SpringBoot 访问不到webapp下面的html等静态资源文件(404)
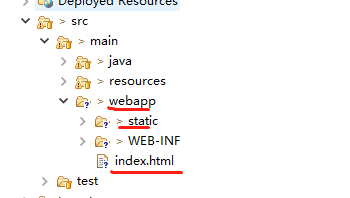
这里的前提是在src/main/目录下(跟src/main/resources同级)建好了webapp目录,并且在webapp下建好了WEB-INF。如图

在做SpringBoot集成页面的时候,发现不能直接访问页面或者静态资源,都是报404,可以试试在pom.xml的build里面加入如下代码:
(不想用jsp,只想用html或者其他的可以采用这种方式)
src/main/webapp META-INF/resources **/** src/main/resources true 代码的作用是让src/main/webapp在编译的时候在resoureces路径下也生成webapp的文件
resourece路径下没有META-INF/resources文件夹也可以访问
添加好后,右键maven updae一下项目,重启项目,输入:http://localhost:8081/index.html(我的项目用的是8081端口),发现可以访问了

参考:https://www.jianshu.com/p/2537262c3f23
如果还是不能访问的话:
新建一个加载配置的类,继承WebMvcConfigurationSupport,然后重写addResourceHandlers,这里我就直接在跨域配置的类里面进行设置:
@Configuration
public class CorsConfig extends WebMvcConfigurationSupport{/*** 加载静态资源*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {//加载classpath等静态资源,用于访问swagger,以及webapp下的静态资源registry.addResourceHandler("/**").addResourceLocations("classpath:/META-INF/resources/");//加载static下的静态资源registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");//加载web-inf 目录下的文件registry.addResourceHandler("/web-api/**").addResourceLocations("/WEB-INF/web-api/");//加上file:静态资源,用于访问本地图片//images/**和file:E://images/对应application.properties上面的配置//registry.addResourceHandler("/images/**").addResourceLocations("file:E://PDF/");super.addResourceHandlers(registry);}/*** 允许跨域*/@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("*").allowedMethods("GET", "POST", "PUT", "OPTIONS", "DELETE", "PATCH").allowCredentials(true).maxAge(3600);}}
重点是registry.addResourceHandler(“/**”).addResourceLocations(“classpath:/META-INF/resources/”);
更够访问到resources里面的资源文件。
下面的 registry.addResourceHandler(“/static/**”).addResourceLocations(“classpath:/static/”);
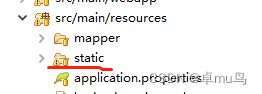
是加载resources下静态资源的意思,这么加载的话,部署到服务器后更新js可以只更新单个文件就能完成更新,不需要重新打包。目录结构如下:

标签:
相关文章
-
无相关信息
