2022前端面试题《41题-60题》(每日更新)
41、解释什么是flexbox布局,并说明常用属性?
flex 布局是CSS3新增的一种布局方式,我们可以通过将一个元素的display属性设置为flex 从而使他成为一个flex容器,它将所有子元素都会称谓他的项目。 一个容器默认有两条轴,主轴,交叉轴。我们可以使用flex-direction来指定主轴的方向。我们可以使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还可以使用flex-wrap来规定当一行排列不下时的换行方式。
42、请解释同步 (synchronous) 和异步 (asynchronous) 函数的区别。
同步调用,在发起一个函数或方法调用时,没有得到结果之前,该调用就不返回,直到返回结果;
异步调用的概念和同步相对,在一个异步调用发起后,被调用者立即返回给调用者,但调用者不能立刻得到结果,被调用者在实际处理这个调用的请求完成后,通过状态、通知或回调等方式来通知调用者请求处理的结果。
简单地说,同步就是发出一个请求后什么事都不做,一直等待请求返回后才会继续做事;异步就是发出请求后继续去做其他事,这个请求处理完成后会通知你,这时候就可以处理这个回应了。
- 继承
继承:是继承是继承父级的属性和方法,即接口继承和实现继承,实现的继承的方式也有很多。
方法一:原型链方式
原型链:一个对象指向原型内部的指针,而原型内部又指向构造函数的指针,以此类推层层嵌套,就形成原型链----在往上object;
优点:继承父的模板,继承父的原型对象
缺点:父类传参,不是通过子类传参,不符合常规语法。
原理:即子类通过prototype将所有在父类中通过prototype追加的属性和方法都追加 到Child,从而实现了继承
方法二:类继承
原理:call(),apply()子类向父类传参,方法的第一个参数的值赋值给类(即方法)中出现的this
方法的第二个参数开始依次赋值给类(即方法)所接受的参数
优点:子类向父类传参,符合语法规则。
缺点:不能继承父类原型对象。
call(),apply()区别:
call:只能接收单变量,不能数组,多个对象
apply():接收arguments,数组
方法三:混合继承
继承(混合继承---原型链和类)
优点: 1.继承父的模板,继承父的原型对象
2.子类向父类传值
缺点:多了Son.prototype=new People();
43.Bootstrap3和Bootstrap4的区别

44、bootstrap概念
Bootstrap 是一个基于 HTML、CSS、JAVASCRIPT ,用于快速开发 Web 应用程序和网站的前端框架。
45、什么是栅格布局?(guide)
进行页面开发,最头疼的问题在于:页面写完了,发现换个浏览器不支持了(显示风格瞬间改变)。那么栅格布局就不存在这样的问题:栅格布局可以很好的根据屏幕的宽度来进行信息的展示,用户可以在每一个子结构里面定义组件,或者是在多个结构里面定义组件,但是不能超过12个子结构
46、redirectTo、navigateTo与switchTap区别:
redirectTo:关闭当前页(卸载),跳转到指定页
navigateTo:保留当前页(隐藏),跳转到指定页
switchTap:只能用于跳转到tabbar页面,并关闭其他非tabbar页面,tabbar之间做切换
47、事件冒泡、捕捉、委托
事件冒泡:分别对嵌套的标签监听事件,并且设置为false,直下往上执行(p-div-body-document-window)e=e ll window.event;//设置兼容
e.stopPropagation();//阻止事件冒泡
事件捕捉:分别嵌套的标签监听事件,并且设置为true,从上往下执行(window-document-body-div-p)
事件委托:也叫事件代理(提高性能)
48、跨域请求原理
因为在请求数据的时候不同源(域名不同,端口不同,协议不同),要通过一些方法来解析请求头
解决方案:
JSONP,CORS,IFRAME,nginx反向代理,vue代理跨域
49、双向绑定原理?
数据劫持结合发布者-订阅者模式的方式来实现的。
数据劫持如何实现?
Object.defineProperty( )的get和set方法
50、axios请求数据优势?
- 较高的社区活跃度。它在github上星数比JS三大框架之一的angular还要高,还在继续上升中
- 无任何依赖。不需对任何库和框架进行依赖,任何Web项目都能直接使用
- 完善的功能。包含创建和修改日期等实用信息
- 支持并发请求。同时请求几个接口,然后依次处理
- GitHub上完善的使用文档
- 受到技术大牛的推荐。如Vue.js作者尤雨溪
51、Axios的请求与响应拦截
Axios作为React,Vue,Angular最常使用的HTTP请求库,承担了大部分请求的发送和接收。在项目中,开发者经常会遇到两种情景:
一:在每次发送请求时,携带用户token方便后台做用户相关操作
二:服务器所有接口都会返回一个错误码,比如10001,请求参数错误。 10002, 用户未授权等等,我们需要在收到响应后对错误码进行相关提示。
如果我们在每个接口都进行验证那太麻烦,代码冗余不说,后期维护成本也很高,到处找接口进行代码改动。Axios提供了非常方便的一种功能:请求/响应拦截器。我们就可以在这种场景派上用场。
请求拦截器:
场景:在每次发送请求时,携带用户token方便后台做用户相关操作
响应拦截器:
场景:服务器所有接口都会返回一个错误码,比如10001,请求参数错误。 10002,用户未授权等等,我们需要在收到响应后对错误码进行相关提示。
52、MVVMs和MVC是什么?
Mvvm的全称为:Model、View、ViewModel,
m表示数据模型层 , v表示视图层 , vm表示视图模型控制层
MVC的全名是:Model View Controller
m是模型(model),v是视图(view),c控制器(controller)
53、v-if和v-show区别?
v-if 是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 的 “display” 属性进行切换。
所以,v-if 适用于在运行时很少改变条件,不需要频繁切换条件的场景;v-show 则适用于需要非常频繁切换条件的场景。
54、Vue概述
Vue 是一套基于MVVM设计模式开发,轻量级的用于构建用户界面的渐进式框架,Vue被设计为可以自底向上逐层应用,采用模板引擎声明式渲染
55、Vue常用指令?分别介绍每个指令意思?
指令以“v- ”开头
v-text
设置标签的文本值
v-html
设置标签的innerHTML
v-on
可以在标签上面绑定事件,事件指令,通过methods来设置对应的事件名,需要注意的就是“this这个关键字,它指向当前的VM实例。
v-show
根据条件展示元素
v-if
条件判断
v-else
v-else是搭配v-if使用的,它必须紧跟在v-if或者v-else-if后面,否则不起作用。
v-bind
动态属性,可以简写为:
v-for
遍历循环,给一个:key 是唯一标识,提高性能,补充:v-for的优先级高于v-if
v-model
双向数据绑定
56、谈谈你对生命周期理解?每个钩子函数能起什么作用?
Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂在DOM、渲染-更新-渲染、卸载等一系列过程。
生命周期有四个阶段,八个函数,除了beforeCreate()都可以获取data数据,操作ajax请求。
beforeCreate()
数据创建前,实例未初始化完成(预处理数据)
created()
数据创建后,实例初始化完成(获取data数据,ajax数据请求)
beforeMount()
视图元素生成前,(虚拟dom形式存在)----创建vm 替换el,替换前...,只能查看不能操作
mounted()
视图元素生成后,可以操作DOM,ajax
beforeUpdate()
数据在更新的时候之前的操作
updated()
数据在更新的时候之后的操作
beforeDestroy()
VM(视图模型)在销毁操作执行的时候之前的操作
destroyed()
VM在销毁操作执行的时候之后的操作
- 父组件和子组件之间的生命周期执行顺序
初次渲染就会触发的生命周期
beforeCreate() , created()
beforeMount() , mounted()
组件的调用顺序都是先父后子,渲染完成的顺序是先子后父。 组件的销毁操作是先父后子,销毁完成的顺序是先子后父
57、对组件的理解?父组件和子组件通信并举例说明?
组件可以扩展 HTML 元素,封装可重用的代码,可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树,分为全局组件(所有实例都能用)和局部组件(只能当前实例中使用)
理解:可以在父组件中通过属性给子组件传递数据,但是子组件是不能直接去更改父组件的状态的
组件特点:可复用、低耦合
组件之间传值的方法有:
props和$emit
(通过属性的方式给子组件传递一个方法,子组件调用父组件中的这个方法,父组件可以在方法中更新自己的状态。)
父组件向子组件传递数据是通过prop传递的
子组件传递数据给父组件是通过$emit触发事件来做到的
操作步骤:
父传子
第一步:用bind绑定一个key,传入一个值
第二步:在子组件用props接收传入的key
第三步:在子组件的视图中用双大括号{{}}渲染出来
子传父
第一步:创建一个自定义事件
第二步:在子组件里通过点击按钮触发$emit方法将值给父组件的方法
第三步:父组件用方法接收子组件传递过来的值
$parent,$children
(更方便快捷)
$parent可以在当前实例中获取父组件的实例
$children可以在当前实例中获取子组件的实例
$attrs和$listeners A->B->C
(当需要跨组件通信时,也就是说如果有两个组件A,C,希望把组件A的属性和方法快速传递给组件C,原则上说是需要把A的属性和方法传递给B,在通过B传递给C,这样就比较复杂,使用这种方法B可以不显示的声明接收到的数据)
A传递给B,B再直接传递给C
Provide依赖注入
(一般在自己写的组件和和自己封装的插件中使用)
父组件中通过provide来提供变量,然后在子组件中通过inject来注入变量。
$refs获取实例
(可以获取组件封装好的方法)
在组件上增加一个ref属性,就可以拿到组件的实例,去调用组件的方法
envetBus
(平级/跨级组件数据传递,主要通过发布订阅模式,因为可以在任何组件中去订阅事件,那么事件可能会重名)
vuex状态管理
(更好的状态管理机制,相当于把所有的状态都提供到一个实例上,都获取实例上的属性和数据,从而实现状态共享)
58、方法调用,watch,computed区别?
方法:
页面数据每次重新渲染都会重新执行。性能消耗大。除非不希望有缓存的时候用。一般需要计算的时候都不会用方法去实现
computed:
(computed设计缓存原因:computed监视一个值,值发生变化和它关联的值就会通过计算发生变化,当监听的值不变的时候,就一直用缓存,节约性能)
是计算属性,依赖其他属性计算值,并且computed的值有缓存,只有当计算值变化才会返回内容。当一个属性受多个属性影响的时候就需要用到computed
最典型的栗子: 购物车商品结算的时候
watch:
(watch里面可以放一些复杂的计算,以及异步的操作,比如希望能够过一段时间再显示结果的)
监听到值的变化就会执行回调,在回调中可以进行一-些逻辑操作。如果要监听一个对象要用深度监听deep:true,当一条数据影响多条数据的时候就需要用watch
栗子:搜索数据
总结:
除非不希望缓存,一般都不会用方法;
一般来说需要依赖别的属性来动态获得值的时候可以使用computed;
对于监听到值的变化需要做异步操作或开销较大的操作时用watch.
59、React的this的绑定?
React的JSX 回调函数中的 this,在 JavaScript 中,class 的方法默认不会绑定 this。
绑定this的三种方法:
1、使用bind(this)来绑定:
this.handleClick = this.handleClick.bind(this);
this.方法名=this.方法名.bind(this)
2、用箭头函数绑定方法名

3、在调用的函数的时候用箭头函数,注意调用的是一个方法

60、vue路由传值
router-link
to
表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。

replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
![]()
append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
![]()
tag
有时候想要
![]()
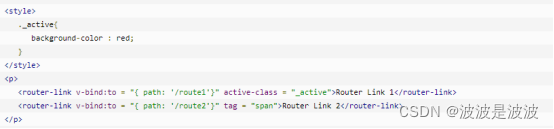
active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。

注意这里 class 使用 active-class="_active"。
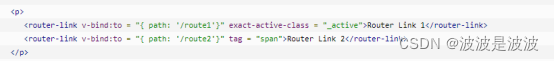
exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代

event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
![]()
标签:
相关文章
-
无相关信息
