ng-content、ng-container、ng-template使用区别
一、ng-content
以
父组件:home.component.html
父组件映射内容
子组件:child.component.html
子组件效果:

如果要使用多个
select 有三种选择规则:
select="***":只会映射父组件里的 *** 标签或者组件内容
select=".***":只会映射父组件里class是 *** 的标签或者组件内容
select="[key=value]":选择设置了属性key="value“的html标签或者组件,注意:select的值不能设置为动态的
home.component.html
父组件映射内容1映射内容2
child.component.html
子组件
div1:
select 还有一种用法,ngProjectAs 起别名,然后子组件引用
home.component.html
父组件映射内容1映射内容2 child.component.html
子组件
aaa:
二、ng-container
ng-container有一个用处就是配合ngFor和ngIf使用。
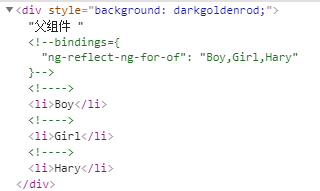
父组件{{item}} 

三、ng-template
ng-template是Angular 结构型指令中的一种,用于定义模板渲染HTML(模板加载)。定义的模板不会直接显示出来,需要通过其他结构型指令(如 ng-if)或 template-ref 将模块内容渲染到页面中。
ng-template 是用来定义模板的。可以用ng-container和templateOutlet指令来进行使用。
可以通过ng-container的templateOutlet指令动态加载ng-template模板。

还有其它用法下面参照下面
https://blog.csdn.net/lyqhn2012/article/details/96424497
标签:
相关文章
-
无相关信息
