Ionic3 项目搭建及打包
程序开发
2023-09-08 17:11:34
Ionic3 项目搭建及打包
一、工具及环境
1、node.js 搭建项目、运行项目
2、JDK1.8
3、android sdk 安卓打包需要
二、安装教程
1、下载并安装node.js
https://nodejs.org/en/
 查看node版本命令 : node -v
2、安装淘宝镜像。可以用cnpm 代替 npm
打开node.js的命令窗口
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、安装ionic和cordova(建议用cnpm)
npm/ cnpm install -g cordova ionic
或者分别安装
cnpm install -g ionic 和 cnpm install -g cordova@XXX (XXX为指定安装版本)
查看ionic 和cordova版本
ionic -v / cordova -v
查看node版本命令 : node -v
2、安装淘宝镜像。可以用cnpm 代替 npm
打开node.js的命令窗口
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、安装ionic和cordova(建议用cnpm)
npm/ cnpm install -g cordova ionic
或者分别安装
cnpm install -g ionic 和 cnpm install -g cordova@XXX (XXX为指定安装版本)
查看ionic 和cordova版本
ionic -v / cordova -v
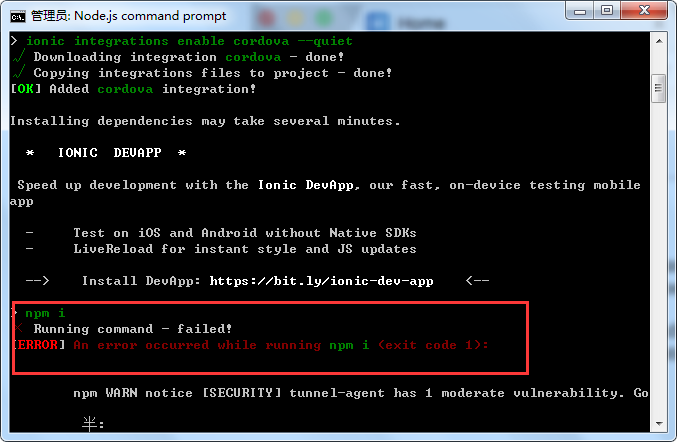
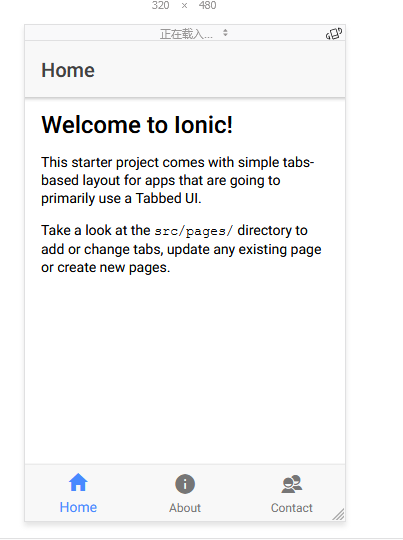
三、创建Ionic3项目 cd 到创建的相应目录 运行命令: ionic start 项目名称 tabs

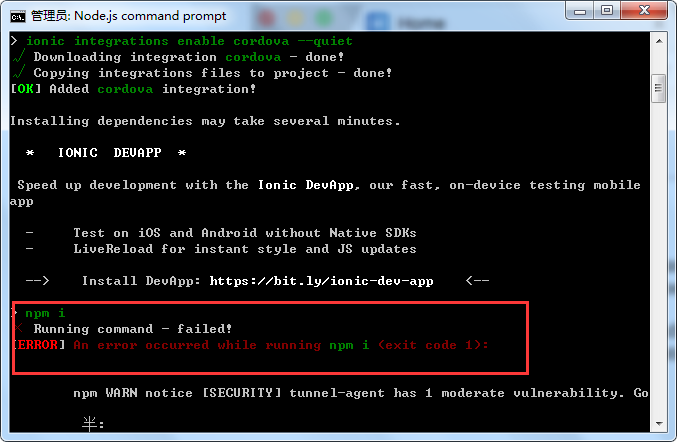
如果npm i很久且失败了 cd到项目里面执行 npm install 或者 cnpm install
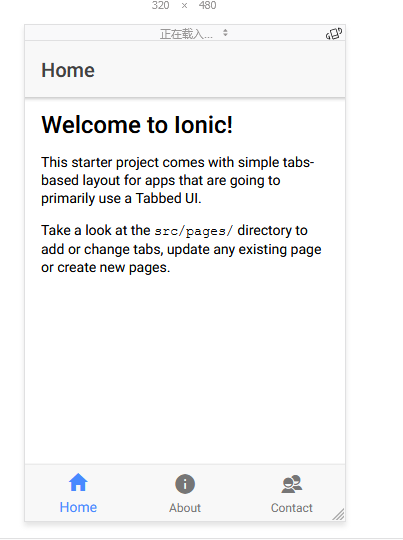
运行项目 执行 ionic serve 会在浏览器打开项目
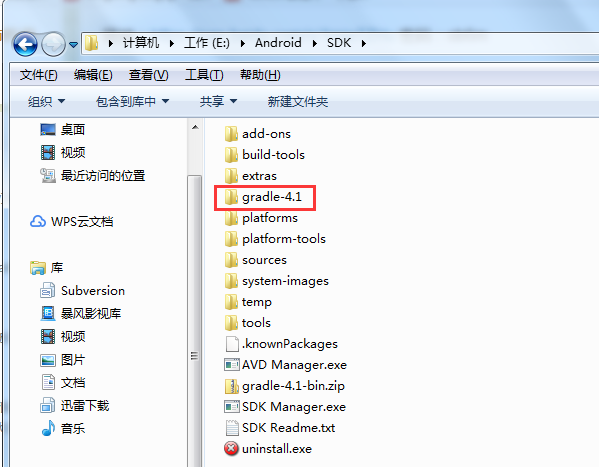
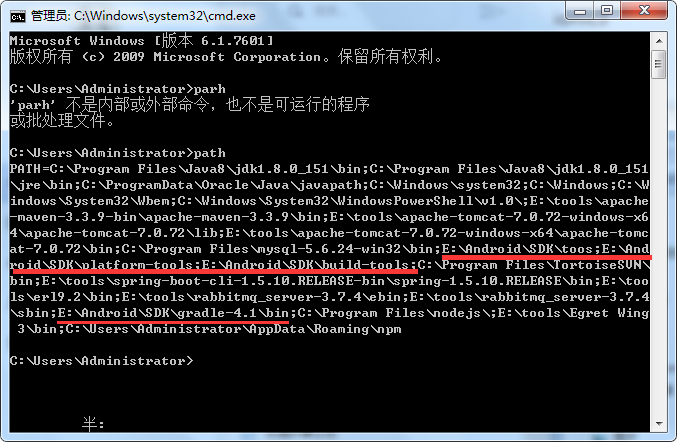
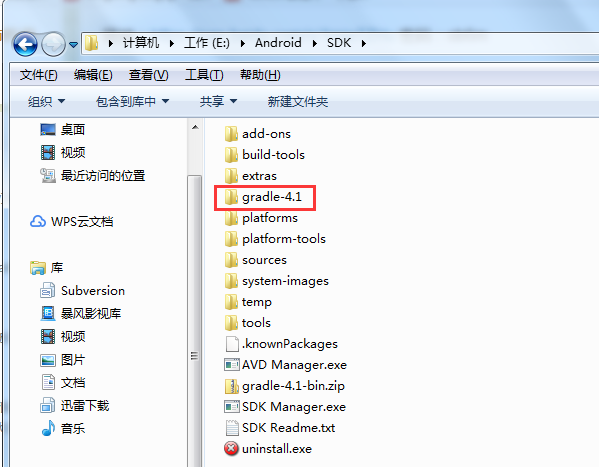
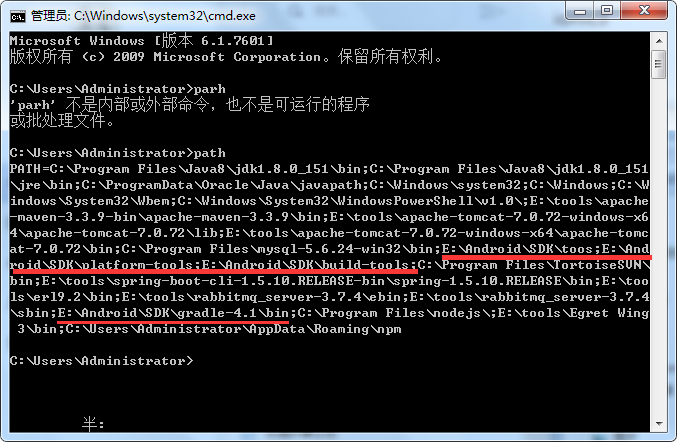
四、项目打包 1、安装android sdk 并配置好环境变量 下载gralle



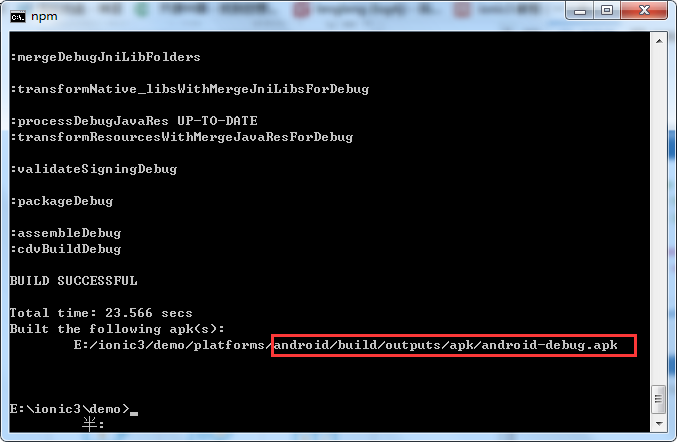
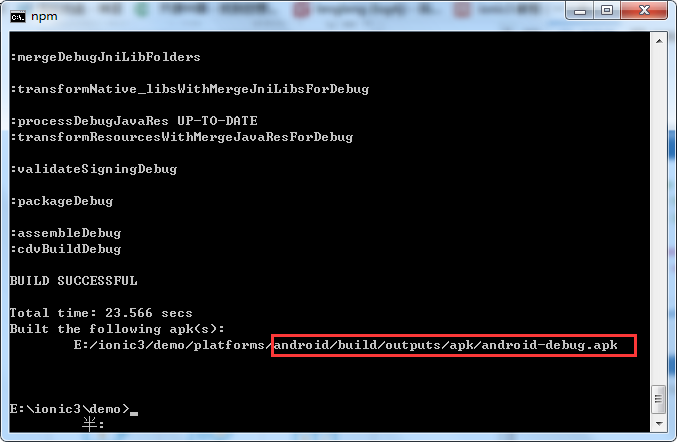
建议参考: https://blog.csdn.net/qq_20264891/article/details/79319408 1、添加平台 添加ios平台:ionic cordova platform add ios 添加android平台:ionic cordova platform add android 2、项目打包 需要下载android sdk platform 25 android 打包:ioinc cordova build android
 查看node版本命令 : node -v
2、安装淘宝镜像。可以用cnpm 代替 npm
打开node.js的命令窗口
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、安装ionic和cordova(建议用cnpm)
npm/ cnpm install -g cordova ionic
或者分别安装
cnpm install -g ionic 和 cnpm install -g cordova@XXX (XXX为指定安装版本)
查看ionic 和cordova版本
ionic -v / cordova -v
查看node版本命令 : node -v
2、安装淘宝镜像。可以用cnpm 代替 npm
打开node.js的命令窗口
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、安装ionic和cordova(建议用cnpm)
npm/ cnpm install -g cordova ionic
或者分别安装
cnpm install -g ionic 和 cnpm install -g cordova@XXX (XXX为指定安装版本)
查看ionic 和cordova版本
ionic -v / cordova -v
三、创建Ionic3项目 cd 到创建的相应目录 运行命令: ionic start 项目名称 tabs

如果npm i很久且失败了 cd到项目里面执行 npm install 或者 cnpm install
运行项目 执行 ionic serve 会在浏览器打开项目

四、项目打包 1、安装android sdk 并配置好环境变量 下载gralle




建议参考: https://blog.csdn.net/qq_20264891/article/details/79319408 1、添加平台 添加ios平台:ionic cordova platform add ios 添加android平台:ionic cordova platform add android 2、项目打包 需要下载android sdk platform 25 android 打包:ioinc cordova build android

标签:
上一篇:
前端开发-vue-admin-template
下一篇:
相关文章
-
无相关信息
