在vue3中如何使用百度地图API(详细步骤 demo示例)
程序开发
2023-09-15 15:04:00
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、注册账号、申请成为开发者
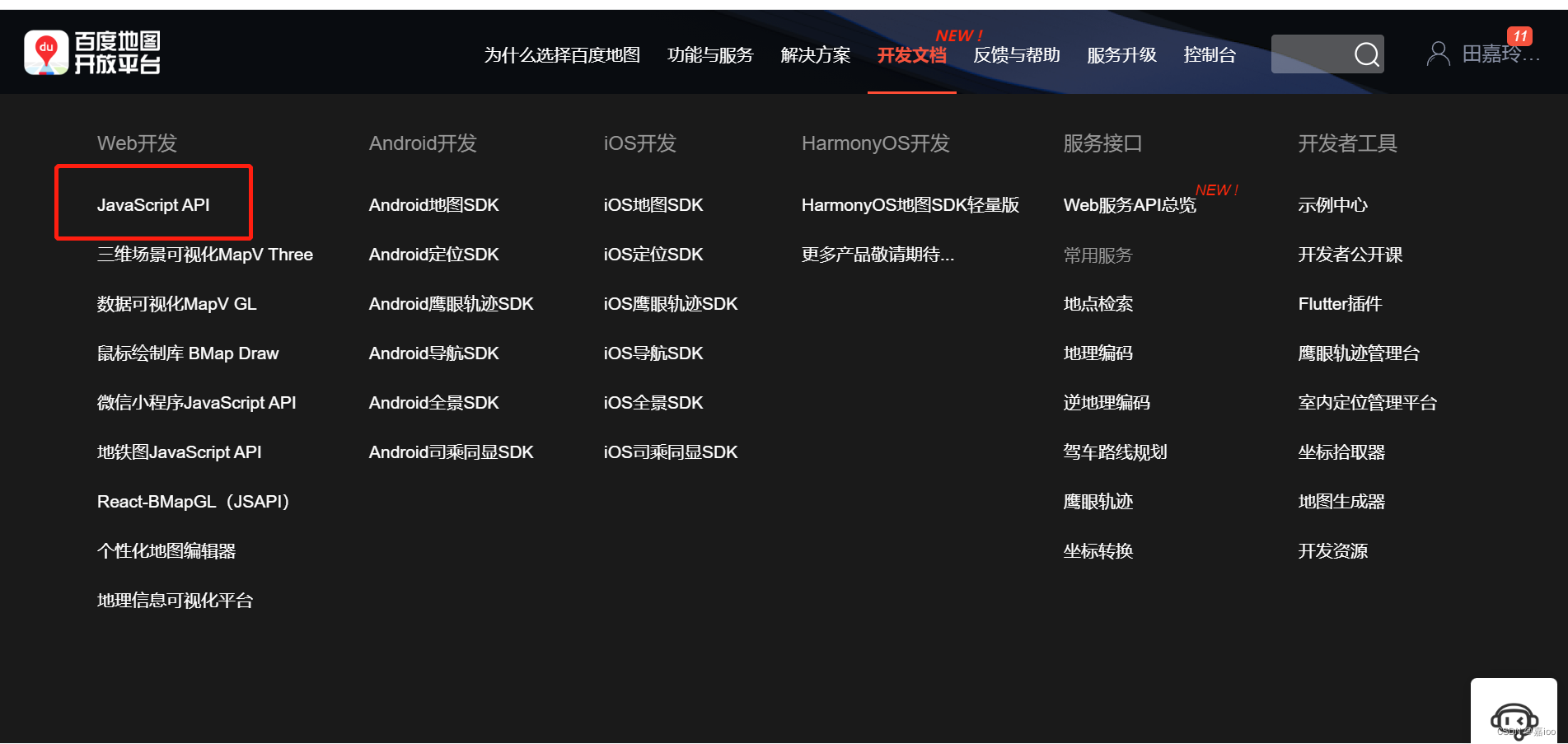
1、打开百度地图开放平台,点击开放文档中的JavaScript API

2、.通过百度账号注册成为百度地图开放平台开发者,选择开发者类型(个人/企业),完成开发者认证即可

二、申请密钥AK
JavaScript API只支持浏览端的AK进行接入与访问,请开发者在申请AK时注意选择正确的AK类型
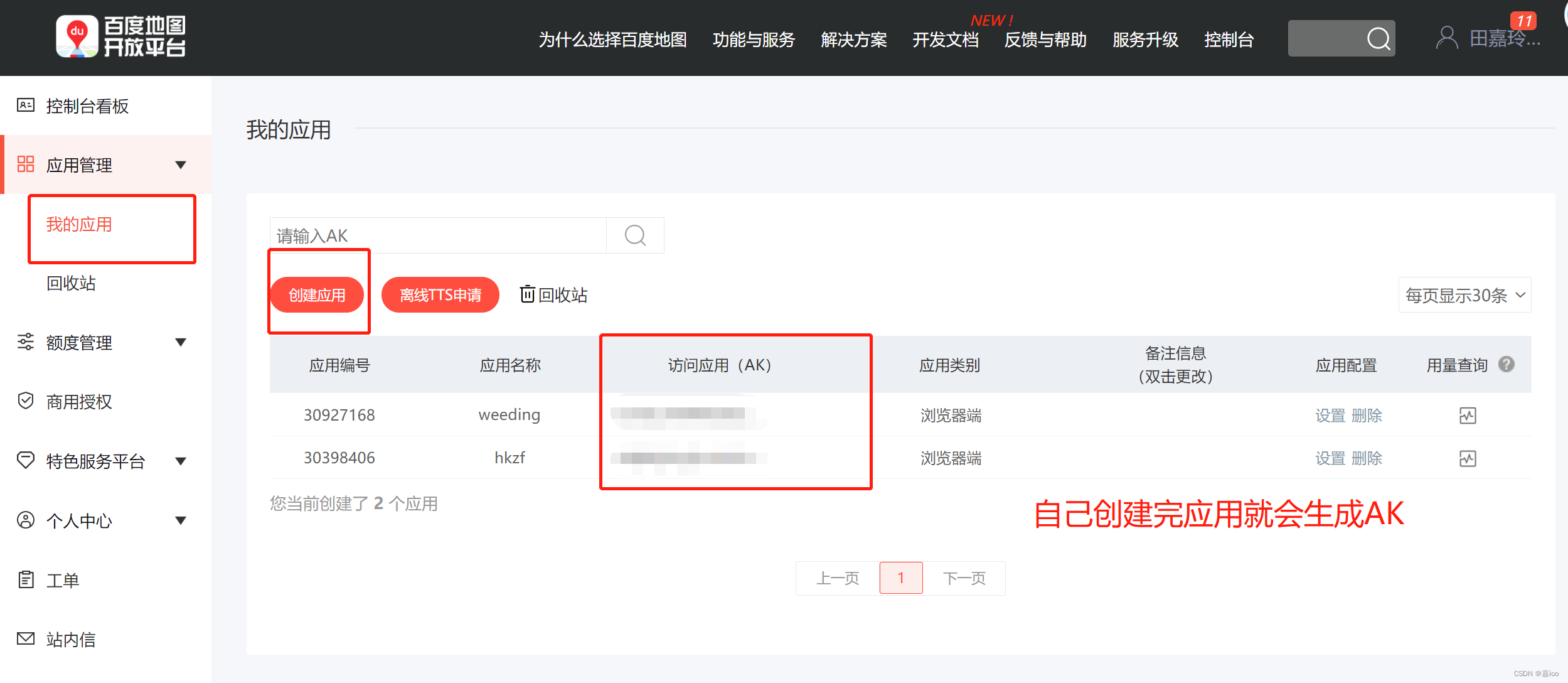
1.进入百度地图开放平台官网控制台,点击**【应用管理】-【我的应用】
 2、点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为
2、点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为“浏览器端”,JS API只支持浏览器端AK进行请求与访问

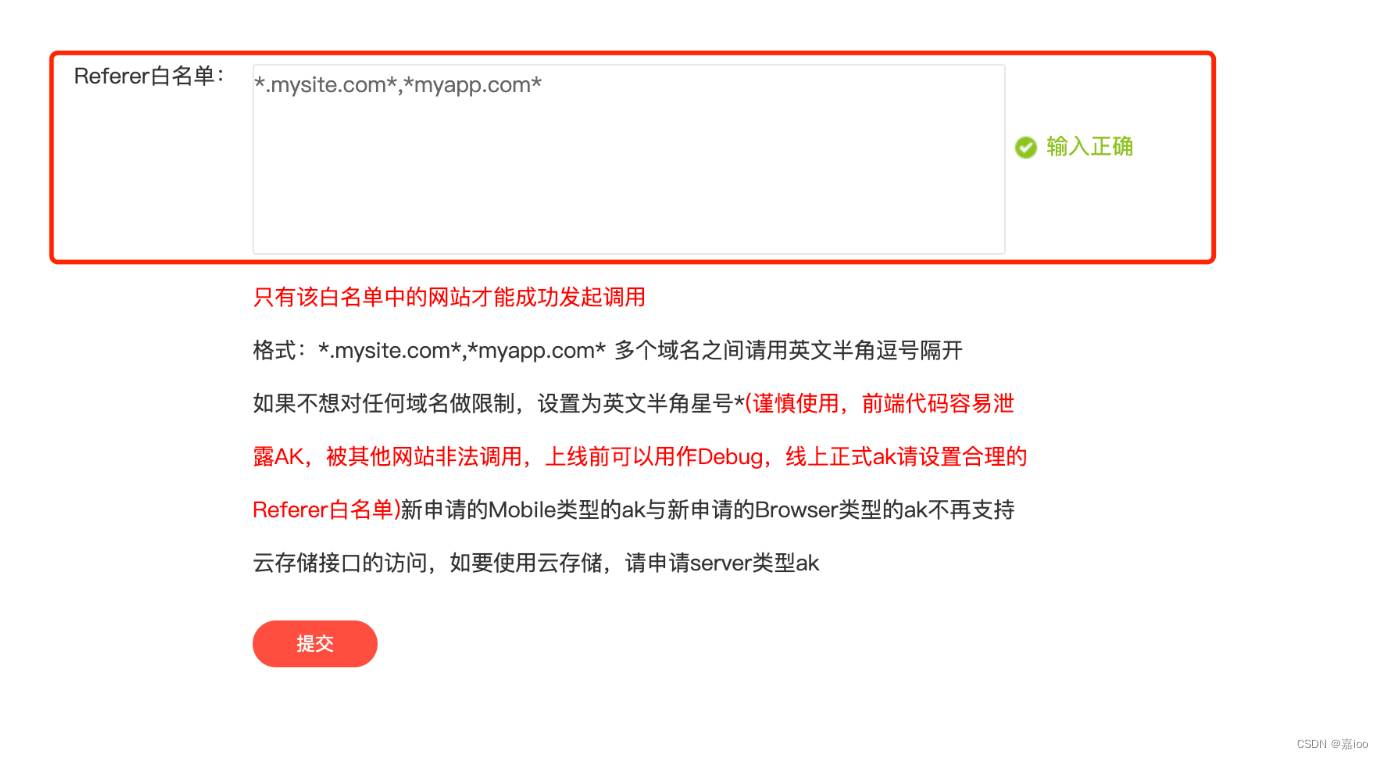
3、为了防止您的AK被盗用,请您务必配置refer白名单,只有该白名单中的网站才能成功发起调用。如下方示例所示,配置了*.mysite.com*为域名白名单,即代表域名中包含.mysite.com的网站=才可以使用该AK访问JS API的服务

完成上边一系列工作就可以开始使用我们得接口文档啦!!
三、在vue3.0中使用百度地图API
注:本人使用的是setup函数,可以借鉴参考,也可以使用语法糖
1、首先在public文件夹下index.html中引入

2、在组件中进行使用

{{ nowTime }}
智慧照明综合管理平台
<-- 设置放置地图的ref -->
3、样式展示

标签:
上一篇:
AngularJs2.0框架(常量,解构,面向对象)
下一篇:
相关文章
-
无相关信息
