Angular开发:安装开发环境、常用命令介绍
Angular开发:安装开发环境
文章目录
1、前言
Angualr 是一款来自谷歌的开源的 web 前端框架,诞生于 2009 年,由 Misko Hevery 等
人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当
中。
根据项目数统计 angular(1.x 、2.x 、4.x、5.x、6.x、7.x)是现在网上使用量最大的框
架。
Angualr 基于 TypeScript 和 react、vue 相比 Angular 更适合中大型企业级项目。
2、学习准备
装备基础:html 、css 、js、es6、 Typescript ,当然亦不一定一定要先学,可以在项目开发中不断学习此知识。
3、环境搭建
3.1、安装nodejs
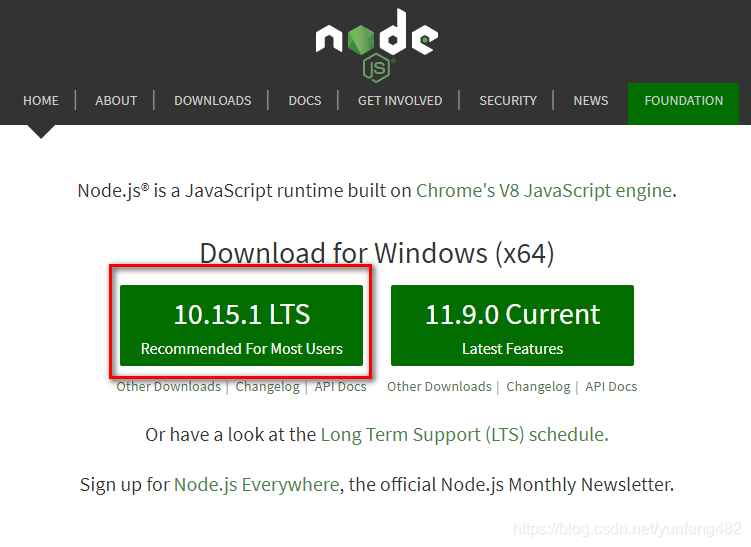
前往nodejs官方https://nodejs.org/en/
下载nodejs
Recommented For Most Users是推荐下载版本,
Lastst Features 是最新开发特性版本。


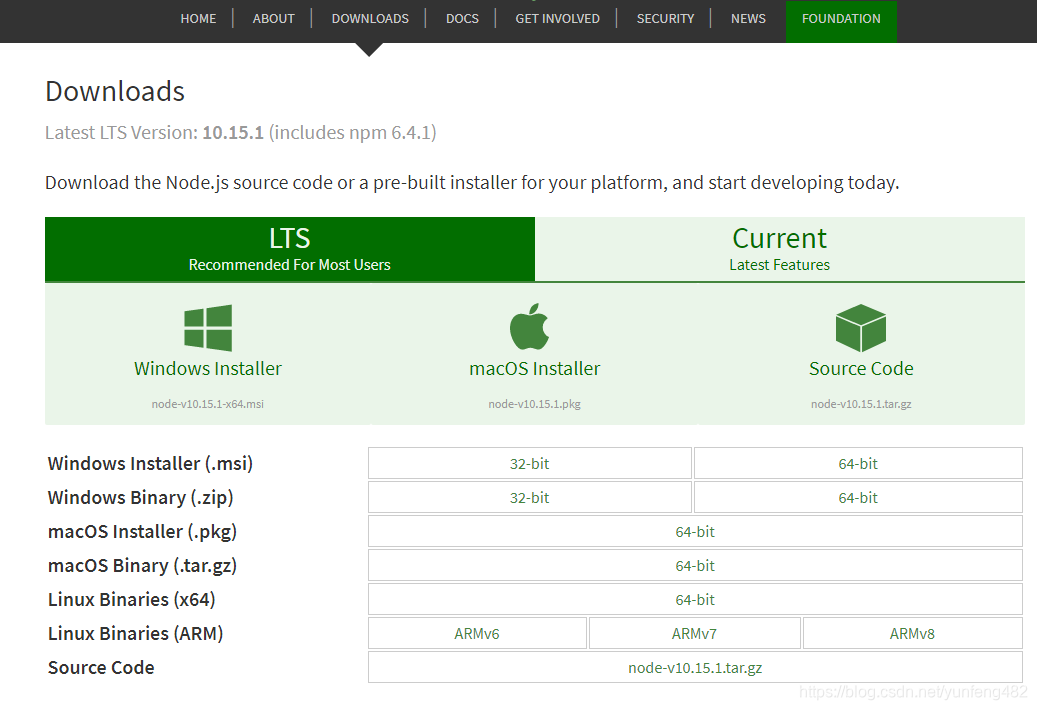
这里下载nodejs LTS windown 64 bit版本。
安装完成后,配置nodejs环境变量
将nodejs目录下bin配置到系统环境变量path中,这个具体参考网上配置系统环境变量。
步骤:
1、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”
2、进入环境变量对话框后,在系统变量下新建"NODE_PATH",比如:输入”E:Program Filesnodejs“。
3、系统path添加全部索引%NODE_PATH%;
4、然后运行测试命令node -v就会输出当前安装版本号。
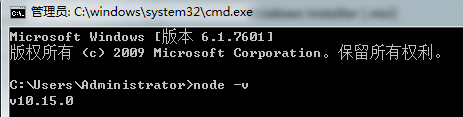
配置完成后,打开cmd使用,测试
#查看node版本
node -v

3.2、安装cnmp
由于Angular CLi的一些资源被墙掉,所以这里我们使用淘宝的镜像去下载安装,否则会很慢并且很容易出问题。配置npm淘宝镜像:https://npm.taobao.org/
配置方式如下
#安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.3 安装Angularcli
然后开始安装,要用cnpm命令
#安装angular cli
cnpm install -g @angular/cli@latest
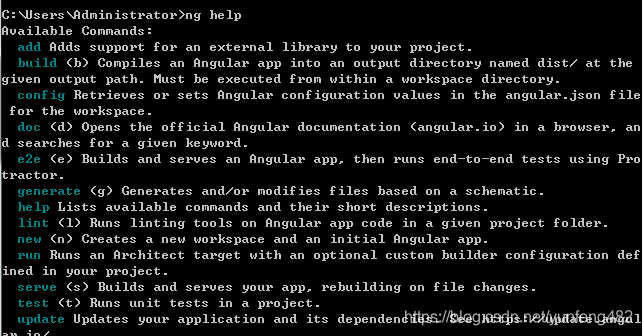
检查是安装成功
ng help
如图

3.3 如果已安装老版本angular cli,可以通过以下方式卸载
##卸载angular cli
npm uninstall -g angular-cli
#卸载angular cli dev
npm uninstall --save-dev angular-cli
#卸载新版本@angular cli
npm uninstall -g @angular/cli
#清除下npm缓存
npm cache clean4、入门常用angular开发命令
#获取相关命令信息
ng help
#新建一个Angular项目
ng new projectName
#编译项目并运行,默认端口4200
ng serve
#在项目中创建新的代码,可以创建模块,组件等等,可简写ng
ng generate xxx
#安装ng插件
npm install xxx 5、创建Ng项目
然后通过以下命令创建应用,过程可能会比较久,看网络情况。
#创建ng应用
ng new test-app
创建完成后,进入目录运行项目
#运行ng应用
ng serve
运行正常后,然后打开浏览器访问localhost:4200 即可。
如果要跳过 npm i 安装:
ng new angulardemo --skip-install

6、可能遇到的错误!!!
可能遇到的错误
6.1、npm 安装 angular/cli 失败
解决方案:用 cnpm 安装
6.2、创建项目 npm i 的时候失败
解决方案 1:ctrl+c 结束项目,cd 到项目里面,用 cnpm i 安装依赖
解决方案 2:创建项目的时候 --skip-install
6.3、创建项目后用 npm i 或者 cnpm i 后项目没法运行
解决方案:用 yarn 替代 cnpm 和 npm
1 cnpm instal @angular/cli (我的 npm 会报错);
2 ng new 的时候阻止自动安装 ng 包,只创建 ng 目录
3 安装 yarn npm install -g yarn / cnpm install -g yarn
4 进入目录 my-app 使用 yarn 安装 ng 所依赖的包 yarn
注意:yarn 命令 等同于 npm install / cnpm install 使用 yarn 前提是先安装 yarn , 安装使用 cnpm install -g yarn 就可以安装
6.4 Error出现“: Please take the following steps to avoid issues:“npm install --save-dev @angular/cli@latest””提示
输入命令行语句:
npm install --save-dev @angular/cli@latest
验证
ng -v
标签:
相关文章
-
无相关信息
