docker 部署Vue项目
程序开发
2023-09-08 14:58:35
这种发布方式每次都要重新构建镜像,发布起来很不方便。博主还提供了另一种方式,每次发布只需要将打包后的dist内容放到linux主机目录即可,感兴趣的道友可以直接参考这一篇:docker 安装 nginx 发布Vue项目_苍穹之跃的博客-CSDN博客nginx配置文件、html文件、logs日志文件。https://blog.csdn.net/wenxingchen/article/details/126115902
第一步:vue项目打包成dist。

npm run build第二步:构建Dockerfile
# 设置基础镜像,这里使用最新的nginx镜像,前面已经拉取过了
FROM nginx
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/第三步:安装nginx
docker pull nginxdocker run --name nginx -d -p 4030:80 nginx访问4030端口看看是否安装成功。
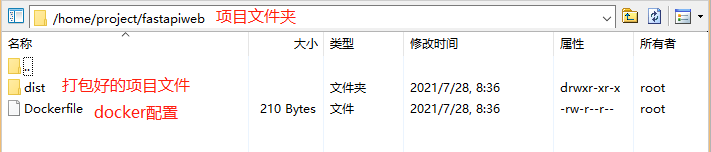
第四步:linux上找个空目录放项目文件和Dockerfile

第五步:构建镜像,cd到Dockerfile目录下
docker build -t 取个镜像名称 .第六步:运行容器
docker run --name 取个容器名称 -d -p 9020:80 上一步取的镜像名称访问一下9020检查是否运行成功。
标签:
上一篇:
嵌套循环 - Python
下一篇:
相关文章
-
无相关信息
