Angular超级入门(二)【环境安装、HelloWorld程序】
2019独角兽企业重金招聘Python工程师标准>>> 
上一篇,我们介绍和对比了jQuery、Bootstrap、Ajax等等。接着,我们进行Angular.js的介绍
5、Angular.js框架优点【重点用来协作分工、数据处理】
与传统的前端框架不同,Angular并不是负责更好的页面显示和优化的,而是注重分工与协作。我们知道术业有专攻,也许传统的前端行业每人负责一个页面,但是更大型更精致的单页面,就需要每个人负责页面的一个或多个子模块了。例如淘宝网的导航栏由专门的前端人员负责编写,而商品栏部分又由另一个人负责编写。它是怎么做到的呢?简单的说就是每人写一个app.html(app1.html、app2.html……appN.html等等),然后在整合的界面中插入app标签(例如插入
更进一步的,Angular.js还可以自定义数据处理,例如向后端请求性别数据,结果返回的是0和1,那么在angular.js的子组件中,可以编写映射,根据国家决定显示男/女或者male/female
总结,Angular.js更像是一个介于前端和后端之间的“中端”框架,负责整合不同的前端人员的努力成果。
【Angular开发流程】
不同于传统的js项目直接写js代码到js文件然后通过html页面调用,angular是一整套解决方案。为了突出数据处理的特性,它强调数据类型的严谨性,于是angular目前最受欢迎的开发方式是用typescript编写。TS(typescript)是微软开发的一套js升级语言,相比js的不同是加入了更加严谨的类型检查机制,防止数据处理中产生过多类型匹配错误。
Angular的开发需用用到node.js(提供项目目录初始化、TS程序编译成js、服务器调试运行等功能),当项目目录初始化后,我们会发现生成了一个非常非常大的文件夹,其中包含了众多的js、css、html、ts等文件,初学者会感到非常不适应。在下面的小节中我们会一步步地理顺这些项目文件夹以及文件。
【Angular.js开发环境准备】
IDE集成开发环境:VSCode——>https://code.visualstudio.com/
编译环境:node.js——————>https://nodejs.org/en/(似乎网络不太稳定)
【需要通过node.js安装的插件】
Angular CLI(Command Line Interface),安装命令为——> $ npm install -g @angular/cli@1.7.4
(如果被墙或者下载缓慢,可以更换包源后再安装,更换为淘宝源的命令$ npm config set registry https://registry.npm.taobao.org)
【安装完angular脚手架(CLI)后,可以使用ng命令进行项目管理】
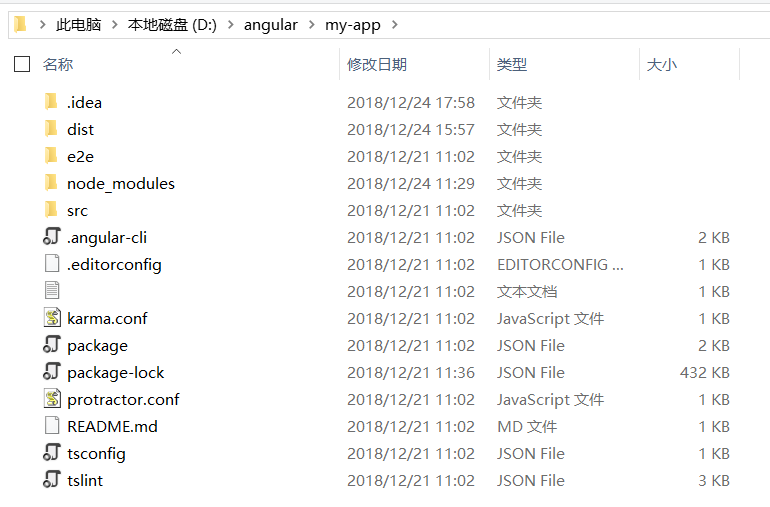
创建项目文件夹——> $ ng new my-app

会生成如图所示的目录结构
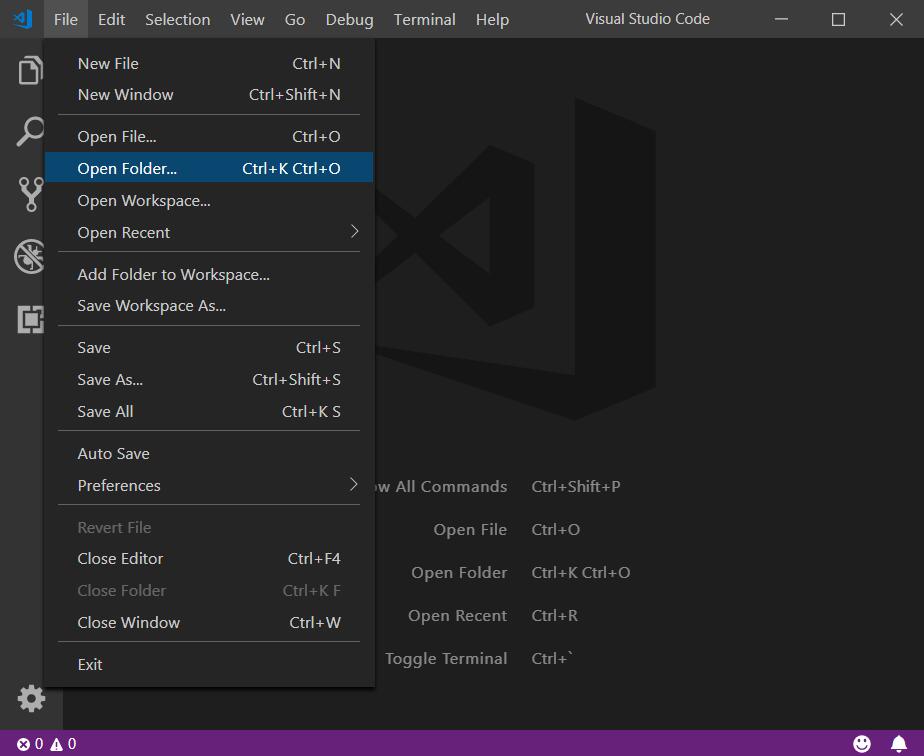
【用VSCode编辑器打开编辑】
 选择打开文件夹
选择打开文件夹
 选取刚刚用ng命令生成的项目文件夹
选取刚刚用ng命令生成的项目文件夹
 打开后的效果图
打开后的效果图
这样我们就成功在IDE中打开这个工程文件夹了。
【试着运行】
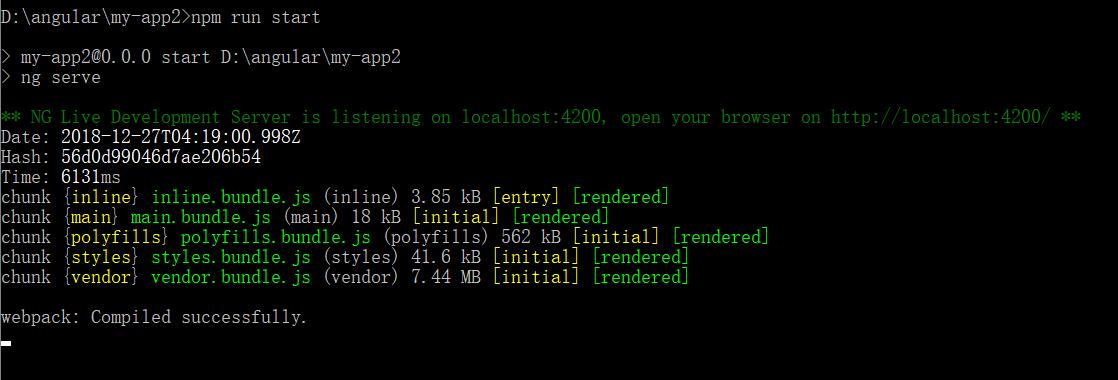
打开cmd命令行,进入到刚才通过脚手架生成的新工程目录my-app中,输入如下命令:
npm run startnode.js就会启动一个web服务器,此时在浏览器输入如下地址,就能打开该angular项目的页面:
localhost:4200效果如图:


【接下来做点什么】
试着更改一下页面?我们会发觉不懂从何下手,整个工程文件夹下满目琳琅的文件。凭着直觉判断,一般会认为src目录下保存着源码,而index.html是一个网站的入口文件。那么我们就看看src文件夹下,果然有index.html,打开看看:
MyApp2 发觉body下边什么也没有,只有一个
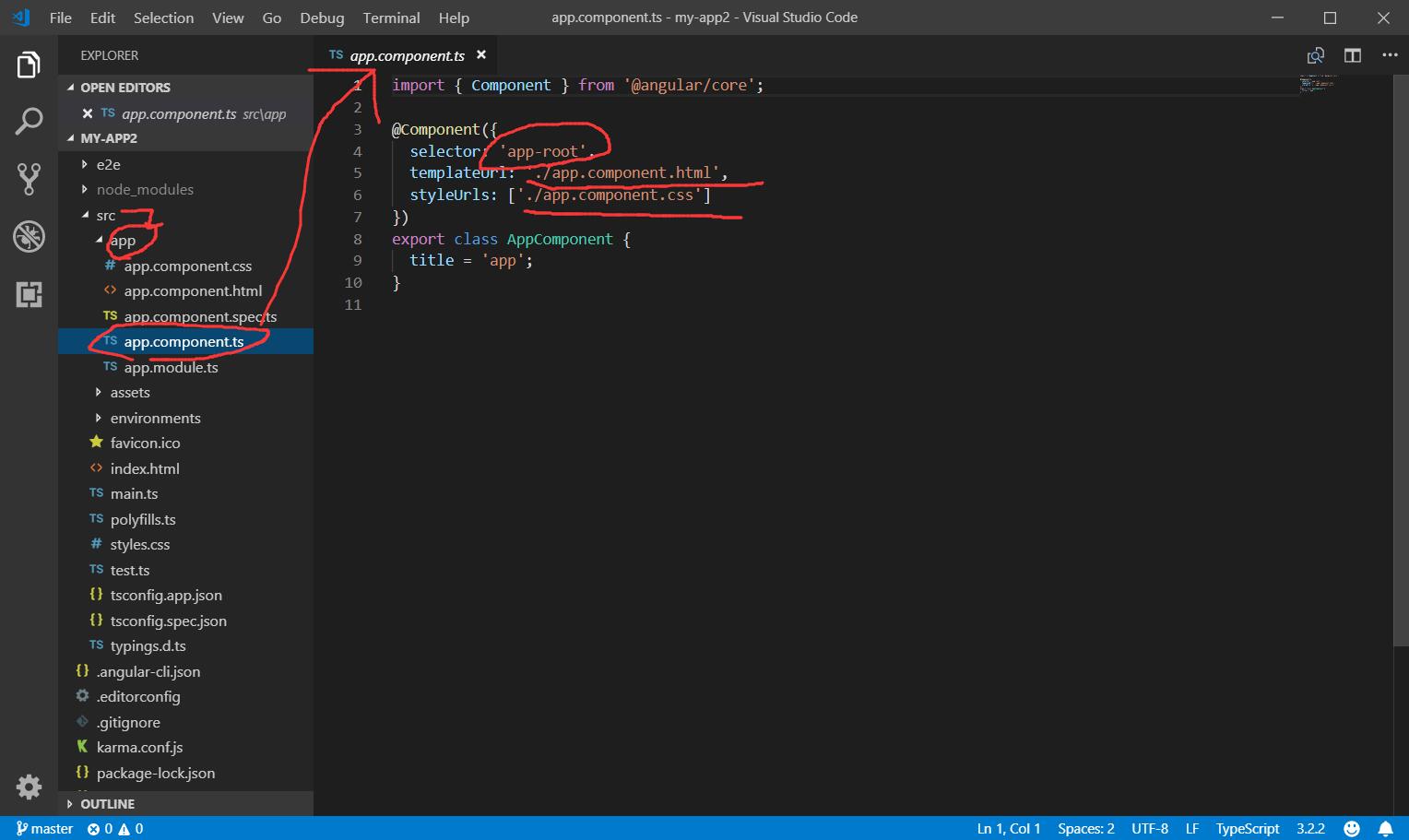
答案在配置文件里。我们打开src文件夹下的app文件夹,会发现里面有很多组件一样的东西:

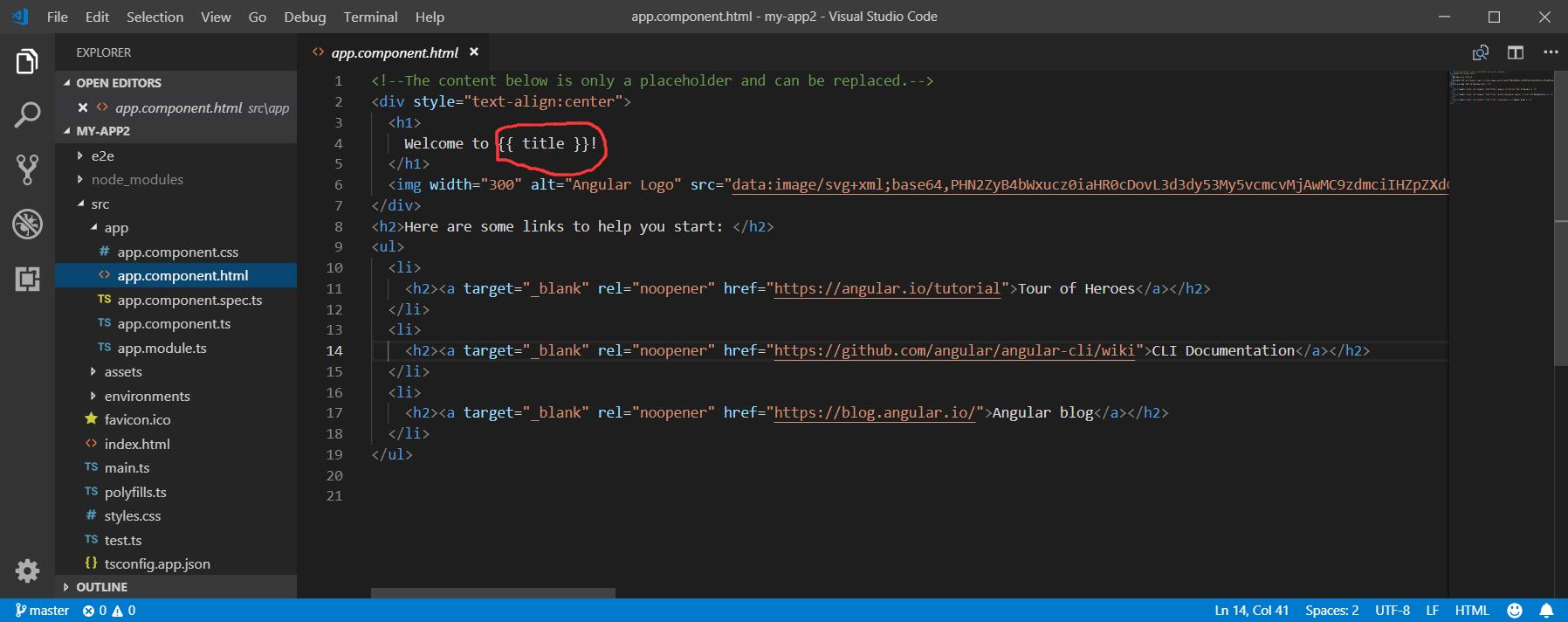
其中的app.component.html就是页面显示的内容部分:

我们将里边的内容改为如下:
HelloWorld to {{ title }}!
重新打开localhost:4200页面:

发现页面变为我们想要的内容了。于是,第一个angular的helloworld程序编写完成
转载于:https://my.oschina.net/u/2996334/blog/2994058
标签:
相关文章
-
无相关信息
