获取远端数据
程序开发
2023-09-11 09:12:28
vue cli: https://cli.vuejs.org/zh/
axios: https://github.com/axios/axios
mockjs:http://mockjs.com/
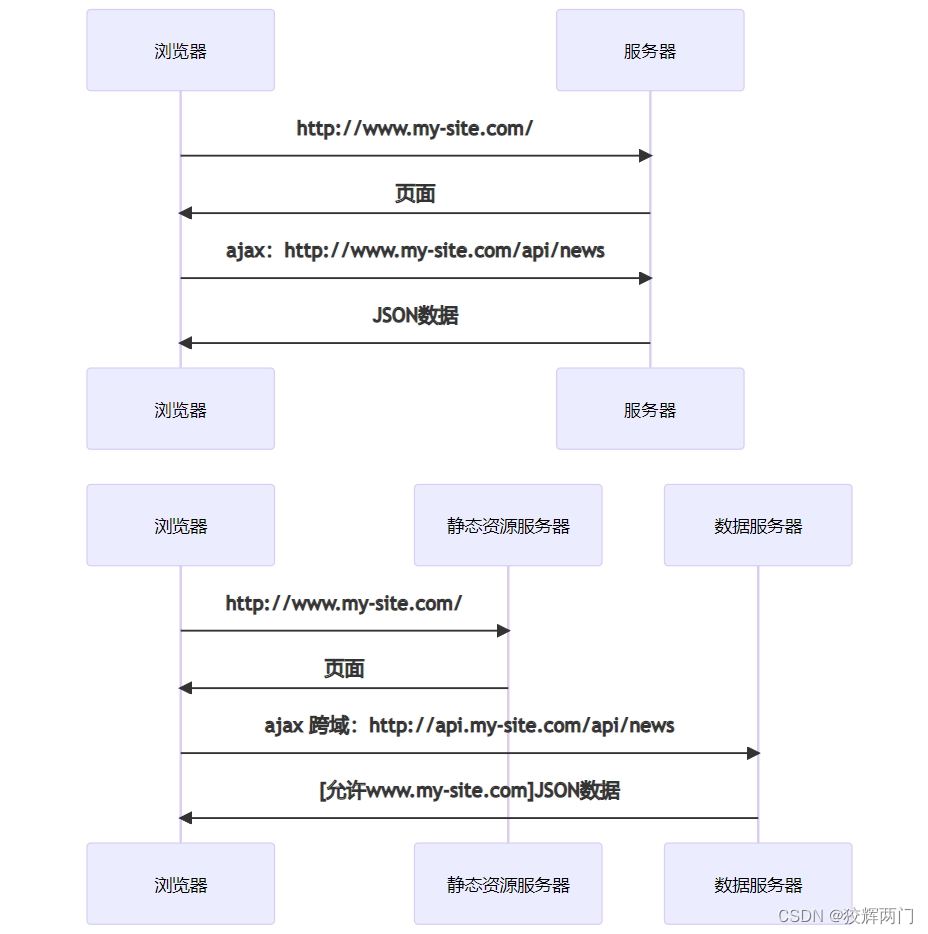
远程获取数据的意义

开发环境有跨域问题
生产环境没有跨域问题

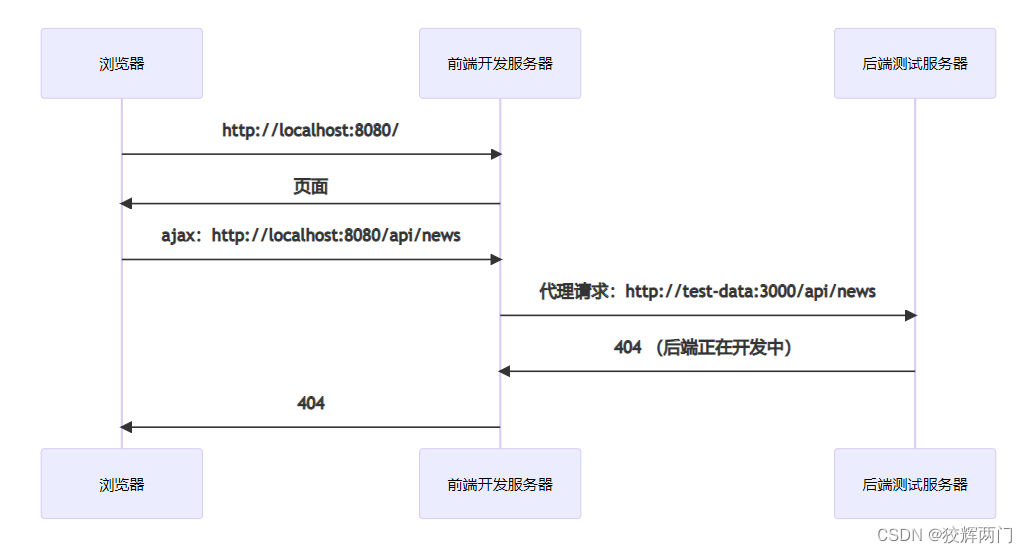
解决开发环境的跨域问题
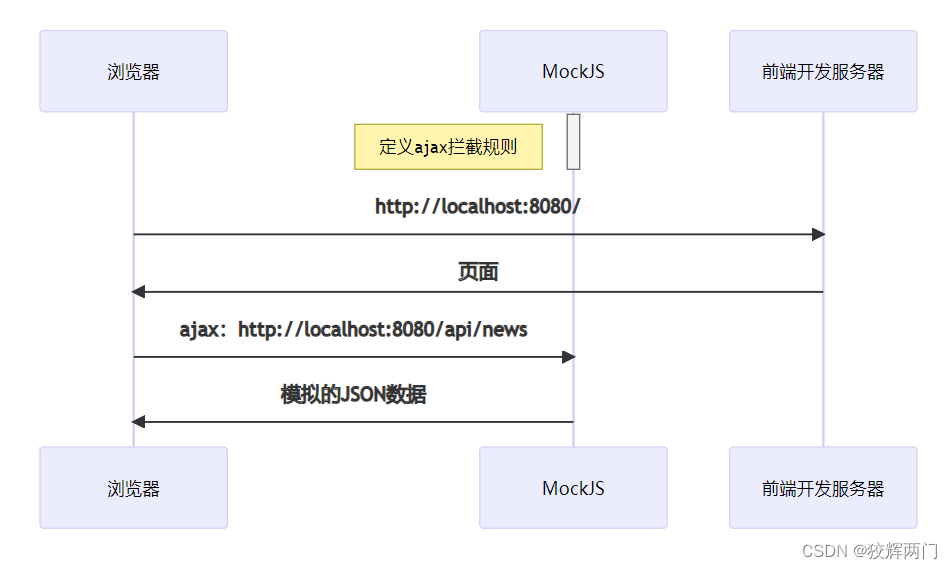
为什么要Mock数据


标签:
上一篇:
如何快速了解并开发项目
下一篇:
相关文章
-
无相关信息
