antd_Tree_树的节点名称相同引发的未点击但被选中
程序开发
2023-09-03 22:25:34
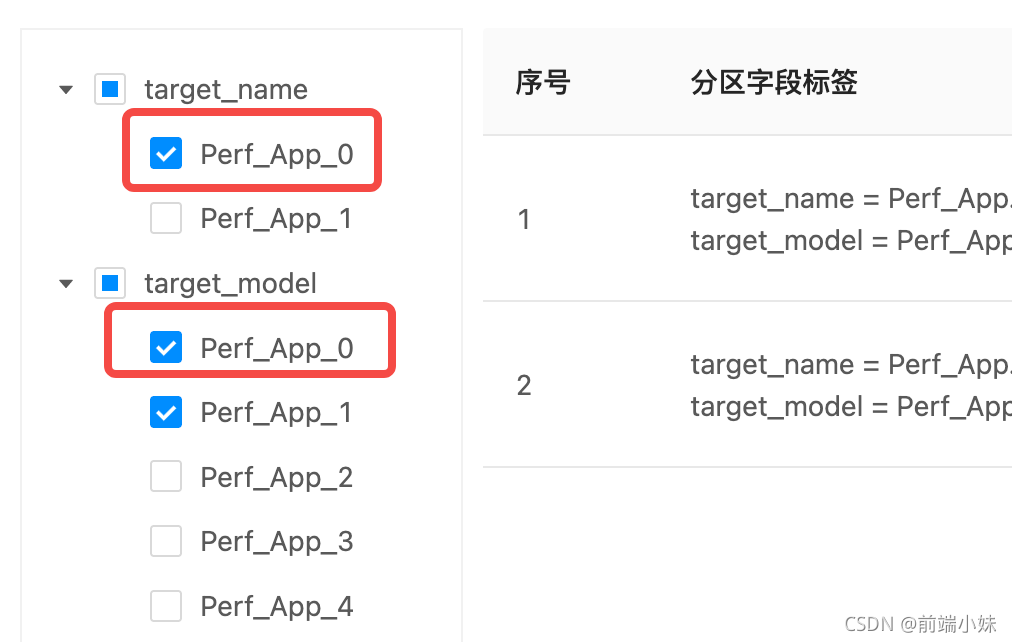
1:树结构(node重复)
问题: 点击第一个,由于第二个名字相同,默认了两个都被选中

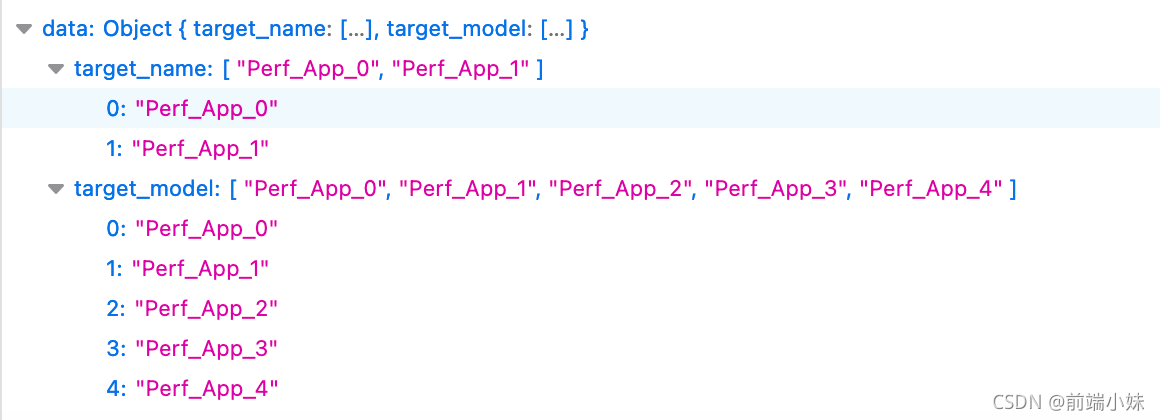
2: 原始树结构

2.1:加工树状显示
setLeftTree(prev => {if (!!info && !!Object.keys(info).length) {return Object.entries(info).map(item => {setExpandedKeys(prev => prev.concat(item[0]))return {title: item[0],key: item[0],children: item[1].map(i => {return {title: i,key: `${item[0]}chi&$ld${i}`,}})}})}return []}) `${item[0]}chi&$ld${i}`使得不同的父节点下的名字相同的node不再一样,名字相同时就会拿到不同的节点
2.2 onCheck(树的父节点有个拿不到)
const onCheck = (checkedKeys, e) => {const {halfCheckedKeys = [], checkedNodes = []} = e;父节点和节点的数组(日志异常检测)
标签:
上一篇:
ionic4.x仿京东 - 8.2.注册-验证验证码
下一篇:
相关文章
-
无相关信息
