Vue之element-plus实现分页功能
程序开发
2023-09-18 13:13:53
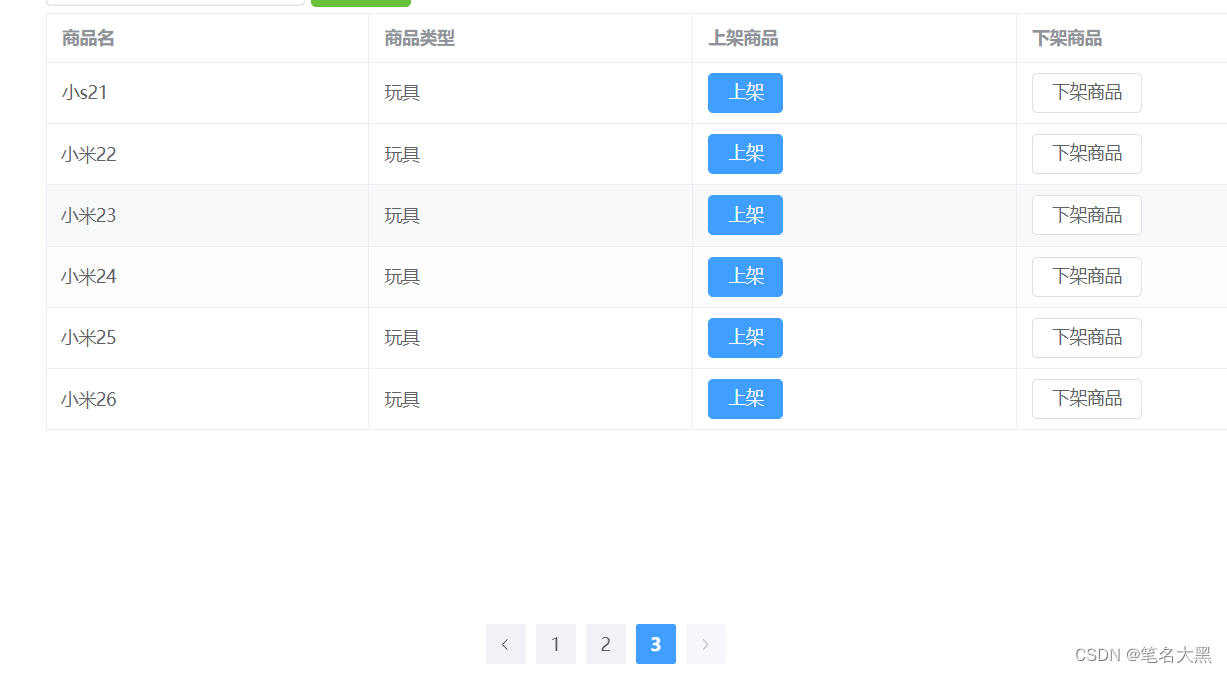
一、展示效果
第一页效果不需要进行计算,可以无限滑动
第一页以后,最后一页之前

注意注意注意! 页数组件最后给个固定定位或绝对定位否则当表格变小时 该组件也会变化位置
声明变量:
curretnPage:当前页
total: 总页数 (这里我设置的每页显示9条数据,就用 总数据数+1/9 ,当然你想要每页显示10条或11条就改一下除数就可以)
分页功能实现
//分页功能实习
const changePage = reactive({currentPage: 1,total: gdata.length + 1 / 9,
});sdata为定义的tabel组件的数据
gdata为从后端接口返回的数据//获取当前页数
const handelCurrentChange = (value) => {//获取当前页码changePage.currentPage = value; //判断当前页是否为首页 页码从1开始,是则直接调用后端数据,否则要进行计算if (value > 1) {var i = (value - 1) * 10; //计算当前页第一条数据的下标,var arry = []; //建立一个临时数组//比如每页10条数据,第二页的第一条数据就是从 (2-1)*10 = 10 开始的 结束下标就是2*10=20 while (i < value * 10) {//解决最后一页出现null值if (gdata[i] != null) {arry.push(gdata[i]);i++;continue}break}sdata.value=arry} else {sdata.value = gdata;}
};标签:
上一篇:
Spring - Ant-style pattern
下一篇:
相关文章
-
无相关信息

