bootstrap modal和select2 冲突,select2模糊查询输入框不能输入内容
最近在维护一个古董级的项目时,发现模态框里面select2模糊查询的输入框不能聚焦,同时也不能输入内容,很是奇葩。虽然现在vue、angular等框架成为了主流,但对于以前的项目还得维护,今天在这里做个总结吧。

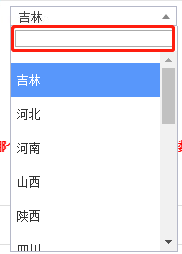
(该输入框在bootstrap 中modal弹窗中)
输入框不能聚焦,也不能输入内容,最开始我以为是css定位z-index层级缘故,其他层把输入框覆盖到上面,或者下面的外层高度的影响,通过一番查看,排除了此问题。
网上一搜索,真有bootstrap 中modal和select2冲突问题。解决方案有两种:
一:把页面中的模态框的属性 tabindex="-1" 删掉, 或者值改为1
二:在bootstrap.js的模态框js内加上
$.fn.modal.Constructor.prototype.enforceFocus = function() {};
(其实加载在页面中js也是可以)
当然我推荐第一种方法。
本以为愉快的解决了问题,但是再次测试,发现虽然可以聚焦,输入内容了,可是习惯性点击Backspace键的时候,输入框的文字居然不能回退删除,这个问题似乎更棘手,我试着通过键盘事件来控制输入框的删除,但是键盘事件居然不起作用(尤其对IE)。
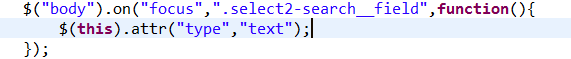
后来在F12在控制台中把输入框type="serach"改为type="text",Backspace键可以其作用了,试了一下ie,么有惊喜,依旧不能用。
然后在ie中再次尝试重新写了一个输入框附件到body中,调整css层级,居然不能用,这惊到了我,这个重新附加的,和modal框没有任何联系啊,当我把modal弹窗关闭后,自定义输入框可以输入内容并且可以使用Backspace键。由此大胆推测,在IE中,bootstrap modal框调用时,modal的其他兄弟元素及兄弟元素的内容键盘事件应该被禁用了。
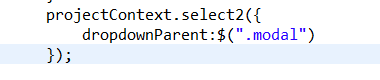
解决思路:默认情况下select2下拉列表是附加到body中的,所有输入键盘事件会被禁用,所有把select2下拉列表附加到modal层中,然后输入框聚焦后把默认type="serach"改为type="text",这样兼容了所有的浏览器。


标签:
相关文章
-
无相关信息
