Bootstrap样式之Modal模态框的使用技巧,超简单【一看就懂】
程序开发
2023-09-03 22:21:08
最近抽空研究了一下Bootstrap中的Modal模态框,发现了一种非常简单非常好用的使用技巧,特在此分享给大家~
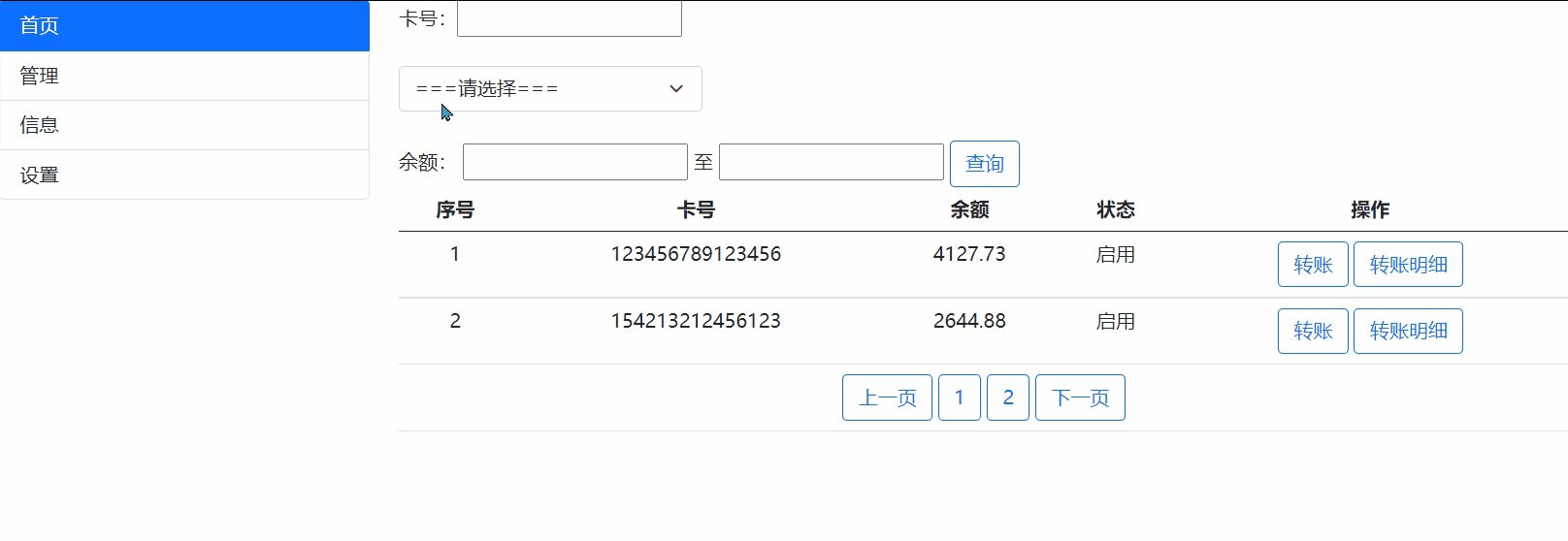
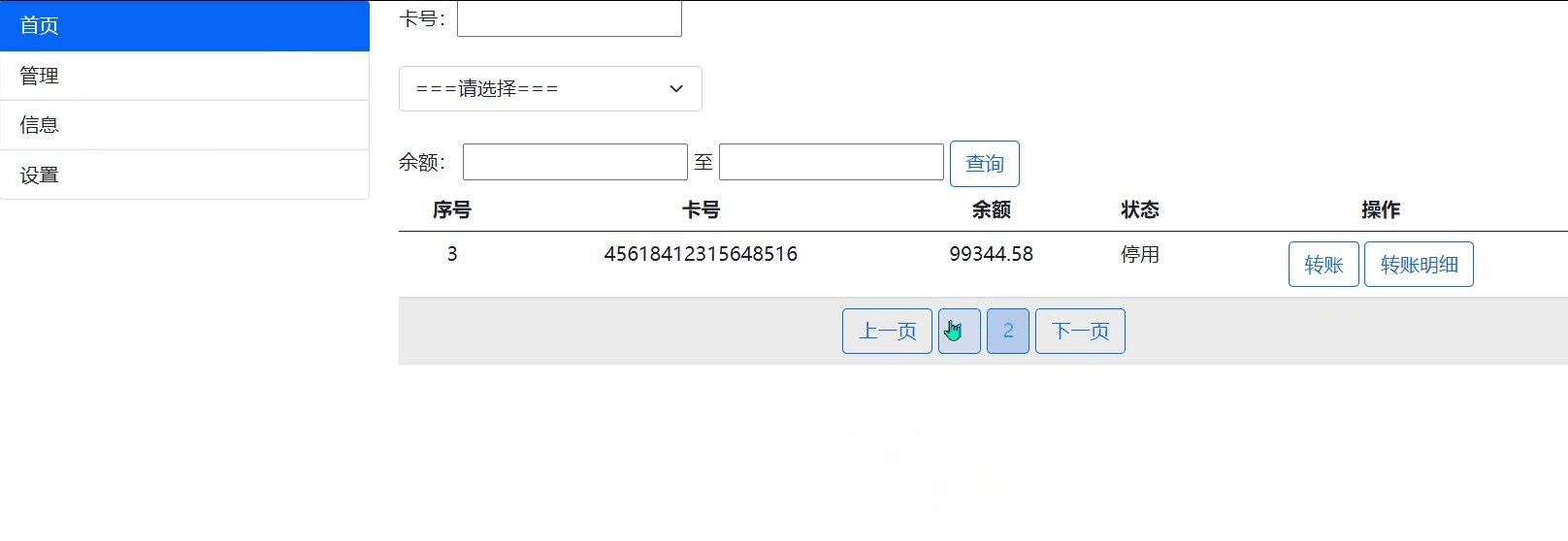
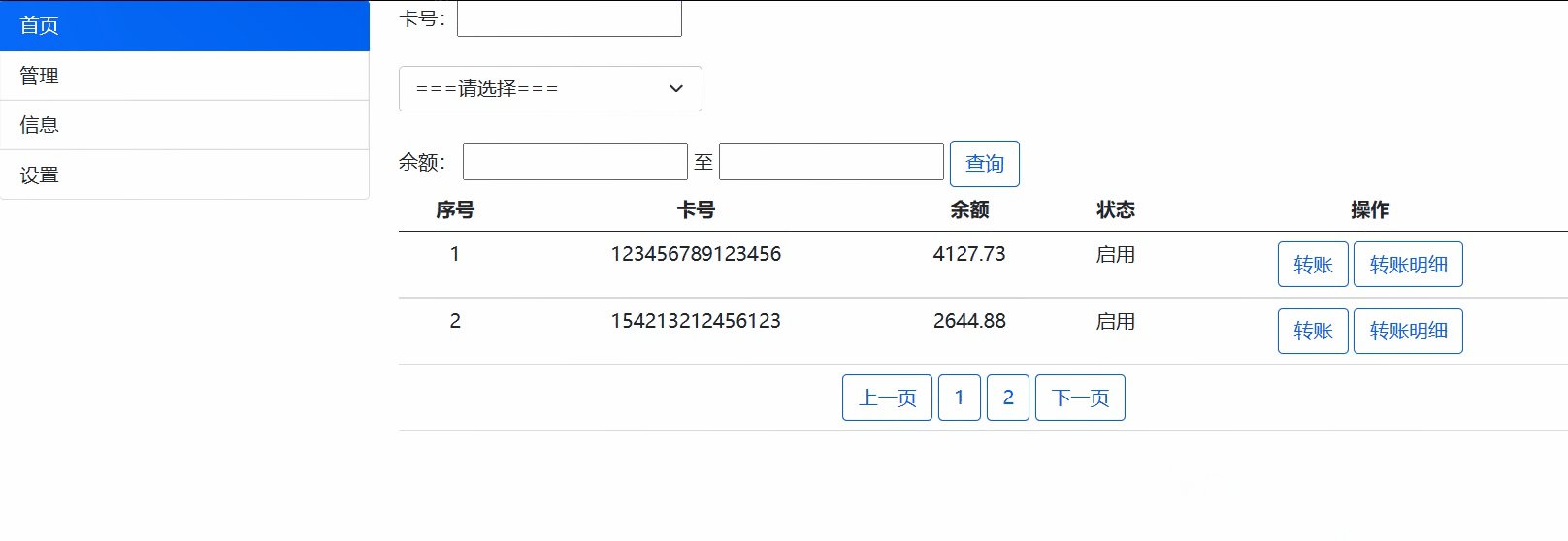
如下所示:

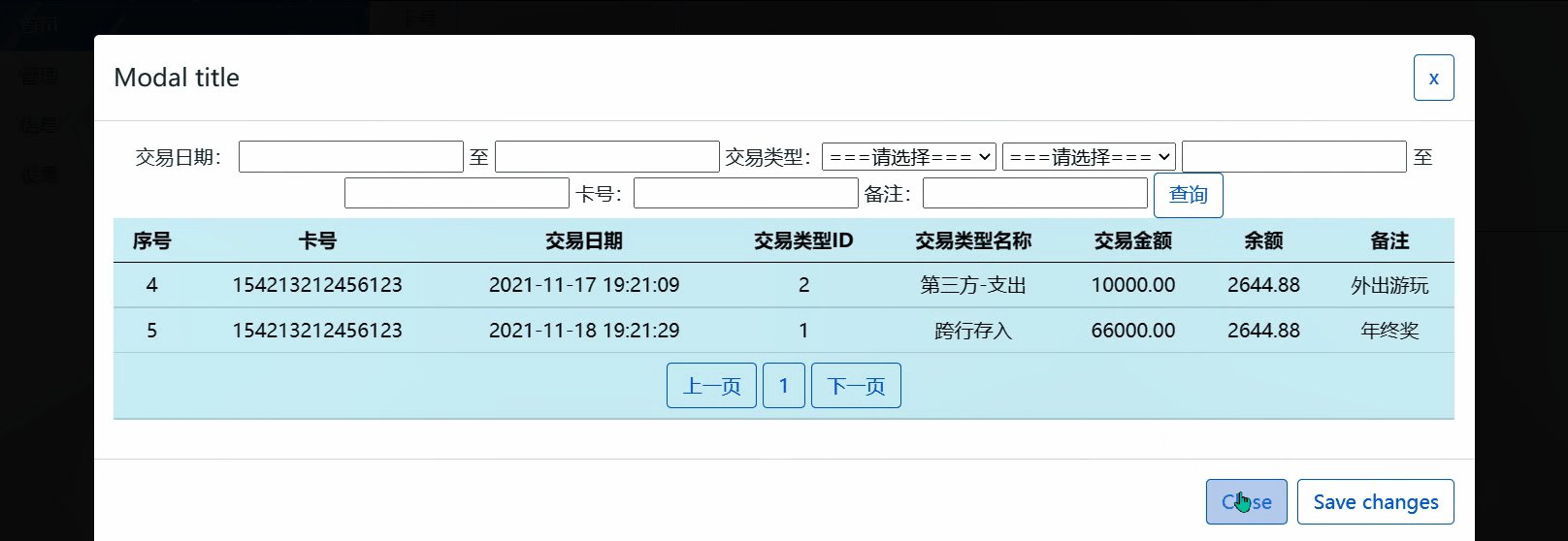
作用就是在当前页面弹出用户所希望查看的内容,让你制作的网站更加有趣~
实现其实非常简单(Bootstrap官网链接附在文末)
第一步:去Bootstrap官网api中找到modal(模态框)

找到你喜欢的样式,测试效果,然后单击copy即可复制代码
将复制的代码粘贴到你的首页(或你希望用户在哪处查看的某个页面)
代码各部分构成与详解:1,4为关键点

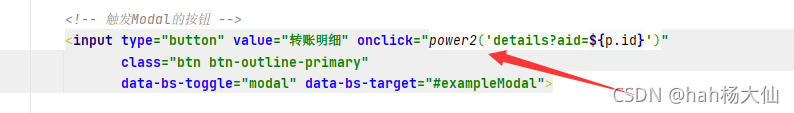
序号 1 处的点击事件,也是本文的重点之一所在:
jQuery中的一个关键函数:load()方法
load()方法从服务器加载数据,并把返回的数据放置到指定的元素中。
注意:还存在一个名为 load 的 jQuery事件方法。调用哪个,取决于参数。
对应的函数如下:
// 对应上面的onclick事件函数function power2(val) {// 此处的id对应上面模态框body的id$("#modal-body").load(val); // 也可以使用name属性,这里的id是我自己加的,便于使用}
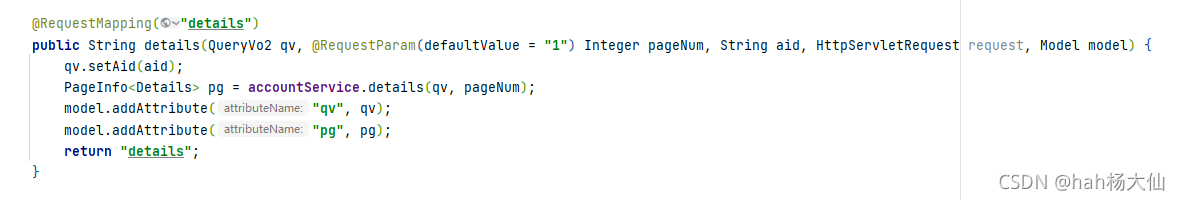
这里的details方法是对应后台控制层的代码,在此拼接路径(相信大家应该都能看懂),返回一个已经写好的一个列表到另一个页面(附上控制层代码便于理解)

通过load方法将它加载进此页面显示,非常巧妙也非常简单。效果就如上视频展示所示。
到此模态框就已经完成啦,更多样式参考api 修改你喜欢的即可~
如有不理解之处留言即可~
祝大家玩的开心!!
附上Bootstrap的官方api文档链接Modal · Bootstrap v5.1
(5.1版本:目前市面最新版):Modal · Bootstrap v5.1
(4.6版本:中文版本):Modal · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网
如有错误,欢迎指正
Thanks
标签:
上一篇:
list判断是否为空的一点儿建议
下一篇:
相关文章
-
无相关信息
