使用For循环绑定的下拉框数据怎么回填
使用For循环绑定的下拉框数据怎么回填
文献种类:专题技术文献
开发工具与关键技术 VS 回填for循环的数据
作者: 年级: ; 撰写时间: 年 月 日
文献编号: 归档时间: 年 月 日
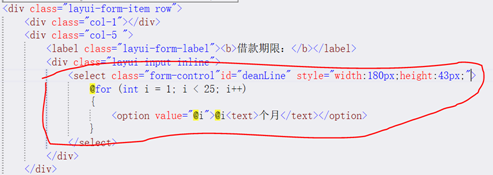
我在页面布局时使用layui框架的form表单进行布局设计,其中使用到的下拉框(select)标签是使用for循环来绑定数据的,图中的借款期限只是借款表当中的某一个字段。如果借款期限是一张表的话,绑定下拉框数据就会很简单,查询一整表的数据的ID值和name值,下拉框数据就会很简单了。现在我想回填使用for循环之后的下拉框数据,并且使用form表单来提交数据。
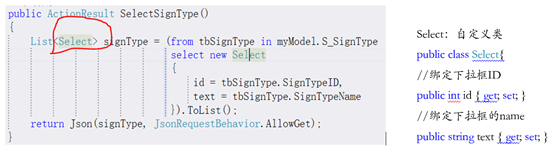
一般下拉框数据绑定的代码如下:(右侧是左侧红色圈中类名的代码介绍)

页面使用jQuery和js结合使用获取下拉框数据值:
$.getJSON("/区域名/控制器名/查询方法名(SelectSignType)", function (data){
$("#下拉框id").empty();//清空下拉框数据
$("#下拉框id").append("" + “-- 请选择–” + “”);//追加第一条数据
$.each(data, function (i) {//遍历循环整张表格数据
$("#下拉框id").append("" + data[i].text + “”);
});
})
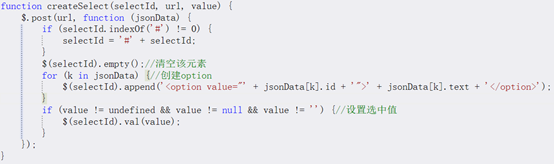
所以一般的下拉框数据如果是直接来自一张表的数据,下拉框数据的绑定就上面那么一点代码就能够将下拉框数据绑定成功。如果想要回填这一般下拉框数据的话,也是很简单的。使用createSelect(“下拉框的id”, “查询下拉框的url”, 设置值);下拉框数据的回填就OK啦。

可问题来了,我需要用到的借款期限字段仅仅是借款表当中的某一个字段而非一张表,所以我并不能进行整张表格的数据查询,更加不能进行数据的回填。这样的for循环绑定下拉框数据很简单,回填这个for循环的下拉框就难到我啦。苦苦思绪良久未果,找到大佬想要给点思路解决问题。

一开始以为使数据库中的字段数据全部为数字,不带任何字符,然后使其和for循环的数据对应,在回填上数据到页面。可是这样也有个问题,就是想要获取到下拉框循环数据中下面option的value值并没有那么简单。我知道每当option选中显示值时会带有selected类,可是当我使用js来获取option选中显示值时一直无法获取到而且还一直是undefined,所以这个方法行不通啦。
最后我发现有一点点的小问题,我发现我好像没有给selecte下拉框添加name值耶。

然后我就抱着试一试的心态,发现好像还有那么一点点的用,它终于不再一直是选中默认的第一个值,而是空数据。然后检查了一下数据库的字段数据自带了“个月”,然后我使用for循环数据绑定的时候又添加了“个月”,数据显示就会出问题,在然后我把数据库的数据改为纯数字型。没有使用任何的js或者jQuery代码,回填数据既然OK啦。

总结:
1、 一般下拉框数据的回填如果是使用from表单提交数据,只需要将下拉框的name对应控制器字段名再加上使用插件的loadDatatoForm方法,这个回填数据就很简单了。
2、 如果使用的是form表单提交数据,下拉框数据的回填可以直接使用name对应回填数据
3、 For循环绑定的下拉框数据在进行数据回填时,数据库只能使用数字,否则无法回填
4、 For循环绑定的下拉框数据在进行数据回填并且使用的是from表单提交数据时,下拉框的name值依旧需要对应控制器字段名
标签:
相关文章
-
无相关信息
