Angular2配置文件详解
程序开发
2023-09-03 22:18:17
初学接触Angular2的时候,通过ng new your-project-name 命令生成一个工程空壳,本文来介绍下每个文件的作用及含义。
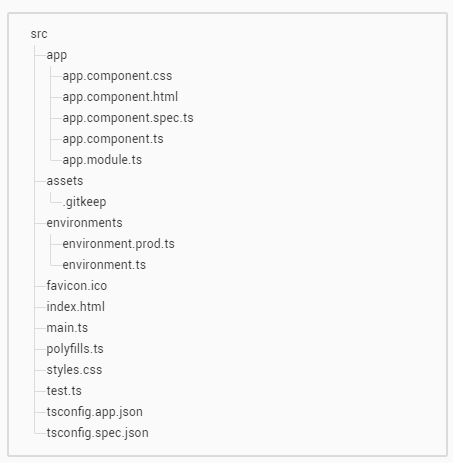
先来看看src的文件目录:

文件详解
app/app.component.{ts,html,css,spec.ts}
使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。
app/app.module.ts
定义AppModule,这个根模块会告诉Angular如何组装该应用。 目前,它只声明了AppComponent。 稍后它还会声明更多组件。
assets/*
这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。
environments/*
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在产品环境中使用不同的API端点地址,或使用不同的统计Token参数。 甚至使用一些模拟服务。 所有这些,CLI都替你考虑到了。
favicon.ico
每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。
index.html
这是别人访问你的网站是看到的主页面的HTML文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何
