【vue3】固定上导航栏和左侧导航栏,只显示其他内容在主内容区域
程序开发
2023-09-04 06:04:52
实现思路:
- 在一个单独的vue组件文件中只写出上导航栏和左侧导航栏的内容
- 将你想要展示的页面主内容写到单独的组件中
- 在index.js写路由,将【想要展示的页面主内容的路由】作为【子路由】写在【只写出上导航栏和左侧导航栏的路由】的下面;
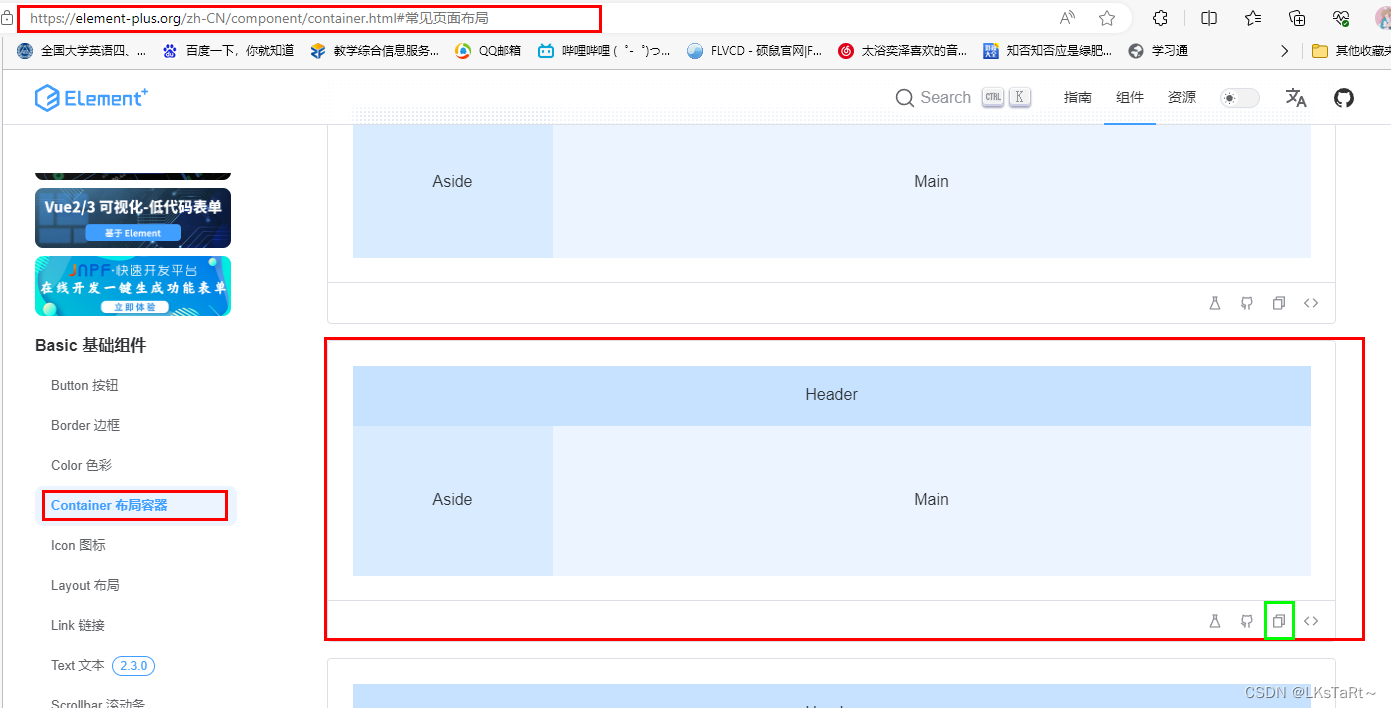
在elment-plus官网上找到自己需要的布局容器模型
Container 布局容器 | Element Plus (element-plus.org)![]() https://element-plus.org/zh-CN/component/container.html#%E5%B8%B8%E8%A7%81%E9%A1%B5%E9%9D%A2%E5%B8%83%E5%B1%80
https://element-plus.org/zh-CN/component/container.html#%E5%B8%B8%E8%A7%81%E9%A1%B5%E9%9D%A2%E5%B8%83%E5%B1%80

重要代码
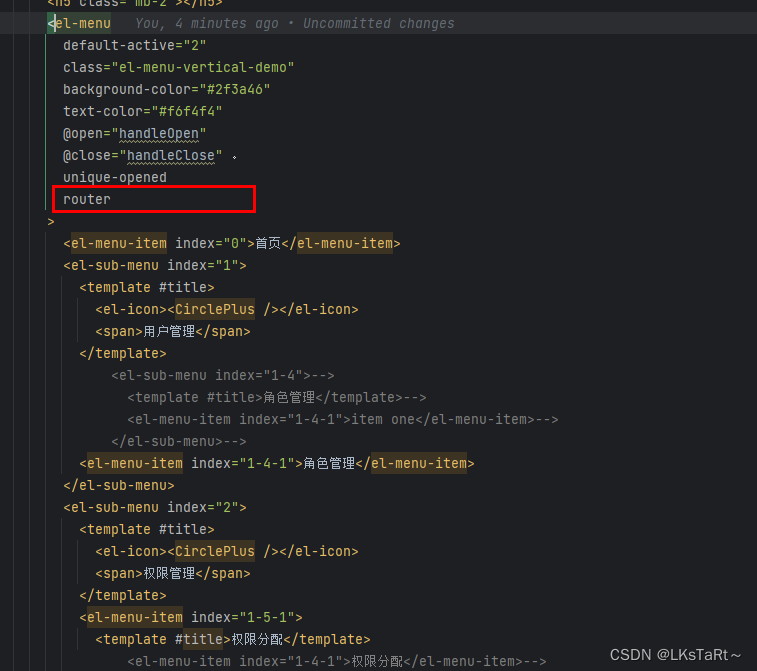
我的侧边栏是菜单,在菜单里面加上router属性,它的子菜单你点击它才能跳转到相应的路由去展示内容;


注意一定要主内容区域的标签里加上黄色区域的代码,这样你的其他页面才能在主内容区域显示;

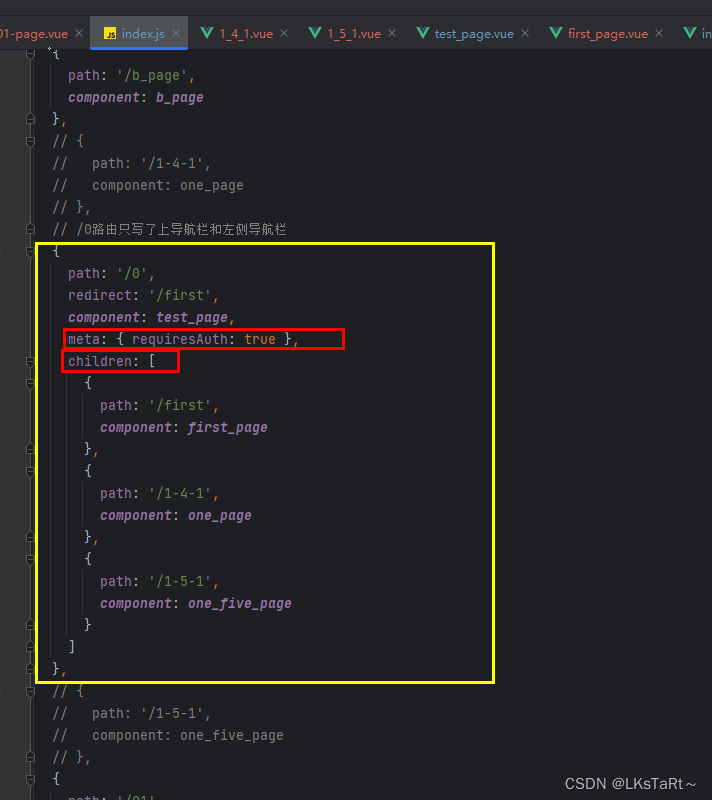
【核心】index.js路由的书写

/0路由里只写了上导航栏和左侧导航栏的框架(后面简称框架),主体区是没有内容的,我在/first路由下写了首页要展示的内容,所以当访问/0路由时,使用redirect将路由重定向到/firest路由,就可以既展示框架又展示主体内容,children:[ ]里面写了所有要在主体区域的页面路由;
效果图:



标签:
相关文章
-
无相关信息
