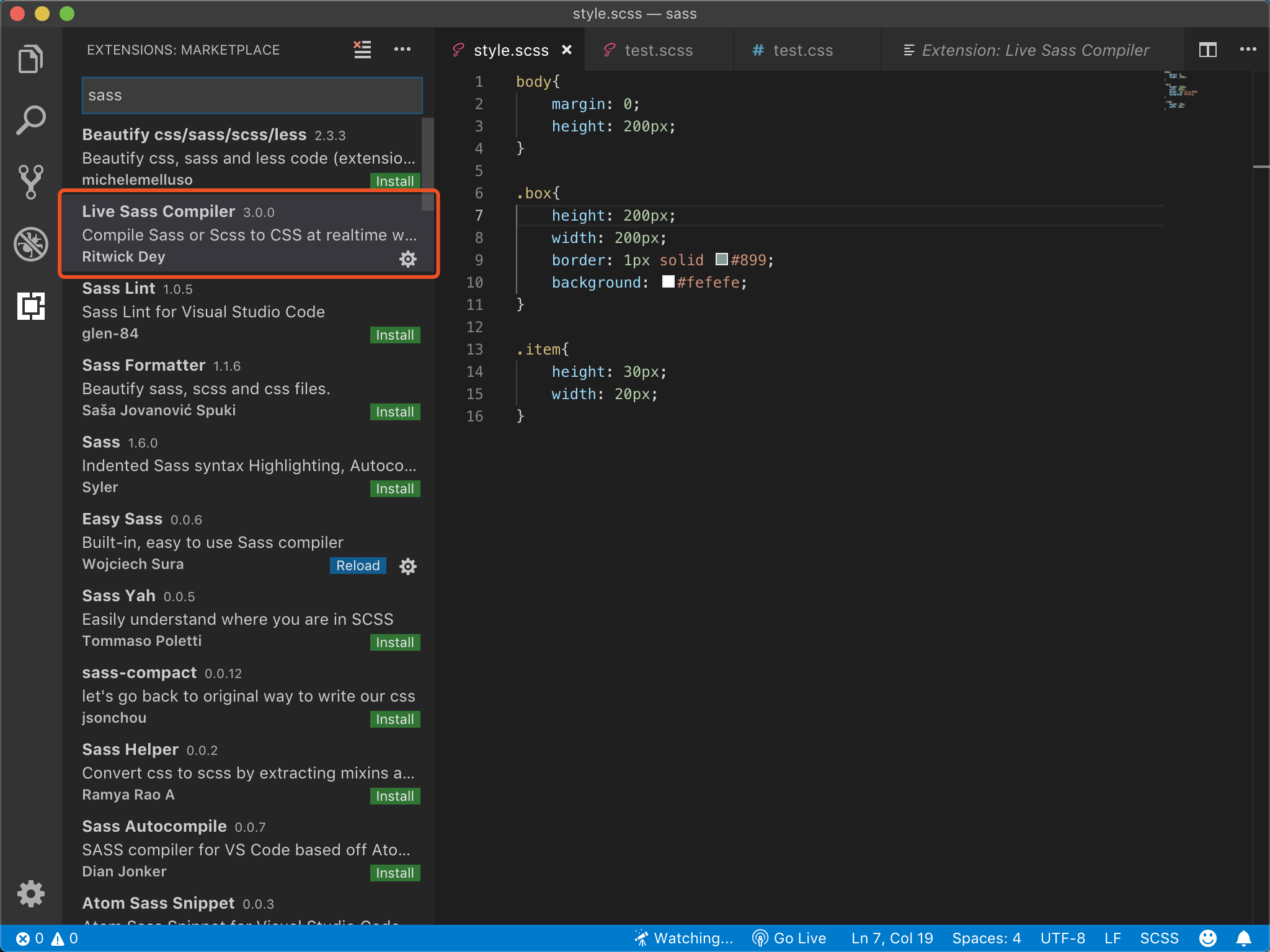
VsCode更加简单,它不需要安装sass,直接安装插件就可以了,在插件库里搜索sass,随便挑选一个安装就可以了,我用过的插件是 Live Sass Compiler。 
安装好之后注意重启一下软件,然后按照插件的说明进行操作就可以了,它这甚至还有动图演示:
https://github.com/ritwickdey/vscode-live-sass-compiler/raw/master/./images/Screenshot/AnimatedPreview.gif
标签:
上一篇:
可自适应的Nav导航栏
下一篇:
相关文章
-
无相关信息
